천진난만 코딩 스토리
10. Log in 화면 만들기 (css- login-form 2) 본문
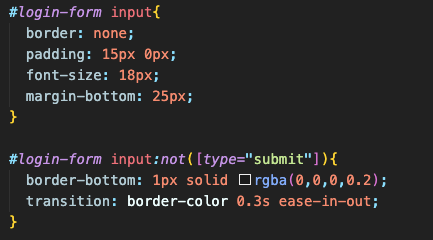
7) 버튼 제외하고 스타일 하기

:not([type="submit"]) 을 하여
type이 submit이 아닐 때를 말하게 함.
type이 submit이 아닐 때
boder의 스타일을 변경하도록 함.

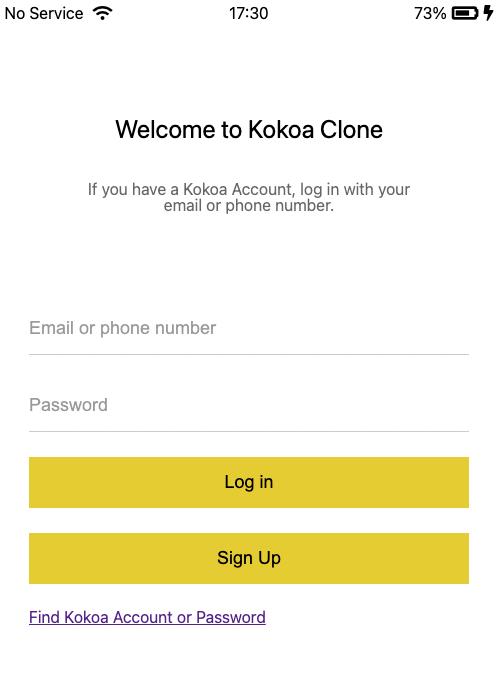
버튼에 들어가 있던 스타일이 사라짐.
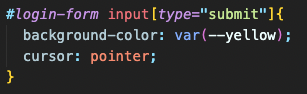
8) 버튼 색 변경하기

input[type="submit"] 을 하여
type이 submit일 때를 말하게 함.
type이 submit일 때
배경색을 노란색으로 가지게 함.

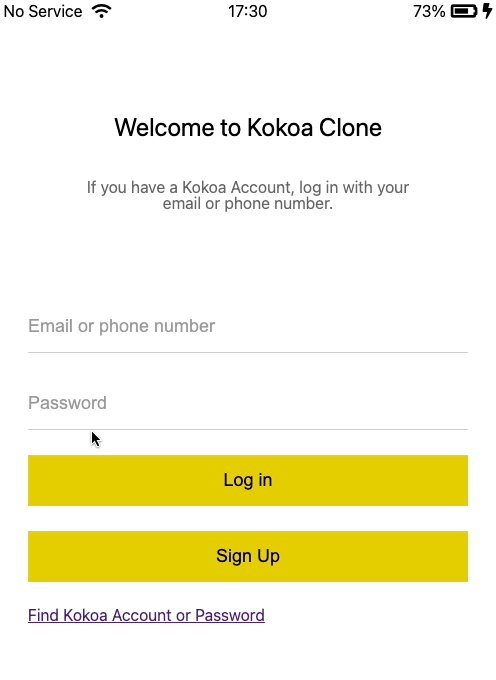
버튼의 색이 노란색으로 바뀜.
9) 커서 모양 변경하기

cursor: pointer; 을 하여
커서의 모양을 pointer로 변경함.

커서가 버튼 위에 올라가자
디자인이 바뀌는 것을 볼 수 있음.
10) 버튼 모서리에 스타일 하기

border-radius: 5px;를 하여
모서리를 약간 둥글게 함.

모서리가 둥글게 된 것을 볼 수 있음.
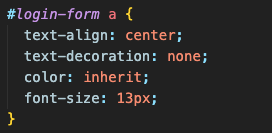
11) a 에 스타일 하기

text-align: center; 를 하여
a를 중앙으로 보냄.
text-decoration: none; 를 하여
밑 줄을 없앰.
color: inherit; 를 하여
글자의 색을 부모로부터 상속되도록 함.
(부모의 글자색을 따로 설정하진 않았지만 기본이 검정색이기 때문에 검정색으로 변경됨.)
font-size: 13px; 를 하여
글자 크기를 변경함.

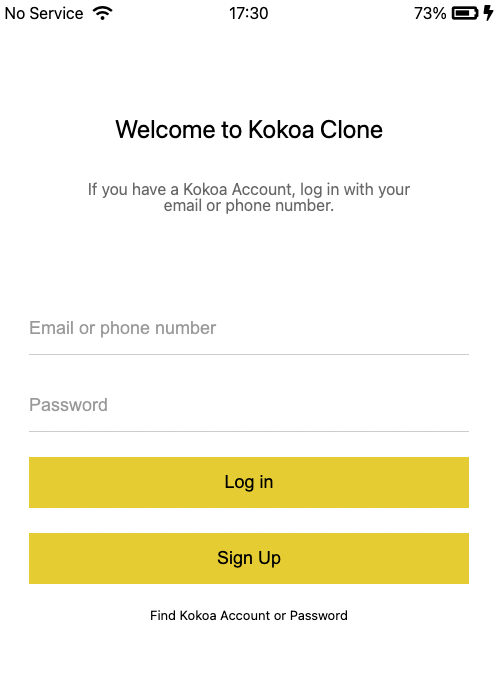
글자가 중앙으로 가고
밑줄이 사라졌으며
글자색과 글자크기가 변경됨.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 12. Friends 화면 만들기 (html-상태바, navigation bar) (1) | 2022.11.11 |
|---|---|
| 11. Log in 화면 만들기 (css- 파일분할, date 보내기) (0) | 2022.11.10 |
| 9. Log in 화면 만들기 (css- log in form 1) (0) | 2022.11.10 |
| 8. Log in 화면 만들기 (css-header) (0) | 2022.11.10 |
| 7. Log in 화면 만들기 (css-기본설정, 파일분할) (1) | 2022.10.27 |




