천진난만 코딩 스토리
41. Chat Screen 화면 만들기 (html,css - 채팅화면 5) 본문
18) 반대쪽 메세지 버블 만들기

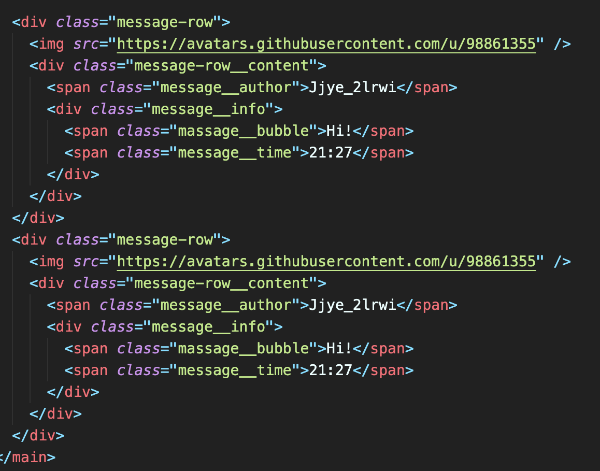
메세지 버블을 복사하여 밑에 붙여넣음.

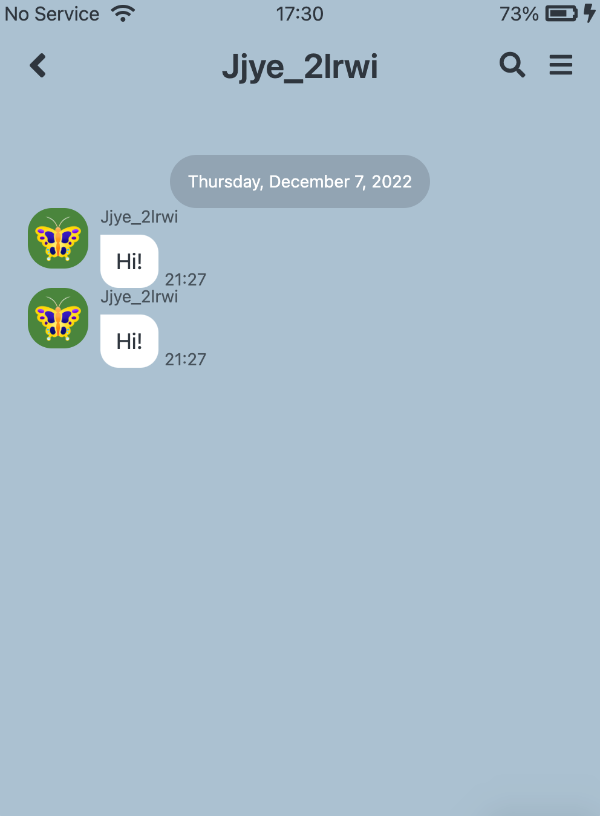
메세지 버블이 두 개가 됨.
19) 스타일 변경하기

필요없는 부분인 이미지와 이름을 삭제함.

메세지 버블이랑 시간만 남음.

메세지 버블을 반대쪽으로 이동시킴.

두 개의 메세지 버블이 서로 반대쪽에 위치하게 됨.

메세지 버블이 반대로 이동하였으니
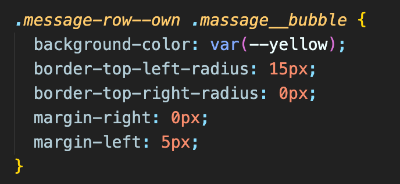
말풍선의 모양도 변경되어야 함.
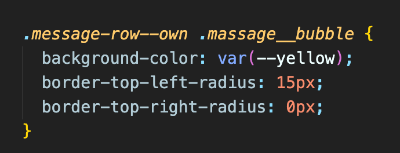
색을 기존에 사용했었던 노란색으로 변경하고
기존에 0px인 부분은 다시 15px로 만들고
반대쪽에 0px을 줌.

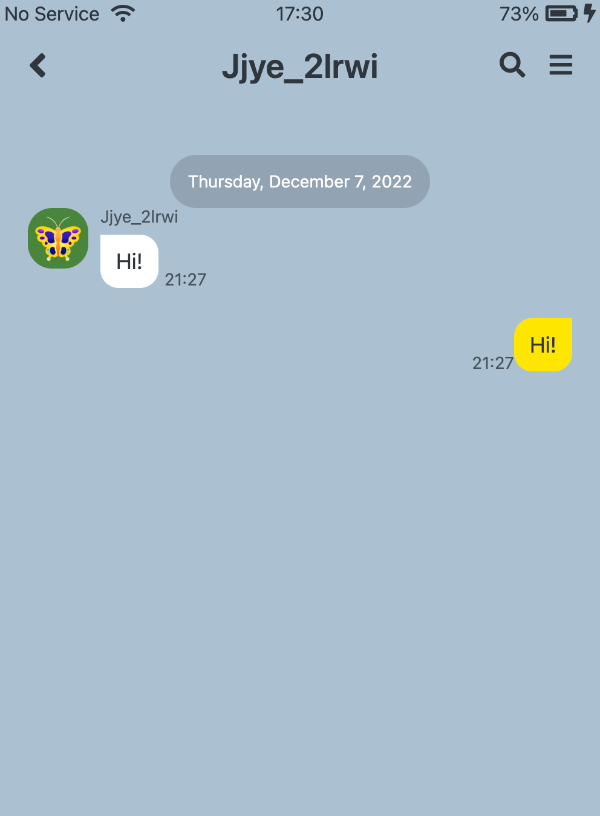
두 메세지 버블의 모습이 다르게 됨.
20) 메세지 버블과 시간 위치 바꾸기 (order)

노란색 메세지 버블에
order:1을 해줌.

메세지 버블과 시간의 순서가 서로 바뀜.
현재 message__info는 flex 상태임.
flex의 자식들에게는 order라는 기능이 있고
flex의 자식들에게는 순서가 있음.
0이 앞이고 숫자가 커질수록 뒤의 자식을 가리킴.
order: 1; 을 하게 되면 두 번째 자리가 되는 것임.
그러나 이 방법은 코드가 너무 길고 복잡함.
다른 방법으로도 간단히 변화를 줄 수 있음.
21) 메세지 버블과 시간 위치 바꾸기

메세지 버블과 시간이 들어 있는 부모 태그인
message__info에 row-reverse를 하여
자식들의 순서가 거꾸로 되게 함.

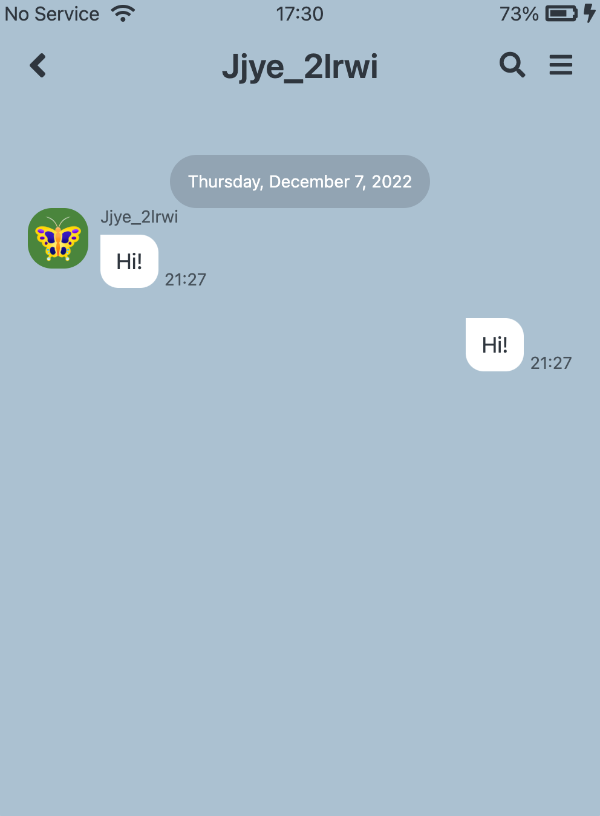
메세지 버블과 시간이 간단히 서로 위치가 바뀜.
22) 세부사항 변경하기

메세지 버블의
기존에 있던 오른쪽의 공간을 없애고
왼쪽에 공간을 주어 시간과 거리를 둠.

왼쪽에 공간이 생겨 시간과 떨어진 모습을 볼 수 있음.

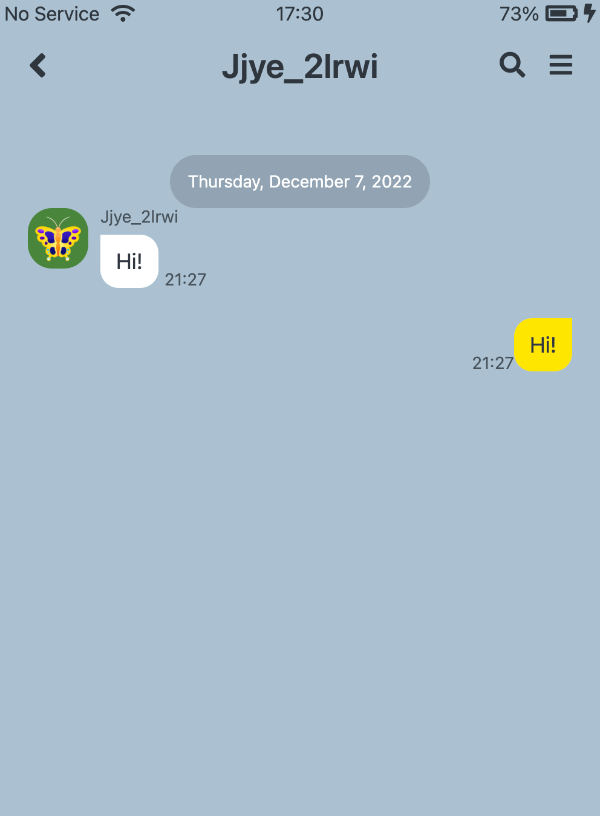
메세지의 내용과 시간을 다르게 작성해봄.

두 메세지 버블이 서로 다른 메세지를 보내고 있고
서로의 스타일도 조금씩 다른 것을 볼 수 있음.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 43. Splash Screen 만들기 (html,css - Splash 화면 1) (1) | 2022.12.11 |
|---|---|
| 42. Chat Screen 화면 만들기 (html,css - Write Message Input ) (0) | 2022.12.11 |
| 40. Chat Screen 화면 만들기 (html,css - 채팅화면 4) (0) | 2022.12.09 |
| 39. Chat Screen 화면 만들기 (html,css - 채팅화면 3) (0) | 2022.12.09 |
| 38. Chat Screen 화면 만들기 (html,css - 채팅화면 2) (0) | 2022.12.09 |




