천진난만 코딩 스토리
5. Log in 화면 만들기 (css-상태바1) 본문
1) css 시작하기

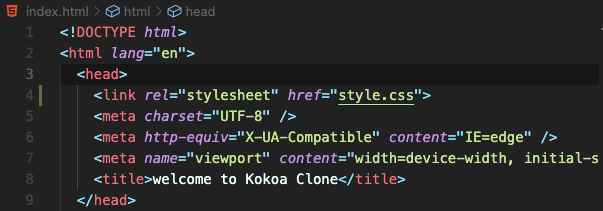
스타일을 주기 위해 css폴더에 style.css 파일을 만듬.

html 파일에 style.css 을 적용시키기 위해
단축키인 link:css를 적고 enter키를 누르면

자동으로 css 파일을 불러옴.

다만 css 폴더가 적혀있지 않아 추가로 작성함.
2) 상태바 위치 조정하기

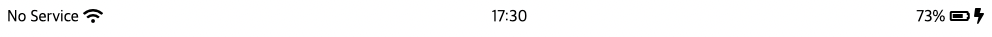
상태바의 내용들을 한 줄에 두기 위해
박스를 flex하여 수평으로 박스 사이마다 같은 공간을 두고 위치하도록 함.

그러자 박스들이 같은 공간을 사이에 두고 위치함.
3) 세부 공간 만들기


No Services 와 와이파이 아이콘 사이가 떨어질 수 있도록
span 태그에 margin을 주어서 공간을 줌.

그러자 No Services 와 와이파이 아이콘 사이에 공간이 생김
4) 폰트 변경하기

원래의 폰트가 맘에 들지 않으면 변경을 할 수도 있음.

원하는 곳을 선택한 후
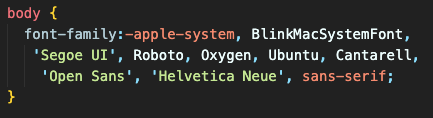
font-family를 하여 원하는 폰트를 선택하면 됨.
그럼 이렇게 긴 코드가 작성이 될 텐데,
선택한 폰트가 적용이 안된다면 그 뒤에 있는 폰트가 대체 폰트라고 보면 됨.

원하는 폰트로 변경이 된 모습.
구글 폰트를 참고하여 원하는 폰트를 사용할 수도 있음.
하지만 너무 많은 폰트를 추가하면 사이트가 무거워짐.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 7. Log in 화면 만들기 (css-기본설정, 파일분할) (1) | 2022.10.27 |
|---|---|
| 6. Log in 화면 만들기 (css-상태바2) (0) | 2022.10.25 |
| 4. Log in 화면 만들기 (html-log in화면) (0) | 2022.10.25 |
| 3. Log in 화면 만들기 (html-상태바2) (0) | 2022.10.23 |
| 2. BEM (0) | 2022.10.23 |




