천진난만 코딩 스토리
15. Deleteing To Dos (part 2) 본문
- HTML -

변경사항 없음.
- JS -

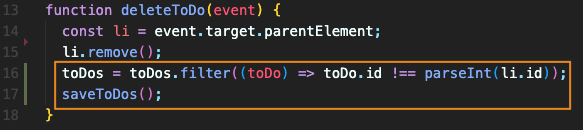
toDos = toDos.filter((toDo) => toDo.id !== parseInt(li.id)); 를 하여
클릭한 li.id와 id가 다른 todo는 남기고 같은 id를 가진 todo는 지움.
toDo.id는 number이고 li.id는 string이기 때문에 서로 일치하지 않아 오류가 생김.
parseInt를 하여 number로 만들어줌.
(filter는 주어진 함수의 조건을 통과하는 모든 요소를 모아 새로운 배열로 만듬)
filter를 하여 배열 안의 아이템을 한번씩 거치는데
이 때 toDo는 배열 안의 아이템을 말함.
[a, b, c]의 배열이 있으면
[a] [b] [c] 각 각 조건에 부합하는지 확인하게 되는데
이 때 [a] [b] [c] 를 todo라고 한 것.
todo가 아니라 다른 이름을 사용해도 됨.
saveToDos(); 를 하여
toDo를 지운 현재를 localStorage에 다시 저장함.
- 화면 -

todo를 작성하고 지울 때 마다 localStorage에
todos가 생기고 지워짐.
'노마드코더 > 바닐라 JS로 크롬 앱 만들기' 카테고리의 다른 글
| 17. Weather 만들기 (Weather API) (0) | 2023.01.20 |
|---|---|
| 16. Weather 만들기 (Geolocation) (0) | 2023.01.20 |
| 14. Deleteing To Dos (part 1) (0) | 2023.01.16 |
| 13. To Do List (Loading To Dos) (0) | 2023.01.15 |
| 12. To Do List (Saving ToDos) (0) | 2023.01.15 |




