천진난만 코딩 스토리
4. Log in 화면 만들기 (html-log in화면) 본문
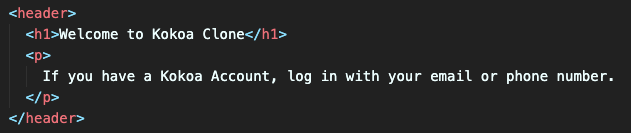
1) 환영 문구 작성하기

페이지의 가장 윗 부분을 작성함. (상태바 제외)
h1을 하여 가장 큰 글씨로 환영문구를 작성함.
다음으로 p태그로 간단한 설명을 덧붙임.

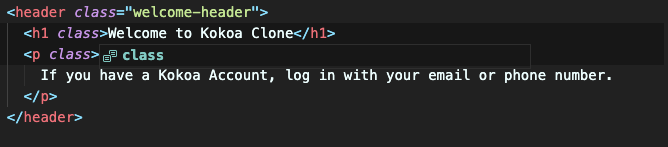
header 태그는 많이 쓰이기 때문에 class를 작성해줌.
자식태그에도 class를 작성해주는데
이때, 원하는 곳 1을 선택한 후에 원하는 곳 2를 alt키 혹은 option키와 함께 누르면
동시에 작성할 수 있게 됨.

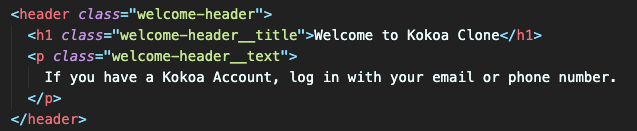
자식태그에 '부모class__원하는 내용'을 하여 class를 작성하여줌.
이렇게 하지 않으면 나중에 스타일 변경 시 번거로움.
2) log in 파트 만들기

<input type="text" placeholder="Email or phone number" /> 를 하여
Email or phone number를 입력하는 박스를 만듬.
<input type="password" placeholder="Password" /> 를 하여
Password를 입력하는 박스를 만듬.
<input type="submit" value="Log in" /> 를 하여
Log in 버튼을 만듬.
<input type="submit" value="Sign Up" /> 를 하여
Sign Up 버튼을 만듬.
<a href="#">Find Kokoa Account or Password</a>를 하여
누르면 이동되는 링크도 만듬.
(위치를 #으로 하여 눌러도 그 페이지에 있도록 함)

만들 페이지에 서 form이 몇개 쓰일지 계산해보고
그 수가 적으니 id를 부여함.
(class로 하여도 상관없음. 통일하려면 class로 하는 게 좋음)
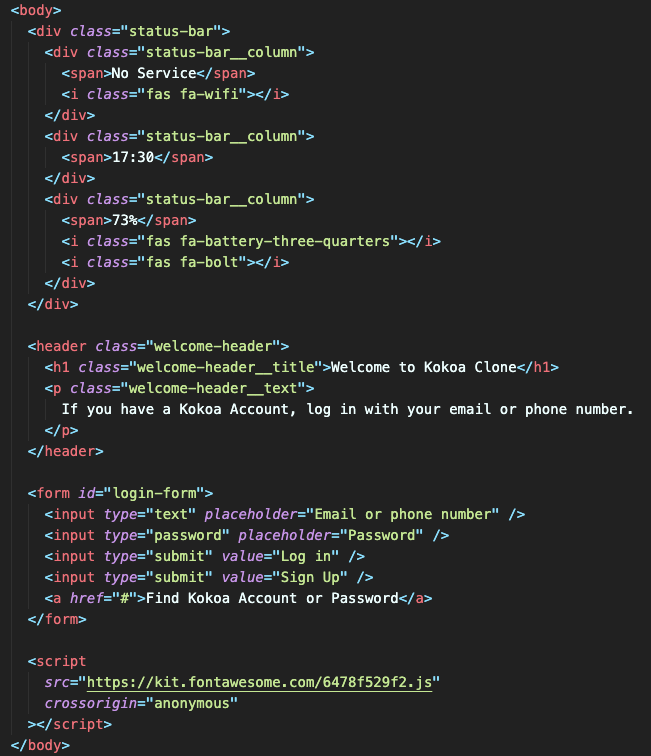
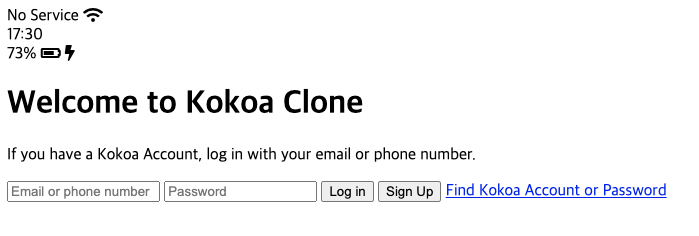
3) 만들어진 html의 모습

상태바와 로그인 박스와 로그인 버튼, 주소까지 입력한 상태
브라우저로 확인하면

이렇게 되어있는 걸 확인할 수 있음.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 6. Log in 화면 만들기 (css-상태바2) (0) | 2022.10.25 |
|---|---|
| 5. Log in 화면 만들기 (css-상태바1) (0) | 2022.10.25 |
| 3. Log in 화면 만들기 (html-상태바2) (0) | 2022.10.23 |
| 2. BEM (0) | 2022.10.23 |
| 1. Log in 화면 만들기 (html-상태바1) (0) | 2022.10.22 |




