천진난만 코딩 스토리
19. :: 활용 (placeholder, selection, first-letter) 본문
<::placeholder>
placeholder의 스타일을 변경함. (작성하게 되는 text는 변경되지 않음)
<::selection>
마우스로 드래그하여 select되는 것의 스타일을 변경함.
<::first-letter>
첫 글자의 스타일을 변경함.
(::first-line은 첫 줄의 스타일을 변경함)
1) ::placeholder



input 박스에 적혀 있는 placeholder인 name의 색을 변경해보자



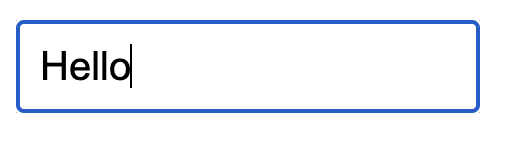
input::placeholder을 하여 placeholder인 name의 색은 변경되었지만,
text인 Hello의 색은 변하지 않음.
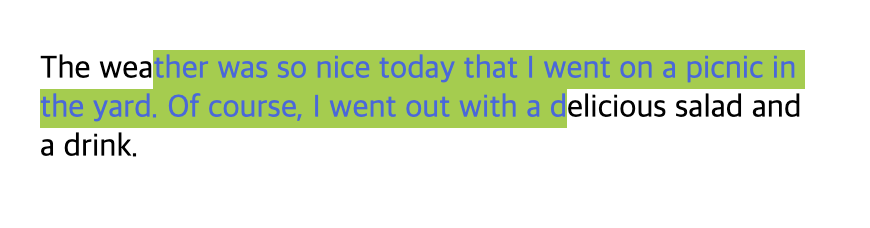
2) ::selection


이 문단에 selection을 해보자.


p::selection을 하여 p태그의 문단에서
마우스로 드래그한 부분의 글자색과 배경색을 바꾸도록 함.
3) ::first-letter (first-line)


p::first-letter를 하여 맨 앞글자의 스타일을 변화시켜 앞글자를 강조하는 효과를 줌.
외국서적에서 자주 보는 형식임.



p::first-line을 하여 문단의 맨 윗줄의 스타일을 변화시킴.
창 크기에 따라 문단의 길이가 길어지거나 짧아져도 맨 윗줄에만 변화를 줌.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 21. Transitions (1) (0) | 2022.10.20 |
|---|---|
| 20. color 지정하는 법(+ variable) (0) | 2022.10.14 |
| 18. States (0) | 2022.10.13 |
| 17. Attribute Selectors (0) | 2022.10.13 |
| 16. Combinators (2) (0) | 2022.10.13 |




