천진난만 코딩 스토리
15. Combinators (1) 본문
<combinator>
selectors 사이의 관계를 설명하는 문자
1) 중복되는 태그

div박스 안에
span, p가 있고,
p안에 또 다른 span이 있음.



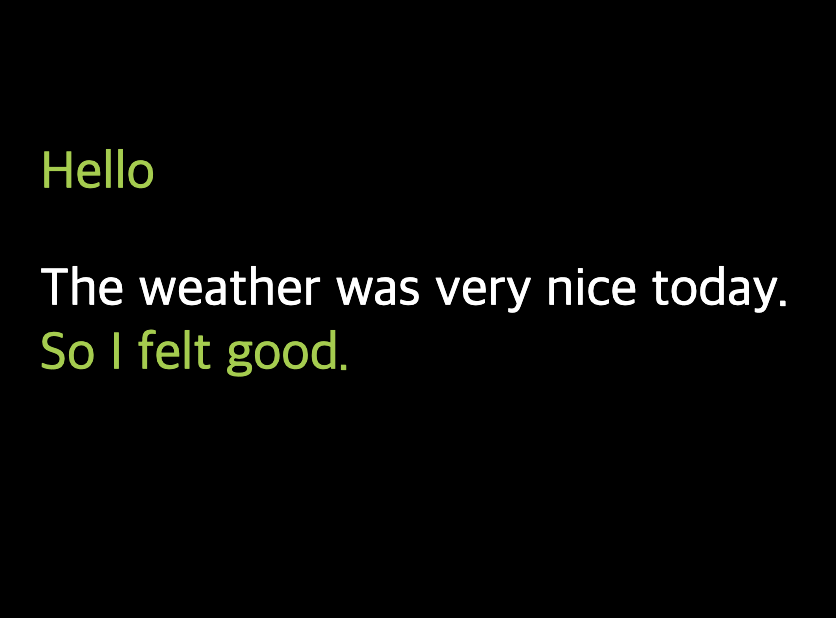
단순히 span의 색을 변경하면 모든 span의 색이 변함.
만약 p태그 안의 span태그만 변경하고 싶을 땐 어떻게 해야 할까?
id 혹은 class를 사용하여 변경할 수도 있지만,
combinators를 사용하여 변경할 수도 있음.
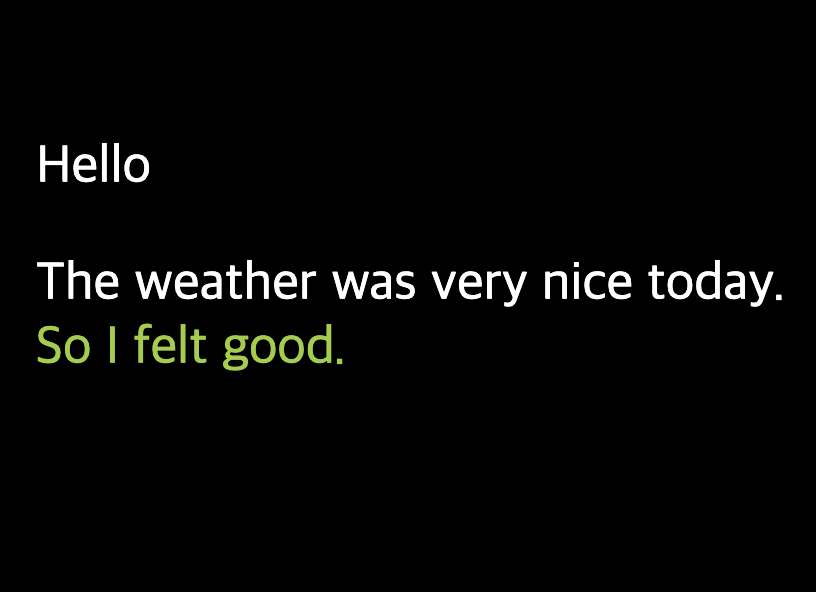
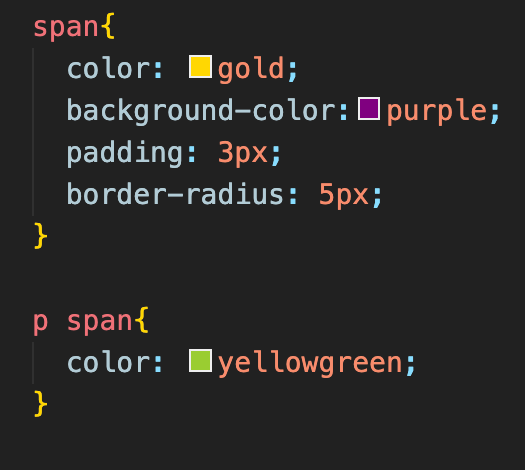
2) descendant selector (자손 선택자) (space)



p와 span 사이를 스페이스로 한 칸 띄워주어
p 안에 있는 span 태그를 불러옴.
div p span{ 혹은 body p span{ 으로 적어도 됨.
존재하지 않는 부모를 적거나 잘못 적는다면 작동되지 않음.
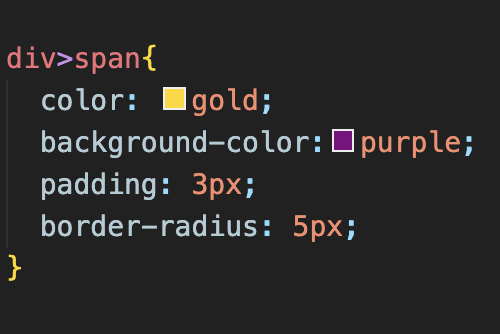
3) child selector (자식 선택자) (>)



span에 다른 스타일을 넣어주었더니 모든 span에 스타일이 적용됨.
만약 div태그 바로 밑에 있는 span만 변경하고 싶다면?



div>span을 해주어 div 바로 밑의 span을 선택함.
p 안의 span은 div 바로 밑의 태그가 아니라 선택되지 않음.
div 바로 밑의 span이 p 밑에 위치하게 되어도 위치만 변할 뿐,
스타일은 그대로 적용됨.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 17. Attribute Selectors (0) | 2022.10.13 |
|---|---|
| 16. Combinators (2) (0) | 2022.10.13 |
| 14. Pseudo selectors (0) | 2022.10.13 |
| 13. Position(2)-static, relative, absolute (0) | 2022.10.11 |
| 12. Position(1)-fixed (0) | 2022.10.10 |




