천진난만 코딩 스토리
16. Combinators (2) 본문
4) adjacent sibling selector (인접 형제 선택자) (+)



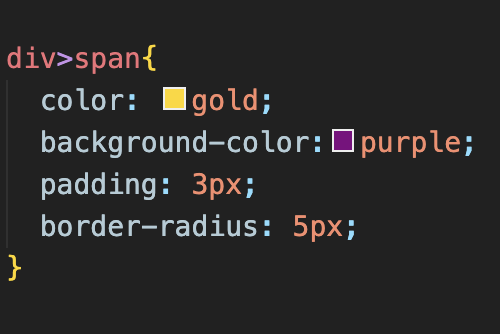
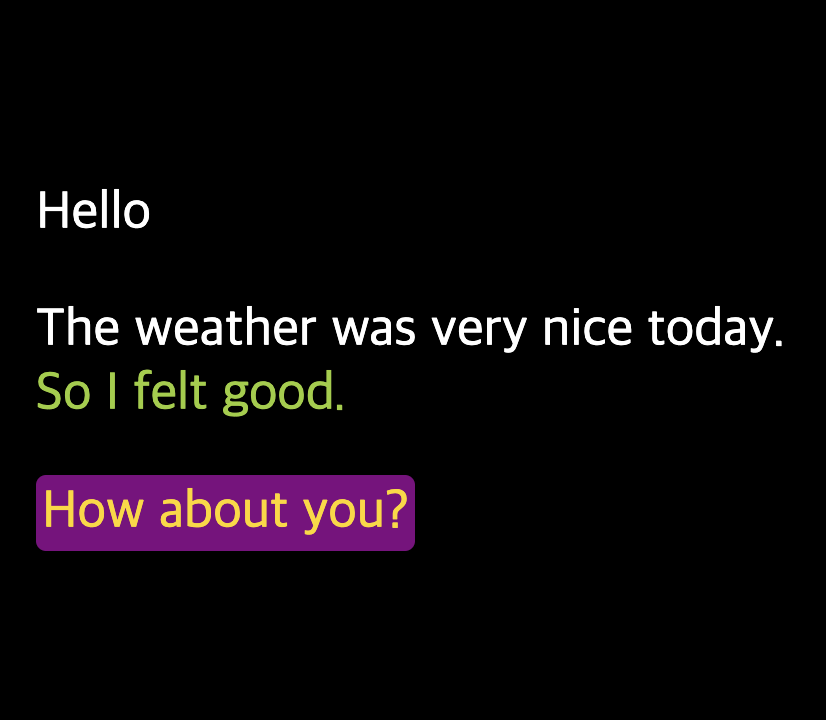
p태그 위아래로 span 태그가 있음.
이 두 개의 span 모두 div 바로 밑에 있는 태그기 때문에
스타일이 적용됨.
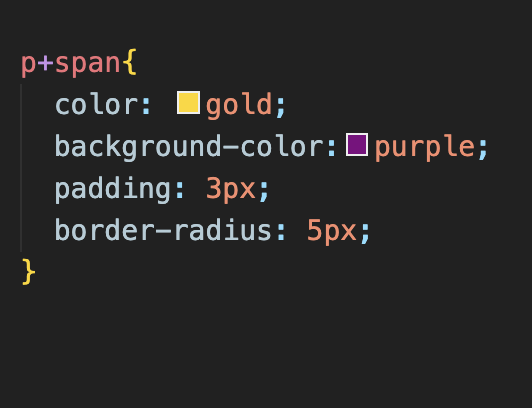
p태그 밑에 있는 span만을 선택하려면?



p+span을 해주어 p 다음에 오는 span만을 선택함.
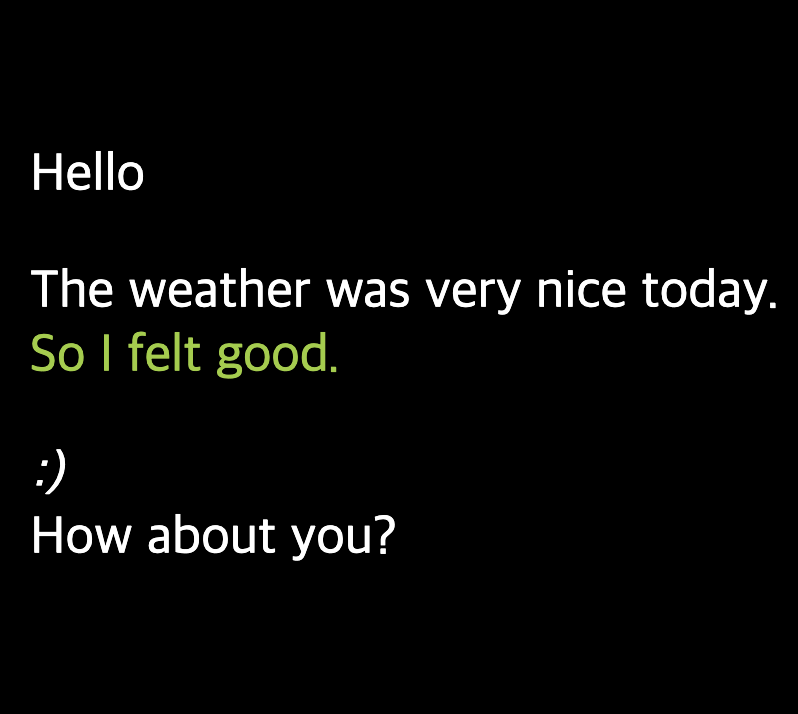
그렇지만 p태그와 span 태그 사이에 무언가가 생기게 되면
적용이 되지 않음.
즉, 인접되어있는 형제 태그여야지 적용이 됨.
5)general sibling elector (일반 형제 선택자) (~)



p와 span 사이에 address가 있어서 p와 span이 서로 인접하지 않음.
인접하지 않아도 선택하려면?



p~span을 해주어 p 이후에 오는 모든 span 태그를 선택함.
만약 address 밑에 span 태그가 여러개라면 모두 스타일이 적용됨.
address 바로 밑에 있는 span에만 적용하고 싶다면
adress+span을 하면 됨.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 18. States (0) | 2022.10.13 |
|---|---|
| 17. Attribute Selectors (0) | 2022.10.13 |
| 15. Combinators (1) (0) | 2022.10.13 |
| 14. Pseudo selectors (0) | 2022.10.13 |
| 13. Position(2)-static, relative, absolute (0) | 2022.10.11 |




