천진난만 코딩 스토리
2. Log in 화면 (Form Submission) 본문
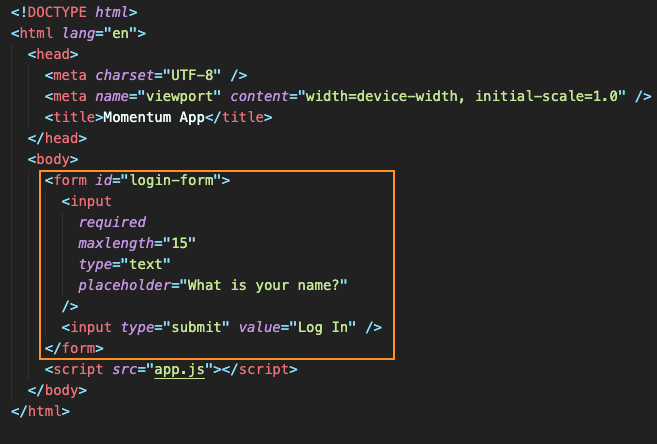
- HTML -

<form id="login-form"> 를 하여
div를 form으로 바꿔줌.
('required'라는 기능을 사용하기 위해 바꿈)
<input
required
maxlength="15"
type="text"
placeholder="What is your name?"
/> 를 하여
입력되는 text의 최대길이가 15인 input 박스를 만듬.
(required maxlength 는 최대 길이를 말함.)
<input type="submit" value="Log In" /> 를 하여
iog in 버튼과 같은 input을 만듬.
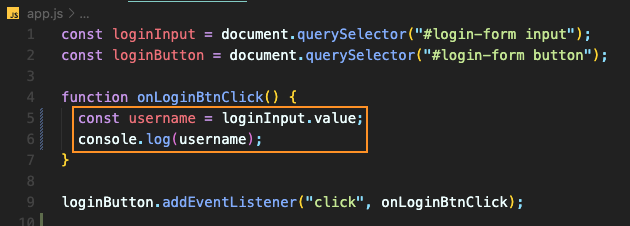
- JS -

const username = loginInput.value; 를 하여
username 이란 변수에
loginInput.value;를 하여 작성되는 text를 저장함.
console.log(username); 를 하여
작성되는 text를 보여줌.
- 화면 -

오류가 나지만 제대로 작성한 것이 맞음.
'노마드코더 > 바닐라 JS로 크롬 앱 만들기' 카테고리의 다른 글
| 6. Clock 만들기 (Timeouts and Dates) (0) | 2023.01.04 |
|---|---|
| 5. Clock 만들기 (Intervals) (0) | 2023.01.04 |
| 4. Login 화면 (Loading Username) (0) | 2023.01.03 |
| 3. Login 화면 (Getting Username) (0) | 2023.01.03 |
| 1. Log in 화면 (Input Values) (0) | 2023.01.03 |




