천진난만 코딩 스토리
2023.03.13) 항해 36일차 (3-Throttling & Debouncing) 본문
이 내용은 뭔가 재미있는 부분이었다!!
테스트 하기 위해 버튼을 여러번 타다다다다닥 누르며
스트레스를 풀었달까 ㅎㅎㅎㅎㅎ
많이 어렵지도 않고 재미있어서 좋았다
하지만 이 부분이 나중에 내게 어떤 어려움으로 다가올지
아주 두근하다.....!!
1) Throttling & Debouncing
짧은 시간 간격으로 연속해서 이벤트가 발생했을 때,
과도한 이벤트 핸들러 호출을 방지하는 기법에 쓰로틀링과 디바운싱이 있다.
Timer Web API 중 setTimeout 메소드를 사용하여
쓰로틀링과 디바운싱을 각각 구현해보고 원리를 이해하고 적용할 줄 알아야 한다.
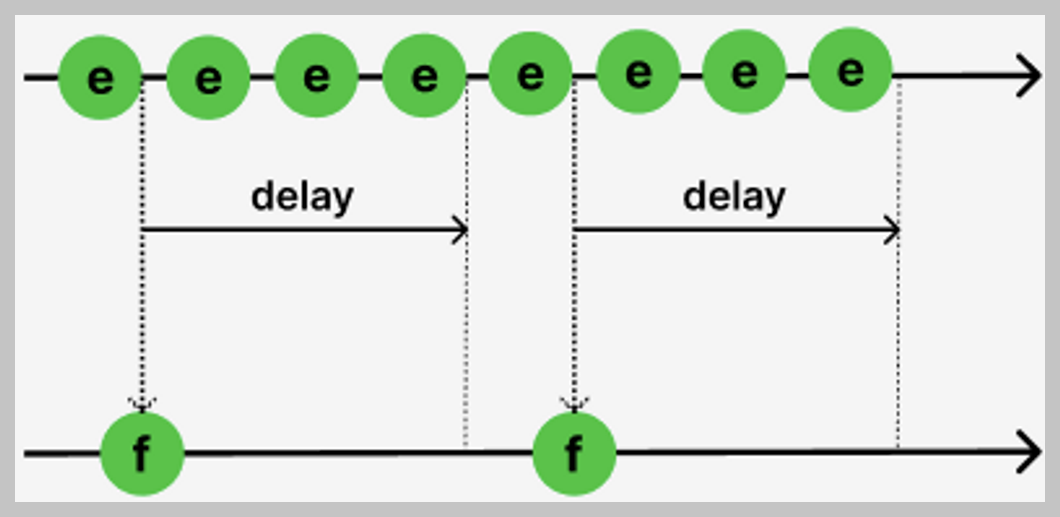
① Throttling



짧은 시간 간격으로 연속해서 발생한 이벤트들을 일정시간 단위(delay)로 그룹화하여
처음 또는 마지막 이벤트 핸들러만 호출되도록 하는 것이다.
주로 사용되는 예: 무한스크롤
// Throttling 예제코드
const throttle = (delay) => {
if (timerId) {
// timerId가 있으면 바로 함수 종료
return;
}
timerId = setTimeout(() => {
console.log(`${delay}ms 지남 추가요청 받음`);
// alert("Home / 쓰로틀링 쪽 API호출!");
timerId = null;
}, delay);
};
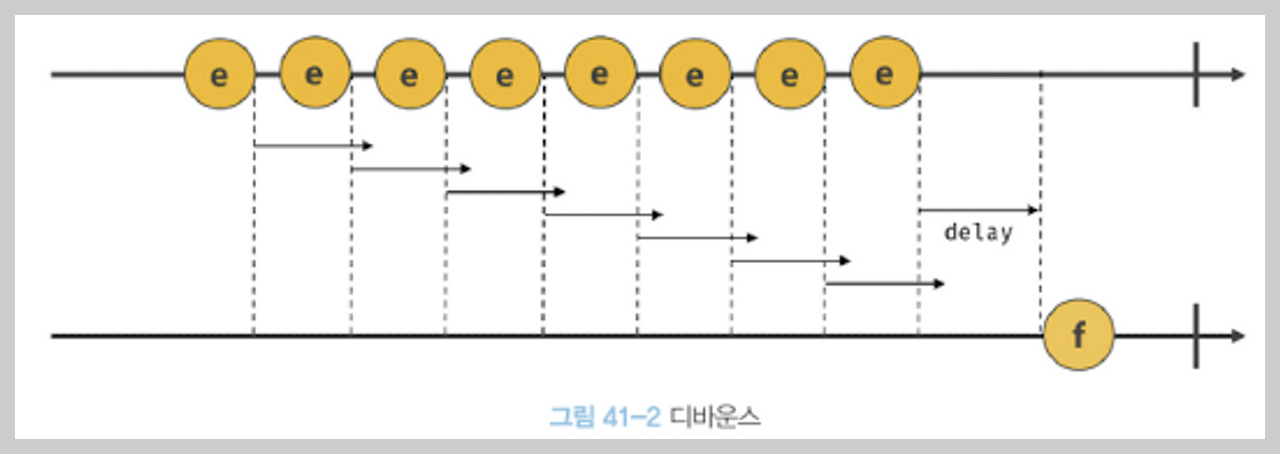
② Debouncing

짧은 시간 간격으로 연속해서 이벤트가 발생하면 이벤트 핸들러를 호출하지 않다가
마지막 이벤트로부터 일정 시간(delay)이 경과한 후에 한 번만 호출하도록 하는 것이다.
주로 사용되는 예: 입력값 실시간 검색, 화면 resize 이벤트
// Debouncing 예제코드
const debounce = (delay) => {
if (timerId) {
// 할당되어 있는 timerId에 해당하는 타이머 제거
clearTimeout(timerId);
}
timerId = setTimeout(() => {
// timerId에 새로운 타이머 할당
console.log(`마지막 요청으로부터 ${delay}ms지났으므로 API요청 실행!`);
timerId = null;
}, delay);
};
③ 메모리 누수(Memory Leak)
필요하지 않은 메모리를 계속 점유하고 있는 현상이다.
페이지 이동 전에 setTimeout 으로 인해 타이머가 동작중인 상태에서
clearTimeout을 안해주고 페이지 이동 시,
컴포넌트는 언마운트 되었음에도 불구하고 타이머는 여전히 메모리를 차지하고 동작하고 있다.
이 경우 메모리 누수(Memory Leak)에 해당한다고 말할 수 있다.
이러한 경우에는
useEffect(()=>{
return () => {
//언마운트 시
if(timerId) {
clearTimeout(timerId);
}
};
}, []};위의 코드를 사용하여 이 컴포넌트가 사라질 때 타이머 아이디가 존재하면
기존의 존재하고 있는 이 타이머를 없애달라고 할 수 있다.
그럼 메모리 누수를 잡을 수 있다.
'TIL(Today I Learned)' 카테고리의 다른 글
| 2023.03.14~16) 항해 37~39일차 (1) | 2023.03.18 |
|---|---|
| 2023.03.13) 항해 36일차 (4-인증/인가_쿠키,세션,토큰,JWT) (0) | 2023.03.13 |
| 2023.03.13) 항해 36일차 (2-React Query) (0) | 2023.03.13 |
| 2023.03.13) 항해 36일차 (1-미들웨어, thunk) (0) | 2023.03.13 |
| 2023.03.11) 항해 34일차 (3- 비동기 통신 - axios) (0) | 2023.03.12 |



