천진난만 코딩 스토리
9. Log in 화면 만들기 (css- log in form 1) 본문
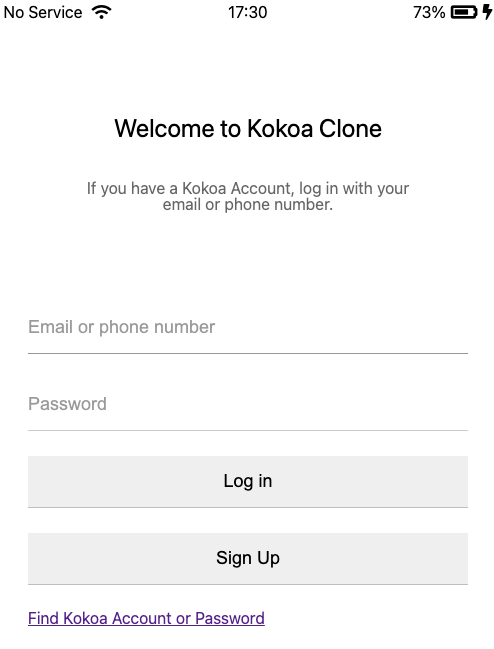
1) login-form 정렬하기

가로로 정렬되어 있는 박스를 세로로 정렬해보자.

login-form은 id였기에
#login-form을 하여 불러옴.
flex를 하고
주축을 수직으로 변경하고
위아래에는 0px를 양옆에는 30px의 margin을 줌.

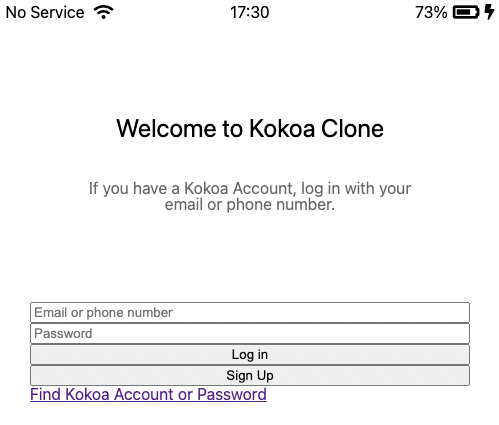
박스들이 세로로 정렬된 것을 볼 수 있음.
2) input 박스 스타일 하기

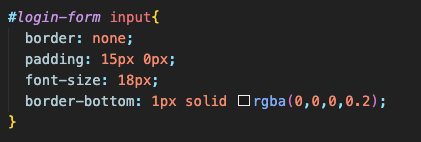
border: none; 를 하여
기본 boder를 없애줌.
padding: 15px 0px; 를 하여
위아래에는 15px를 양옆에는 0px의 padding을 줌.
font-size: 18px; 를 하여
글씨 크기를 18px로 함.
border-bottom: 1px solid rgba(0,0,0,0.2); 를 하여
boder의 밑 부분에만 1px의 solid 디자인으로 검정색이지만 0.2만큼의 투명도를 가지게 함.

boder가 밑부분에만 연하게 들어가 있고
글씨 크기가 커졌으며
padding이 변경됨.
3) placeholder 스타일 하기

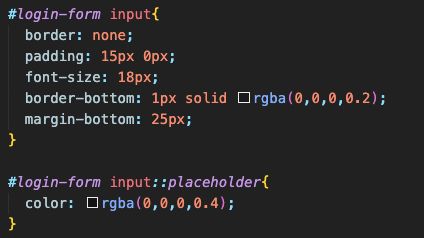
input 박스의 밑 부분에 25px의 margin을 줌.
#login-form input::placeholder 을 하여
login-form에 있는 input박스의 placeholder를 불러와
글씨에 0.4의 투명도를 줌.

placeholder의 글자색이 연해진 것을 볼 수 있음.
4) input 박스 focus 시 스타일 하기


먼저,
reset.css 파일에
input 박스 focus 시에 기본 아웃라인이 나타나지 않도록 함.
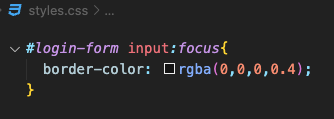
styles.css 파일에
원하는 스타일을 적어줌.
focus 되면 설정했던 투명도인 0.2에서 0.4가 되도록 함.

Email or phone unmber을 클릭하자
boder의 스타일이 변경된 것을 볼 수 있음.
그 외의 input 박스에도 적용됨.
5) 원하는 색상 적용하기



먼저,
css폴더에 variables.css 파일을 만듬.
그 파일에 :root를 하고 --원하는 색 이름: 원하는 색 코드;를 작성함.
styles.css 파일에 import를 해주어 적용되도록 하고
색상을 적용시킴.

클릭하자 boder의 색이 설정한대로 변경되는 것을 볼 수 있음.
6) transition 주기

login-form input에
transition: border-color 0.3s ease-in-out; 을 하여
0.3초 동안 속도가 빨라지다가 느려지고 빨라지도록 함.

클릭 하자 설정한대로 색이 변하는 모습을 볼 수 있음.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 11. Log in 화면 만들기 (css- 파일분할, date 보내기) (0) | 2022.11.10 |
|---|---|
| 10. Log in 화면 만들기 (css- login-form 2) (0) | 2022.11.10 |
| 8. Log in 화면 만들기 (css-header) (0) | 2022.11.10 |
| 7. Log in 화면 만들기 (css-기본설정, 파일분할) (1) | 2022.10.27 |
| 6. Log in 화면 만들기 (css-상태바2) (0) | 2022.10.25 |




