천진난만 코딩 스토리
17. Attribute Selectors 본문
<attribute selectors>
특정 속성의 존재여부 및 값 일치 여부에 따라 선택하는 선택자.
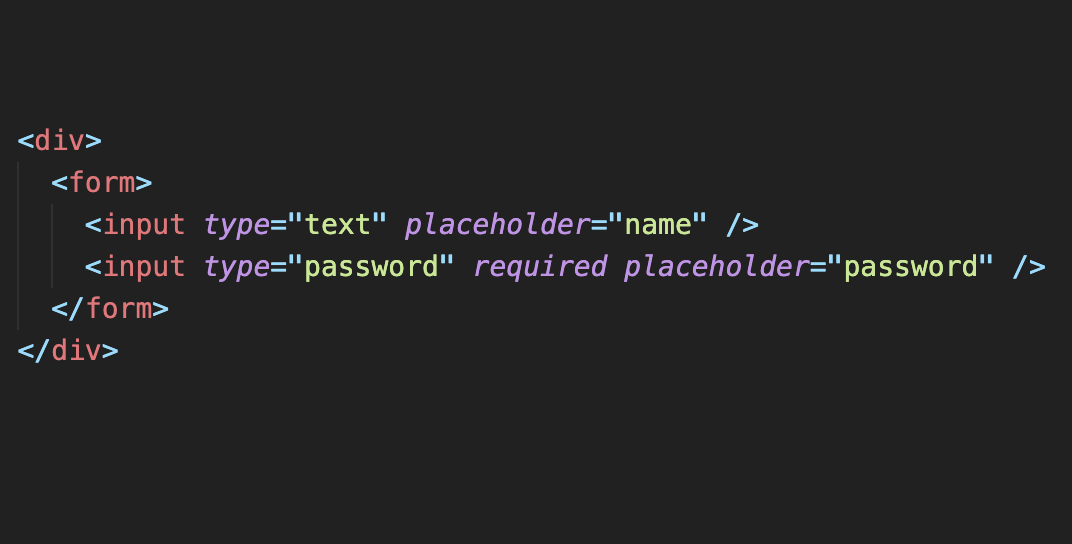
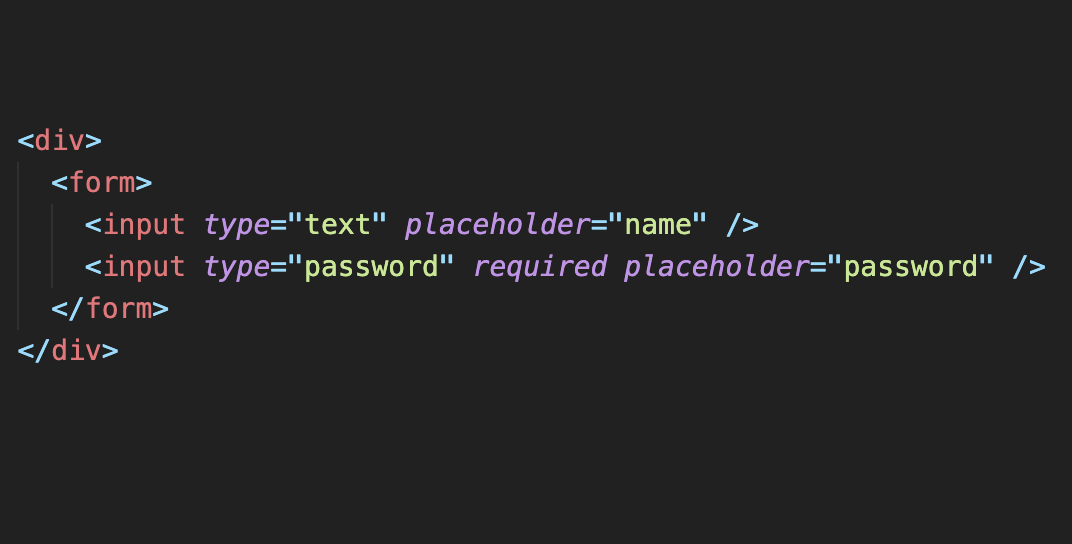
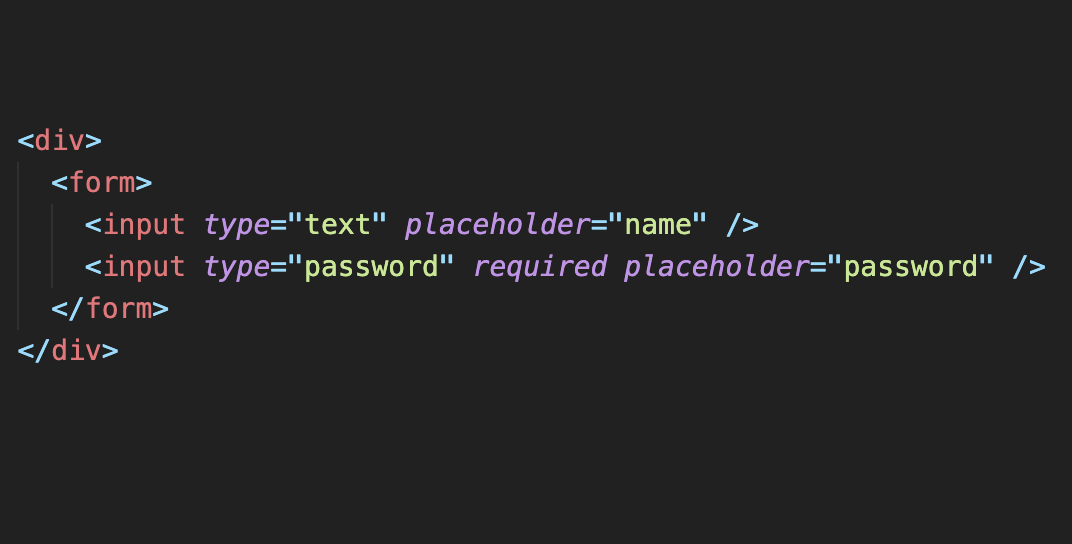
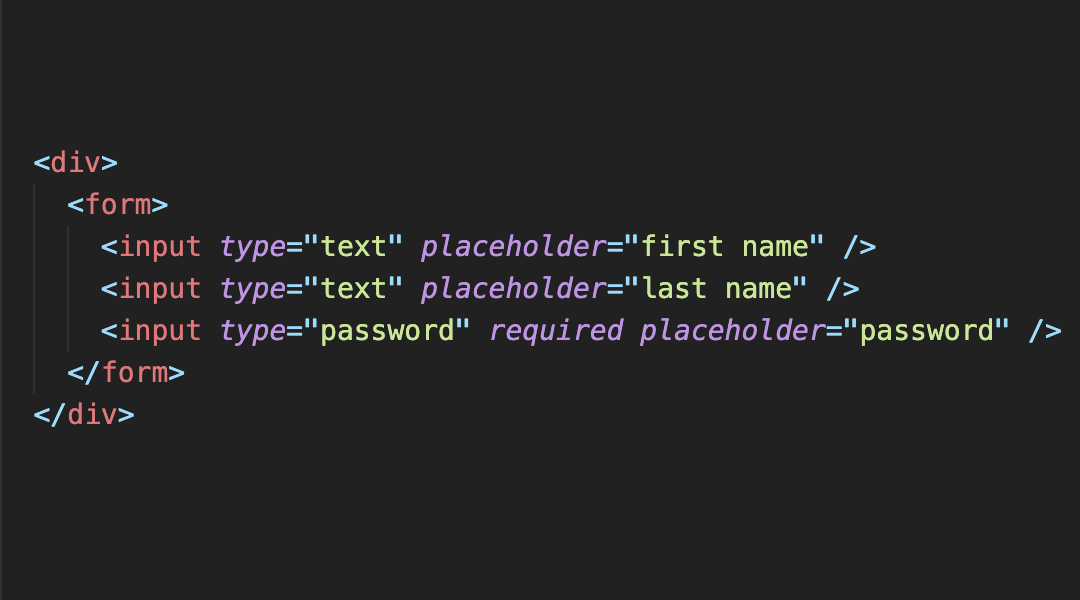
1) form 만들기


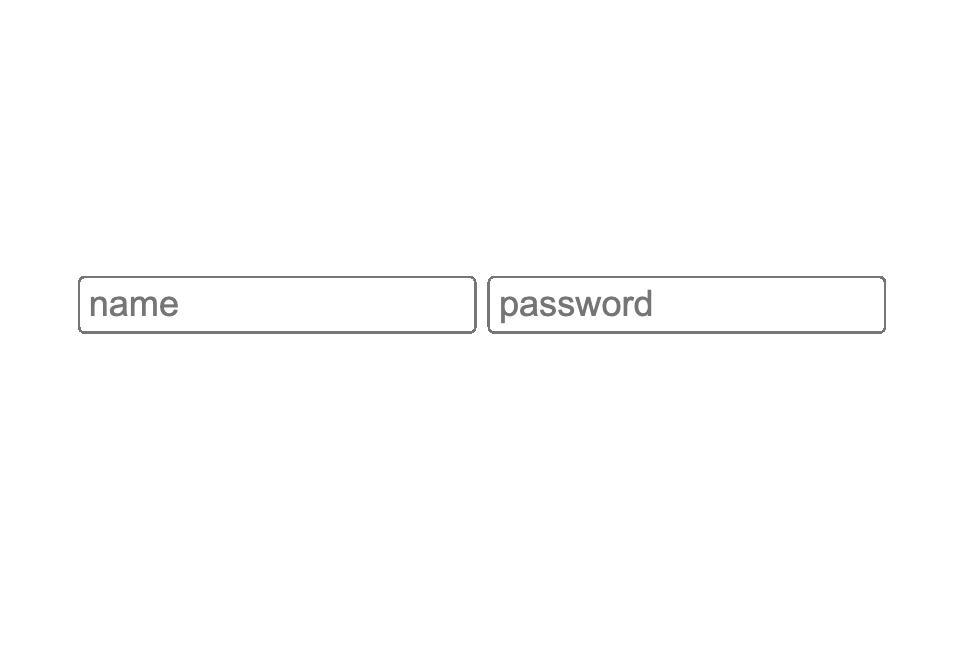
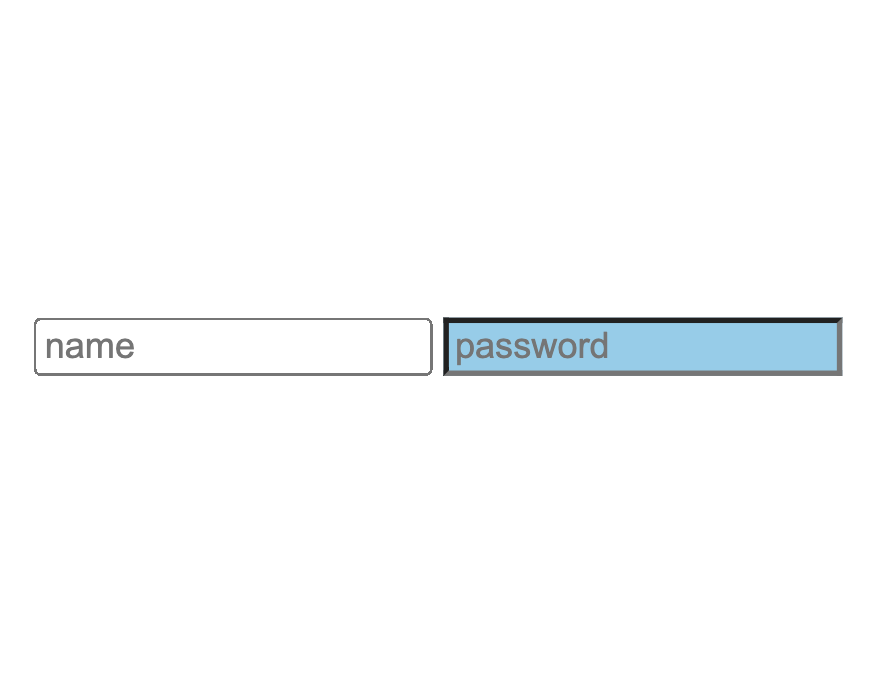
tape이 다른 박스를 두 개 만듬.
하나는 password를 입력하기에 required를 해줌.
2) 특정 박스 하나만 선택하여 스타일 변경하기



input: required를 하여서 required태그가 들어간 박스만 선택하여 스타일을 변경함.
name 박스에는 required가 없어서 스타일이 변하지 않았고,
password 박스에는 required가 있어서 스타일이 변함.



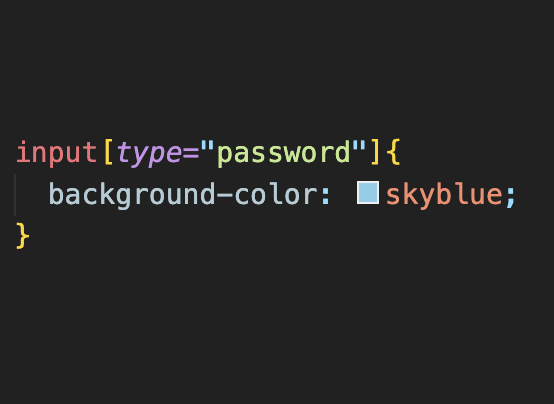
input[type="password"]를 하여서 type이 password인 박스만 선택하여 스타일을 변경함.
name 박스는 type이 text라서 스타일이 변하지 않음.
3) 특정 여러 가지 박스 선택하기



input[placeholder~="name"]
input 박스가 더 많이 생기고 상자 이름도 다르지만
name이라는 공통단어가 들어간 first name과 last name의 스타일이 변경됨.
~="name"이라고 적으면
앞 뒤 공백이 있는 상태에서 name인 경우를 선택함.
*="name"이라고 적으면
공백이 없어도 선택이 됨.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 19. :: 활용 (placeholder, selection, first-letter) (0) | 2022.10.14 |
|---|---|
| 18. States (0) | 2022.10.13 |
| 16. Combinators (2) (0) | 2022.10.13 |
| 15. Combinators (1) (0) | 2022.10.13 |
| 14. Pseudo selectors (0) | 2022.10.13 |




