천진난만 코딩 스토리
1. Log in 화면 만들기 (html-상태바1) 본문
1. index.html 생성

index.html 파일을 생성함.
대부분의 웹 서버가 default로 index.html을 찾아보도록 설정되어있음.
영어에서 'index'는 '첫번째'라는 의미.
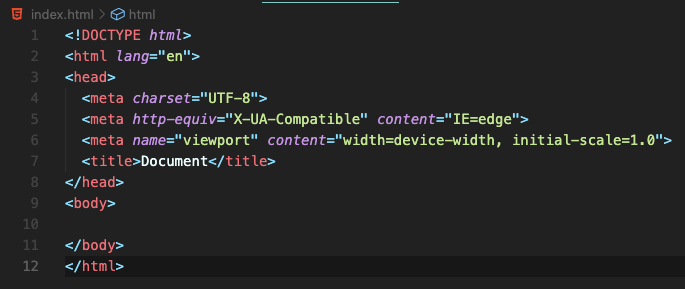
2. html 기본 설정


html 파일에
!를 작성 후 enter키를 누르면 기본 설정이 됨.
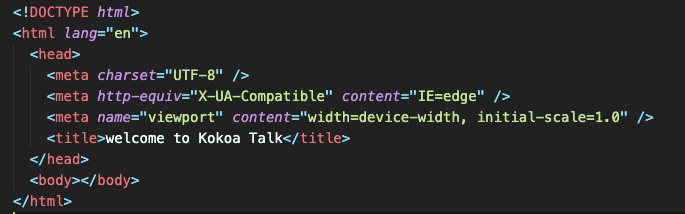
3) title 변경하기

title에 원하는 내용을 적어주면

작성한 내용대로 title이 변경됨.
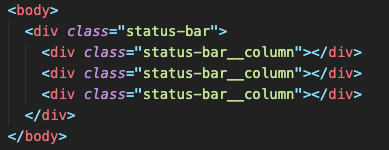
4) 상태바 만들기

상태바를 만들기 위해 status-bar라는 class를 가진 부모 div박스와
status-bar__column이라는 class를 가진 자식 div박스 세개를 만듬.
자식 div 박스의 class이름을 정할 때 column이라는 이름은 흔함.
그렇기에 status-bar의 자식 태그인걸 쉽게 알 수 있게 하도록
status-bar__column라고 작성함.
만약 starus-bar column이라고 적게 되면 하나의 class가 아니라
두개의 calss가 되어버리기 때문에 사이에 _(언더바)를 꼭 해주어야 함.
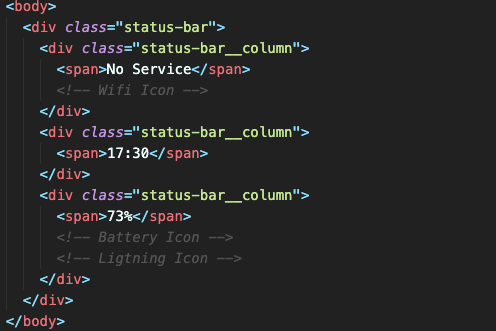
5) 상태바 내용 작성하기

상태바에 들어갈 내용을 작성함.
통신 상태와 와이파이를 나타내기 위해
No Service와 Wifi Icon을 작성함.
(아직 아이콘을 넣지 않았으나 넣어야 한다고 기억하기 위해 주석을 사용
이 때 작성한 주석은 브라우저 상에서 보이지 않음. 개발자에게만 보임)
시간을 나타내기 위해 원하는 시간을 작성함.
배터리와 충전상태를 나타내기 위해
원하는 배터리 %를 작성하고
아이콘을 넣기 위해 주석을 달아놓음.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 6. Log in 화면 만들기 (css-상태바2) (0) | 2022.10.25 |
|---|---|
| 5. Log in 화면 만들기 (css-상태바1) (0) | 2022.10.25 |
| 4. Log in 화면 만들기 (html-log in화면) (0) | 2022.10.25 |
| 3. Log in 화면 만들기 (html-상태바2) (0) | 2022.10.23 |
| 2. BEM (0) | 2022.10.23 |




