천진난만 코딩 스토리
13. Position(2)-static, relative, absolute 본문
<pdsition: static>
레이아웃이 박스를 처음 위치하는 곳에 두는 것.
<position: relaltive>
element가 처음 위치한 곳을 기준으로 수정되는 것.
요소가 처음 놓인 자리에서 상하좌우로 움직임.
<position: absolute>
원하는 좌표로 옮김.
가장 가까운 relative 부모를 기준으로 이동시킴.
relative한 부모를 못 찾으면 body를 기준으로 옮김.
*static: 고정적인, relative: 상대적인, absolute: 절대적인
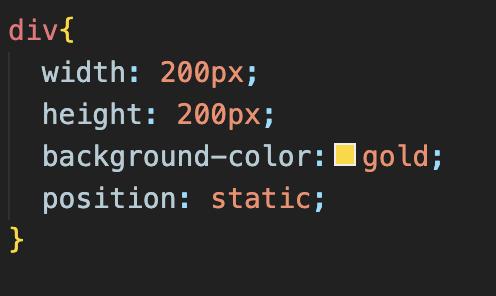
1) position: static;


모든 태그들은 처음에 position: static; 상태임.
그렇기에 굳이 작성하지 않아도 됨. (작성하여도 변하는 것은 없음.)
2) position: relative;



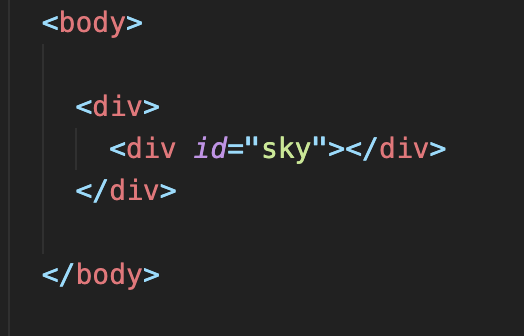
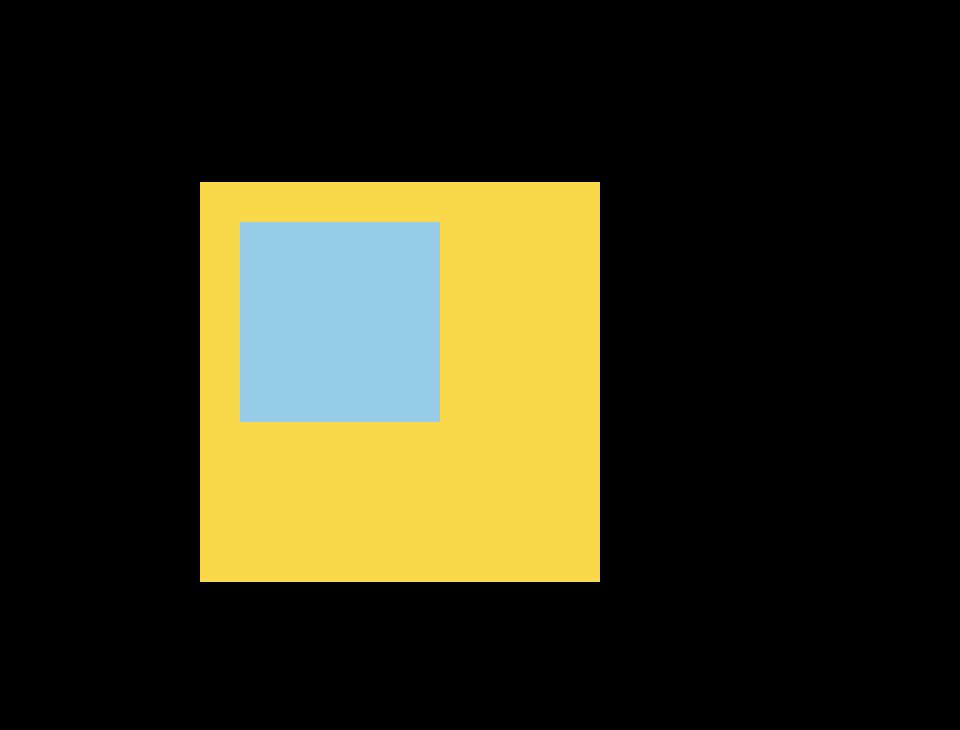
노란색 박스 안에 하늘색의 박스가 들어가도록 함.
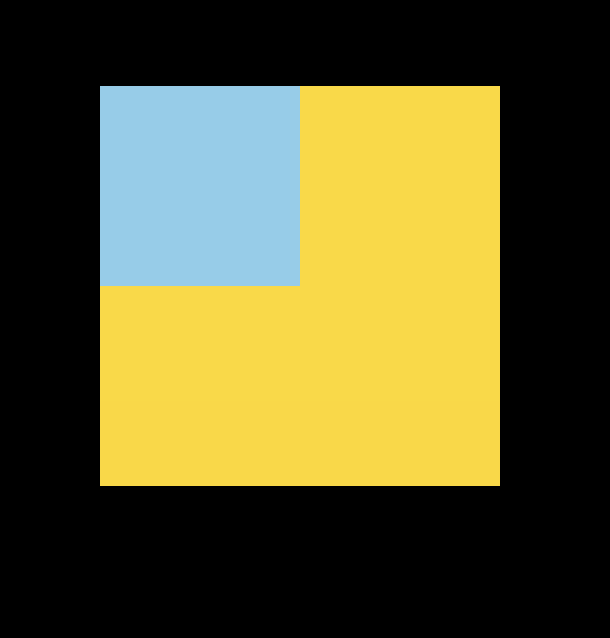
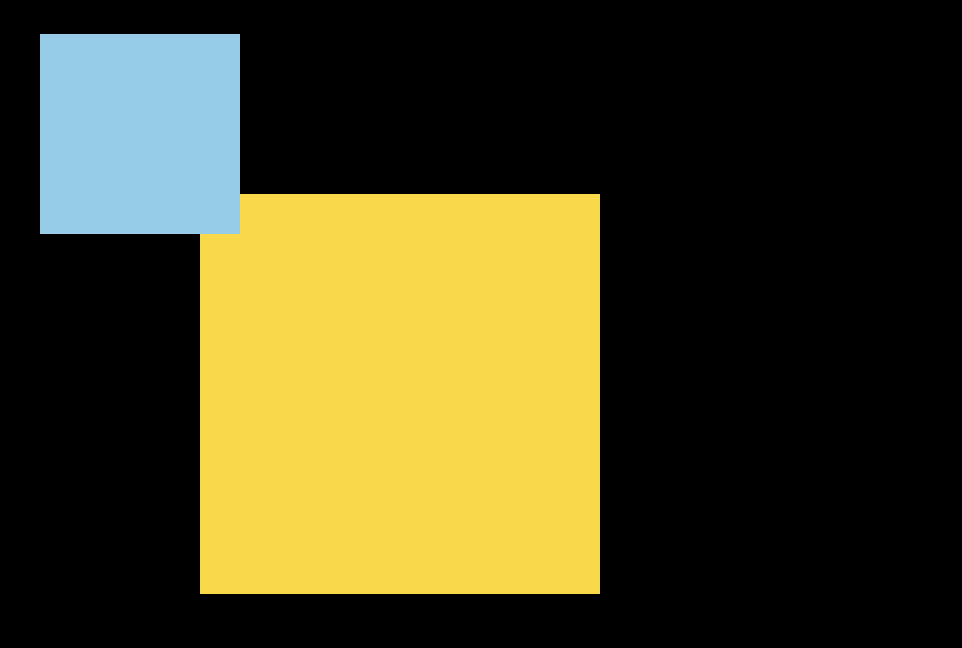
하늘색 박스를 노란색 박스에서 조금 벗어나게 하려면?


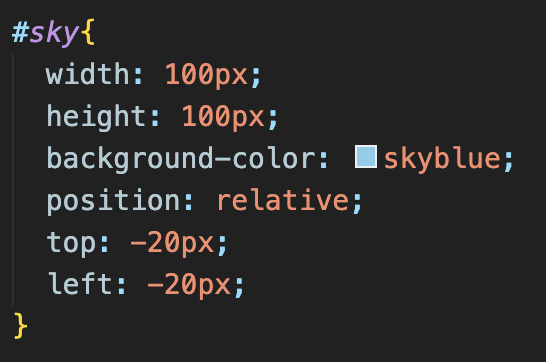
psition: relative; 를 하고 옮기고 싶은만큼
top, left, bottom, rigt에 원하는 값을 적어줌.
부모 박스로부터 반대로 이동해야 하니 -(마이너스)값으로 작성해야 함.
박스가 원래 있었던 자리를 기준으로 움직임.
그렇기에 박스가 원래 있던 자리가 중요함.
3) position: absolute;


position: absolute; 를 하고 옮기고 싶은만큼
top, left, bottom, rigt에 원하는 값을 적어줌.
부모 div박스와 상관 없이 이동함.
absolute는 가장 가까운 relative 부모를 기준으로 이동시키기 때문에,
div박스가 아닌 body를 기준으로 하여 이동함.
(div 태그는 기본값이 relative가 아니라 static이기 때문)
그렇다면 노란색 div박스를 기준으로 이동시키려면 어떻게 해야할까?


기준으로 하고 싶은 부모 태그인 div에 position: relative;를 하면
가장 가까운 relative 부모가 노란색 div박스가 되기 때문에
하늘색 박스가 노란색 박스를 기준으로 이동함.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 15. Combinators (1) (0) | 2022.10.13 |
|---|---|
| 14. Pseudo selectors (0) | 2022.10.13 |
| 12. Position(1)-fixed (0) | 2022.10.10 |
| 11. Flex box (4) (0) | 2022.10.10 |
| 10. Flex box (3) (0) | 2022.10.10 |




