천진난만 코딩 스토리
11. To Do List (Deleting ToDos) 본문
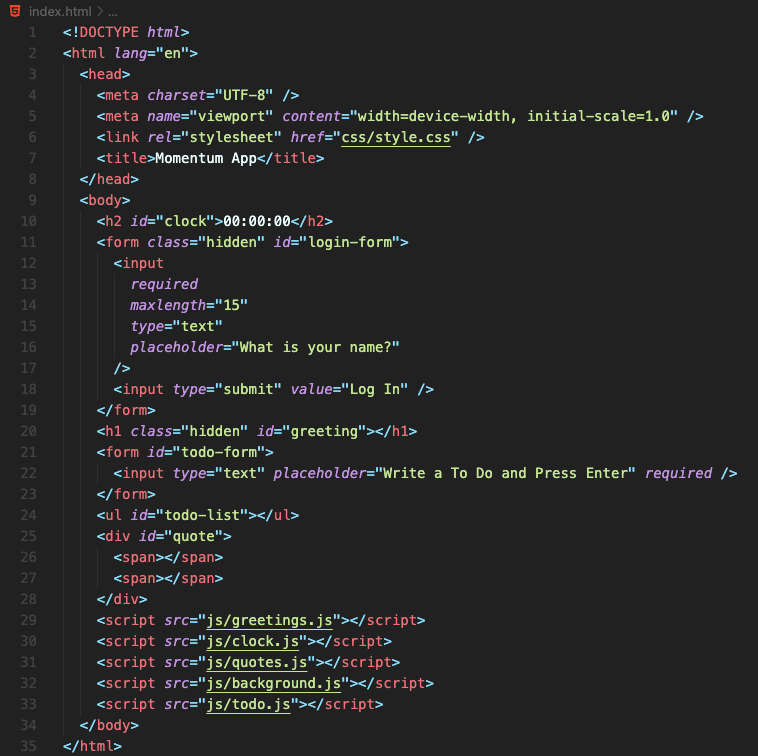
- HTML -

변경사항 없음
- JS -

function deleteToDo(event) { 를 하여
deleteToDo(event) 라는 함수를 만듬.
const li = event.target.parentElement; 를 하여
li라는 변수에 어떤 버튼이 클릭되었는지 부모요소를 저장함.
ex) hi라고 적힌 to do의 X버튼 클릭 시 button의 부모인 li인 hi를 저장함.
li.remove(); 를 하여
버튼 클릭 시 li를 지움.
}
function paintToDo(newTodo) { 에 코드를 추가함.
const button = document.createElement("button"); 를 하여
변수 button에
document.createElement("button") 를 하여
button 를 만듬.
button.innerText = "❌"; 를 하여
button의 innerText에 ❌이모지를 넣어줌.
button.addEventListener("click", deleteToDo); 를 하여
button을 click하면 deleteToDo 함수를 실행함.
li.appendChild(span); 를 하여
li에 span을 추가해줌.
li.appendChild(button); 를 하여
li에 button을 추가해줌.
}
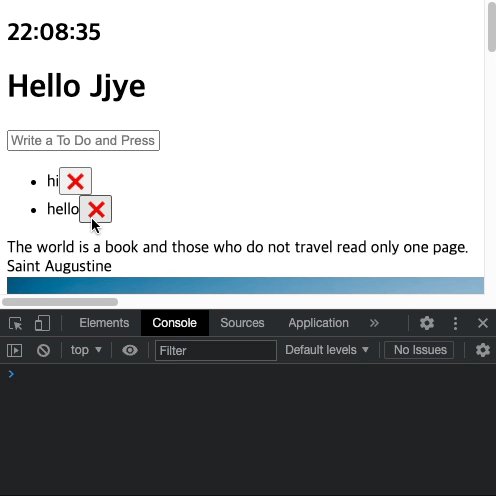
- 화면 -

X 버튼을 누르면 to do list가 사라짐.
'노마드코더 > 바닐라 JS로 크롬 앱 만들기' 카테고리의 다른 글
| 13. To Do List (Loading To Dos) (0) | 2023.01.15 |
|---|---|
| 12. To Do List (Saving ToDos) (0) | 2023.01.15 |
| 10. To Do List (Adding ToDos) (0) | 2023.01.14 |
| 9. Quotes And Background (Background) (0) | 2023.01.12 |
| 8. Quotes And Background (Quotes) (0) | 2023.01.12 |




