천진난만 코딩 스토리
42. Chat Screen 화면 만들기 (html,css - Write Message Input ) 본문
42. Chat Screen 화면 만들기 (html,css - Write Message Input )
Wisdom_1104 2022. 12. 11. 02:1911) message input - html

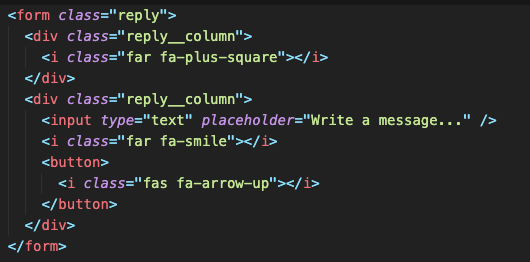
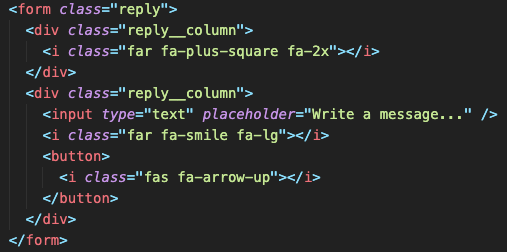
chat.html 파일의 main 코드 밑에
form을 만들어줌.

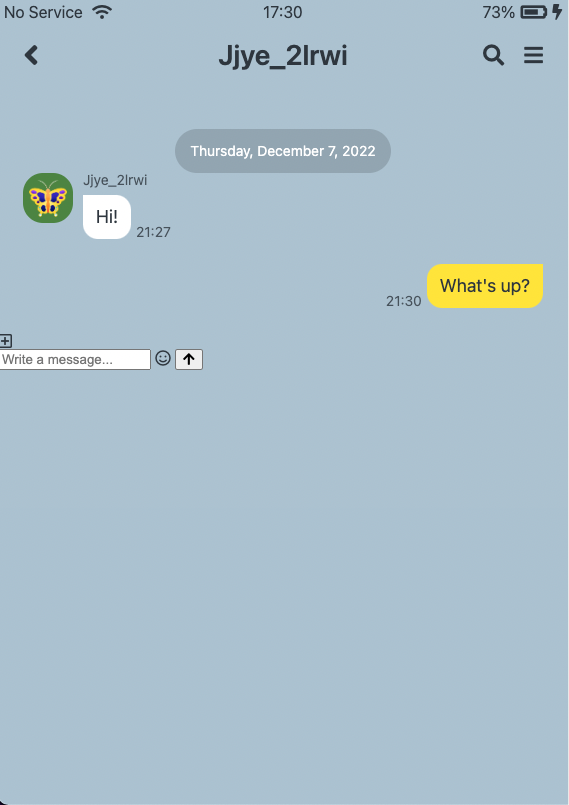
message input이 만들어짐.
2) message input 스타일 하기

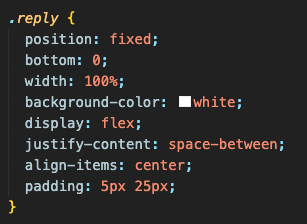
chat.css 파일에
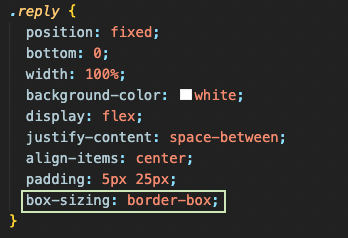
form을 하단에 고정하고
배경색을 흰색으로 한 다음
일정한 간격을 두고 높낮이를 맞춤.
padding도 줌.

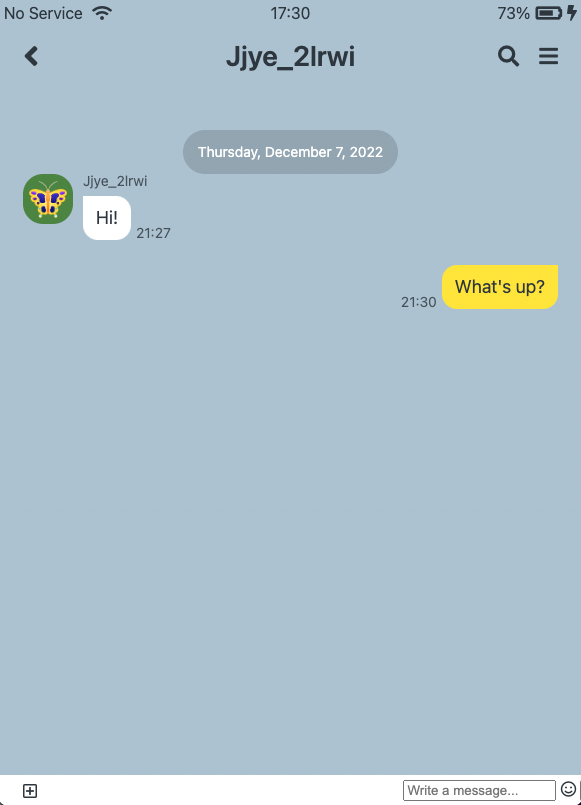
form이 하단에 고정된 채 스타일이 된 것을 볼 수 있음.
3) input width:100% 하기

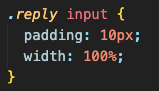
input에 width:100%를 해줌.

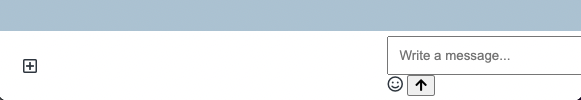
적용이 되었지만
화면을 벗어나고 요상해진 모습이 됨.

그 이유는 column에 width를 설정하지 않았기 때문임.
그렇기에
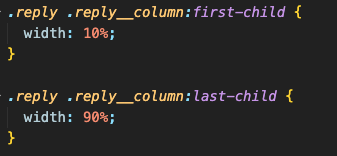
+ 아이콘이 있는 첫 column에는 10을
글자쓰는 칸과 그 외의 아이콘이 있는 column에는 90의 width를 줌.

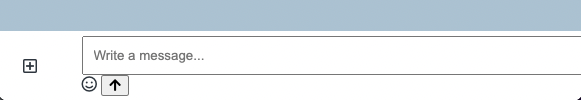
column의 width에 맞춰 적용이 된 모습을 볼 수 있음.

화면을 벗어나지 않도록
box sizing: border-box를 해줌.

모든 요소가 화면 안에 들어있음.
4) 버튼 위치 옮기기

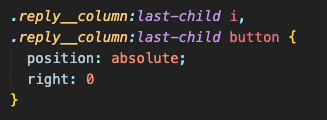
스마일 아이콘과 화살표 버튼을
absolute 하고
오른쪽 끝으로 보냄.

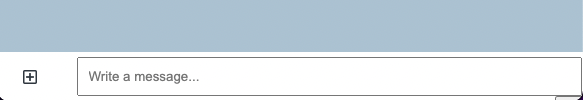
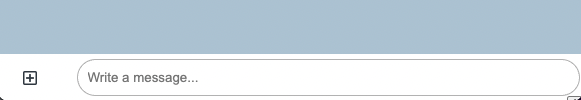
잘 보이지 않지만
오른쪽 하단을 보면 보임.

아이콘과 버튼을 옮기기 전에
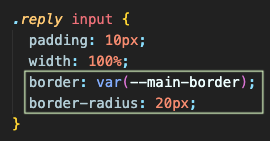
input박스를 스타일 해줌.
border의 색을 바꾸고
모서리를 둥글게 해줌.

input 박스가 변한 것을 볼 수 있음.

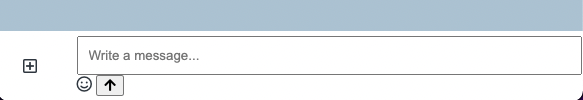
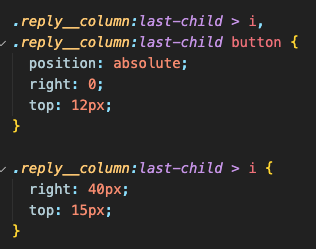
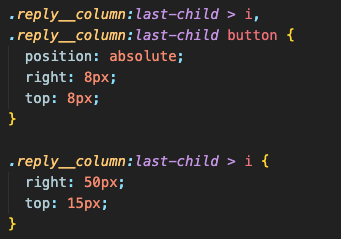
아이콘과 버튼을 위로 올리고
아이콘을 옆에 두기 위해
아이콘만 위치를 더 옮겨줌.

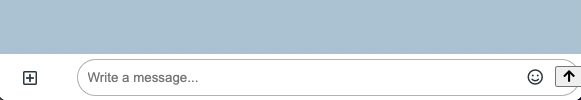
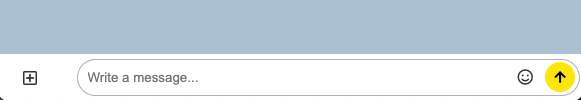
아이콘과 버튼이 나란히 위치함.
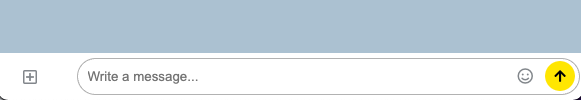
5) 버튼 스타일하기

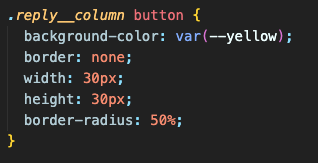
버튼의 색을 바꾸고
테두리 색을 없애줌.
크기를 설정하고 둥글게 바꿔줌.

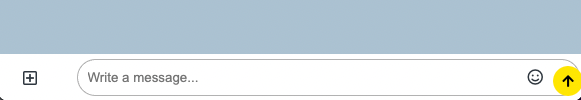
동그란 버튼이 만들어짐.

위치를 보며 다시 수정해줌.

위치가 수정이 됨.
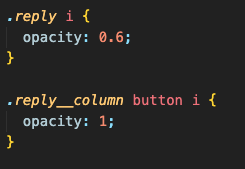
6) 색상 조절

아이콘의 색을 연하게 해줌.
버튼의 색은 진하게 하고 싶지만
아이콘에 작성해주면 버튼의 아이콘 색도 변경이 되기에
버튼의 아이콘은 변경되지 않도록 추가로 설정해줌.

아이콘들의 색이 연해졌지만
버튼 아이콘의 색은 진함.
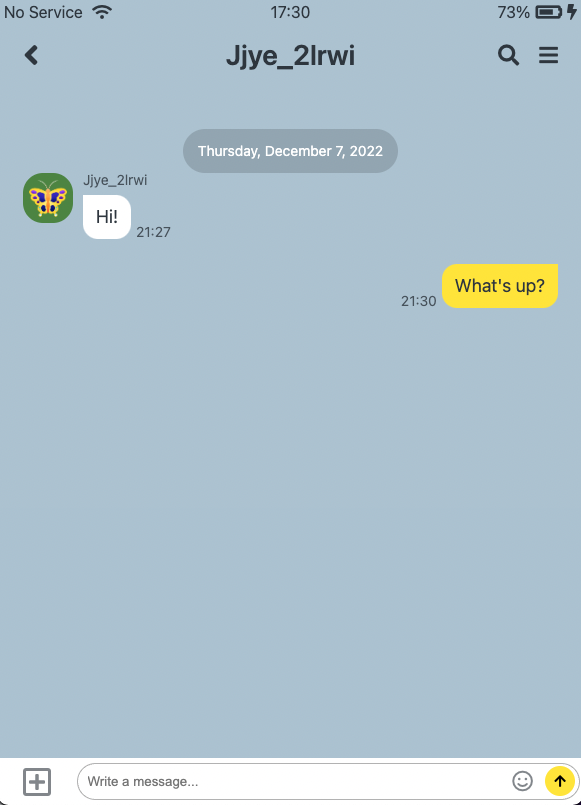
7) 아이콘 크기 변경

화살표 아이콘은 그대로,
스마일 아이콘은 크게,
플러스 아이콘은 더 크게 변경해줌.

아이콘의 크기가 바뀜.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 44. Splash Screen 만들기 (html,css - Splash 화면 2) (0) | 2022.12.11 |
|---|---|
| 43. Splash Screen 만들기 (html,css - Splash 화면 1) (1) | 2022.12.11 |
| 41. Chat Screen 화면 만들기 (html,css - 채팅화면 5) (0) | 2022.12.09 |
| 40. Chat Screen 화면 만들기 (html,css - 채팅화면 4) (0) | 2022.12.09 |
| 39. Chat Screen 화면 만들기 (html,css - 채팅화면 3) (0) | 2022.12.09 |




