천진난만 코딩 스토리
16. Weather 만들기 (Geolocation) 본문
- HTML -

새로 만든 js 파일을 작성해줌.
- JS -

function onGeoOk(position) { 를 하여
자바스크립트가 position으로 user의 위치를 전달해주는
onGeoOk란 함수를 만듬.
(position은 object 이고 위도와 경도 값이 들어있음)
const lat = position.coords.latitude; 를 하여
lat이란 변수에 latitude(위도)값을 저장하고,
const lng = position.coords.longitude; 를 하여
ing이란 변수에 longitude(경도)값을 저장함.
console.log("You live in", lat, lng); 를 하여
console에 You live in와 유저의 위도 경도를 보여줌.
}
function onGeoError() { 를 하여
onGeoError라는 함수를 만듬.
alert("Can't find you. No weather for you."); 를 하여
Can't find you. No weather for you.라고 알림창을 띄우게 함.
}
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError); 를 하여
user의 위치(geolocation)을 주도록 함.
이 때 getCurrentPosition()에는 argument(인자)가 두개 필요함.
성공 시 실행하는 함수, 오류 시 실행하는 함수가 필요함.
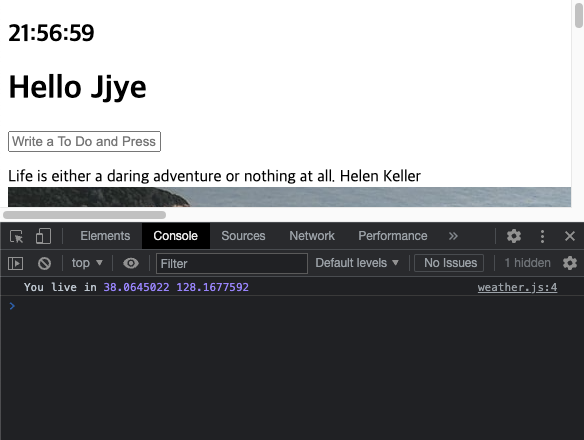
- 화면 -


위치를 얻을 수 없자 오류 함수가 실행되고
위치를 얻자 console에 멘트와 위도, 경도가 표시됨.
'노마드코더 > 바닐라 JS로 크롬 앱 만들기' 카테고리의 다른 글
| 18. 최종 완성본 (HTML, JS, CSS 작업) (0) | 2023.01.27 |
|---|---|
| 17. Weather 만들기 (Weather API) (0) | 2023.01.20 |
| 15. Deleteing To Dos (part 2) (0) | 2023.01.16 |
| 14. Deleteing To Dos (part 1) (0) | 2023.01.16 |
| 13. To Do List (Loading To Dos) (0) | 2023.01.15 |




