천진난만 코딩 스토리
5. Clock 만들기 (Intervals) 본문
- 파일정리 -

파일을 좀 더 편히 보기 위해 정리를 함.
정리하며 app.js는 greetings.js로 변경하고 clock.js를 추가함.
- HTML -

(주황색 박스)
파일을 폴더에 넣고 이름을 변경했기에
파일의 이름을 변경된 이름과 위치로 작성해줌.
(분홍색 박스)
시계를 만드는 코드를 적어줌.
- JS -

const clock = document.querySelector("h2#clock"); 를 하여
clock 라는 변하지 않는 변수에
document.querySelector("h2#clock")를 하여
h2의 clock이라는 id를 가진 element를 저장함.
function sayHello() {
console.log("hello");
} 를 하여
hello를 console에 보여주는
sayHello라는 function을 만듬.
setInterval(sayHello, 5000); 를 하여
sayHello라는 함수를 5초동안 실행하게 함.
setInterval 은 어떤 코드를 일정한 시간 간격을 두고 반복해서 실행하고 싶을 때 사용.
setInterval(실행할 함수, 몇 초마다 실행할지) 로 작성.
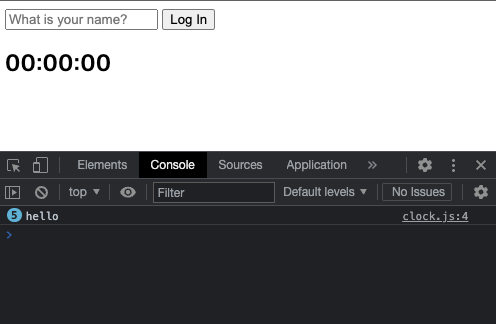
- 화면 -

5초 마다 hello가 console에 출력됨.
(25초가 지난 시점을 캡처한 것)
'노마드코더 > 바닐라 JS로 크롬 앱 만들기' 카테고리의 다른 글
| 8. Quotes And Background (Quotes) (0) | 2023.01.12 |
|---|---|
| 6. Clock 만들기 (Timeouts and Dates) (0) | 2023.01.04 |
| 4. Login 화면 (Loading Username) (0) | 2023.01.03 |
| 3. Login 화면 (Getting Username) (0) | 2023.01.03 |
| 2. Log in 화면 (Form Submission) (0) | 2023.01.03 |




