천진난만 코딩 스토리
11. Flex box (4) 본문
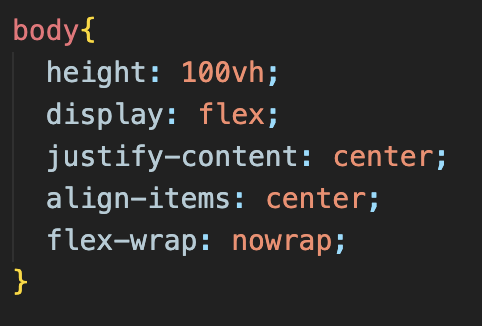
9) flex-wrap



flex-wrap-nowrap;을 하여 한 줄에 모든 박스가 위치 할 수 있도록 함.
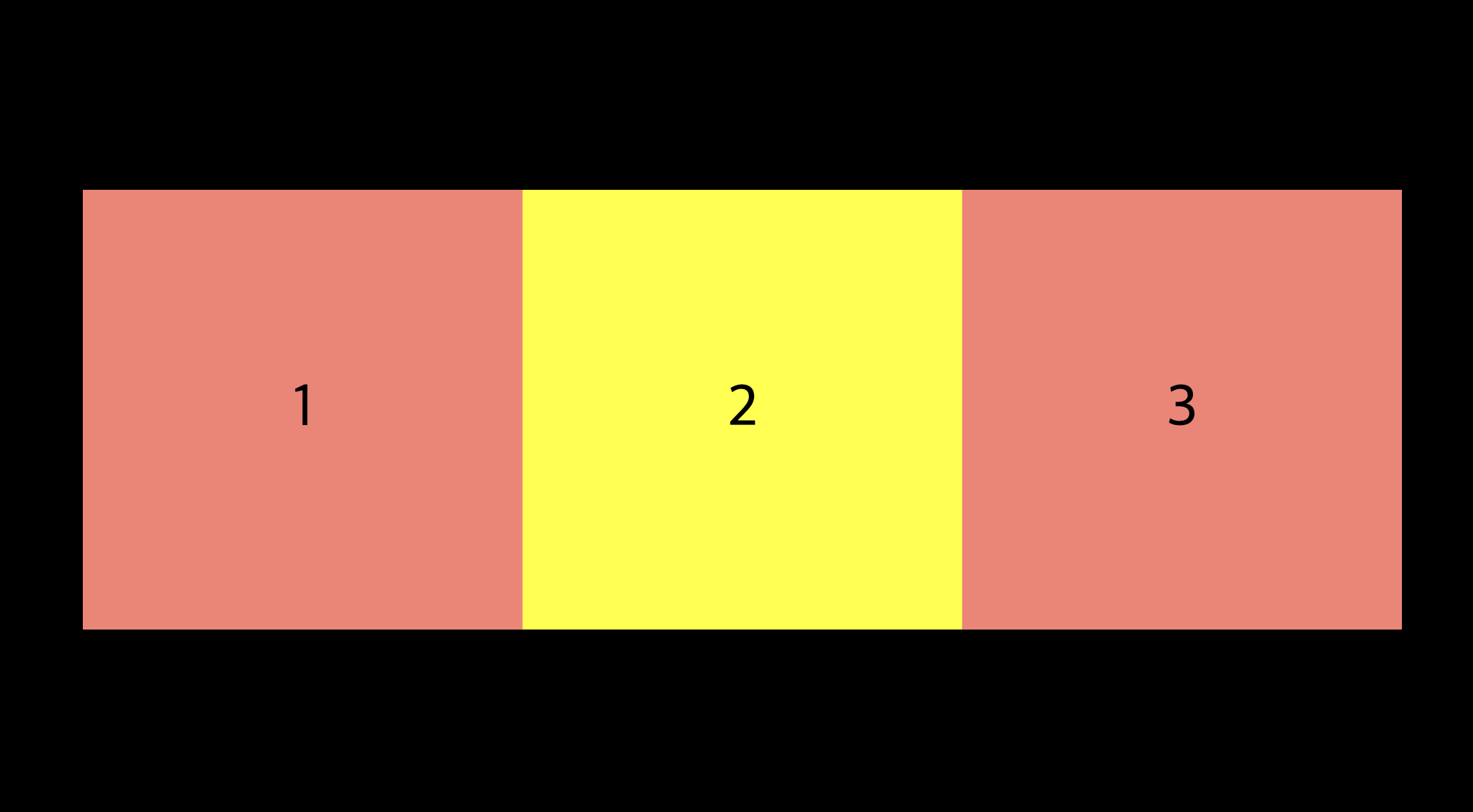
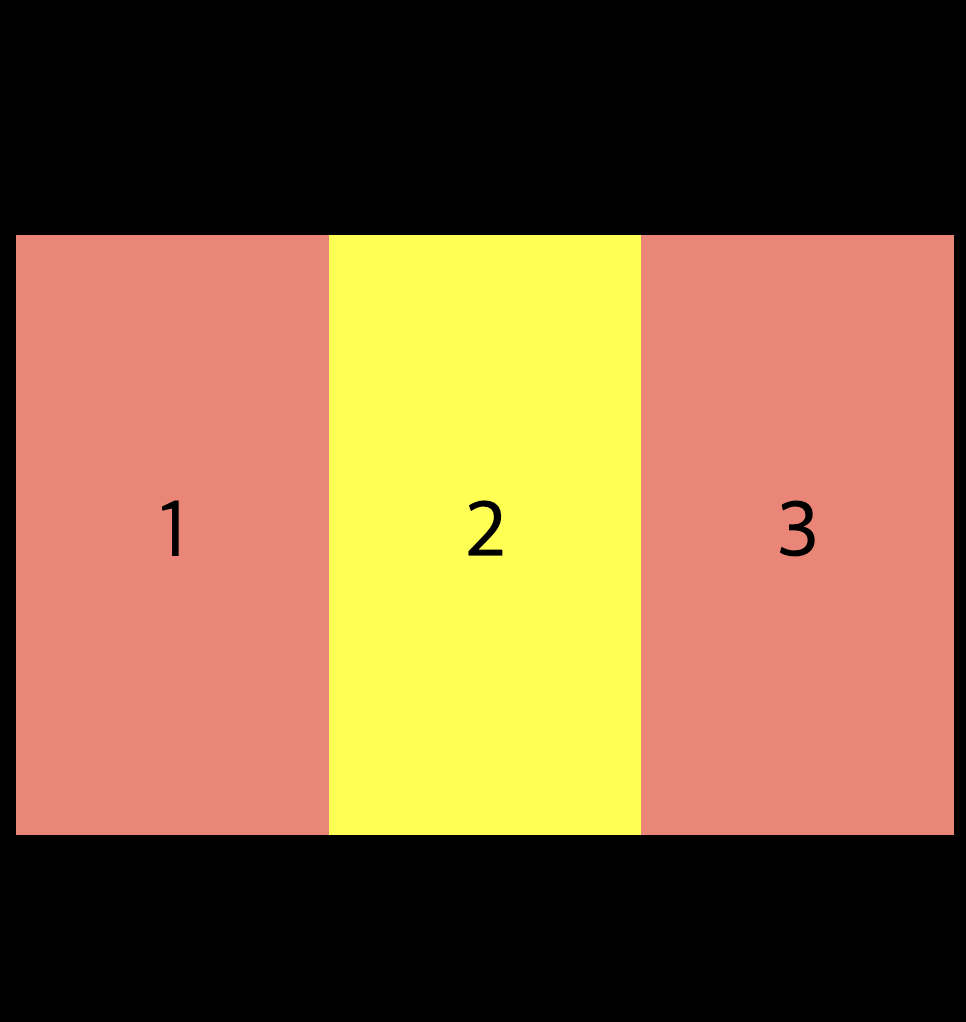
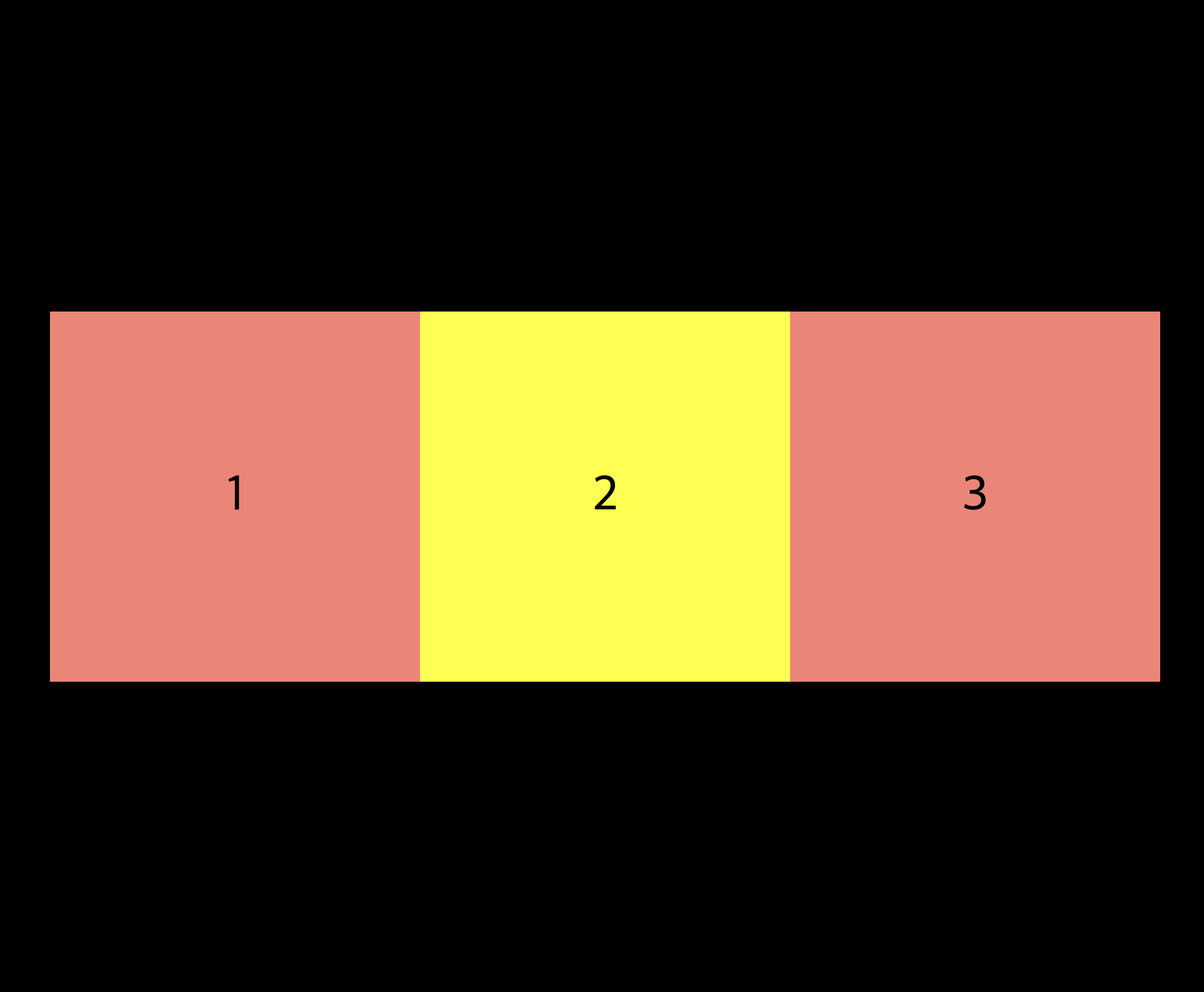
창 너비에 비해 박스의 너비가 넓더라도 박스의 너비를 줄여 같은 줄에 있도록 함.



flex-wrap-wrap;을 하게 되면 창 너비를 벗어나는 박스는 아래로 밀려나서 위치하게 함.
10) 박스 역순으로 배치하기



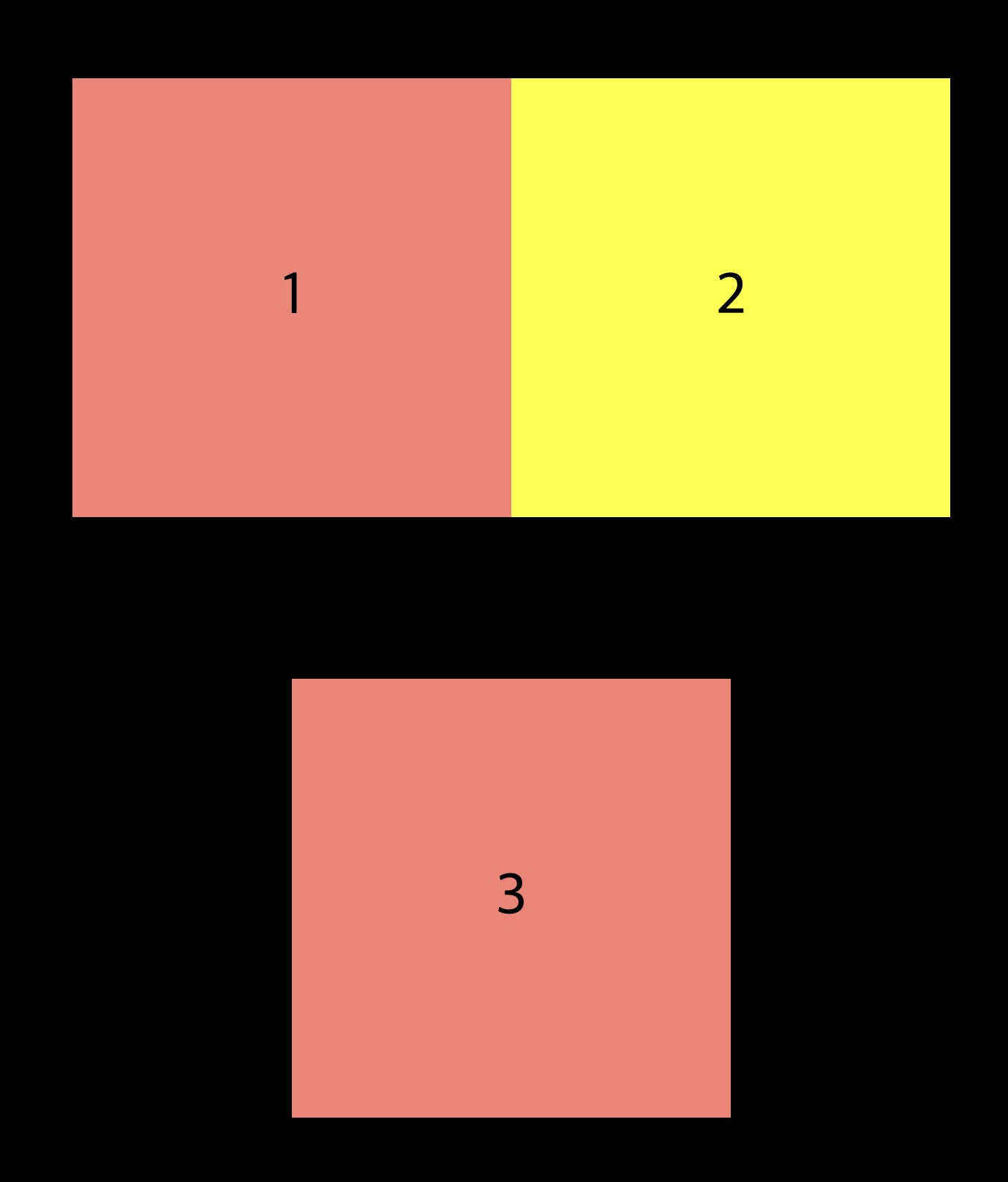
역순으로 배치하기 전 숫자의 위치만 변경이 되는지,
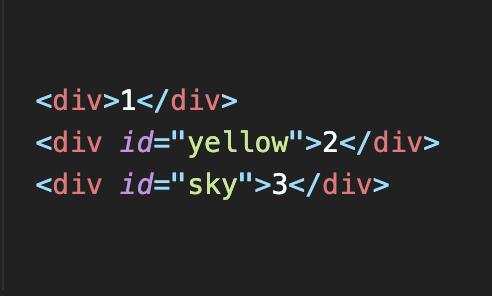
박스 전체가 변경되는지 확연하게 보이도록 박스의 색을 다 다르게 해주었음.


flex-direction: row-reverse;를 하여 수평으로 박스를 놓고
수평으로 놓여있는 블럭을 역순으로 배치함.


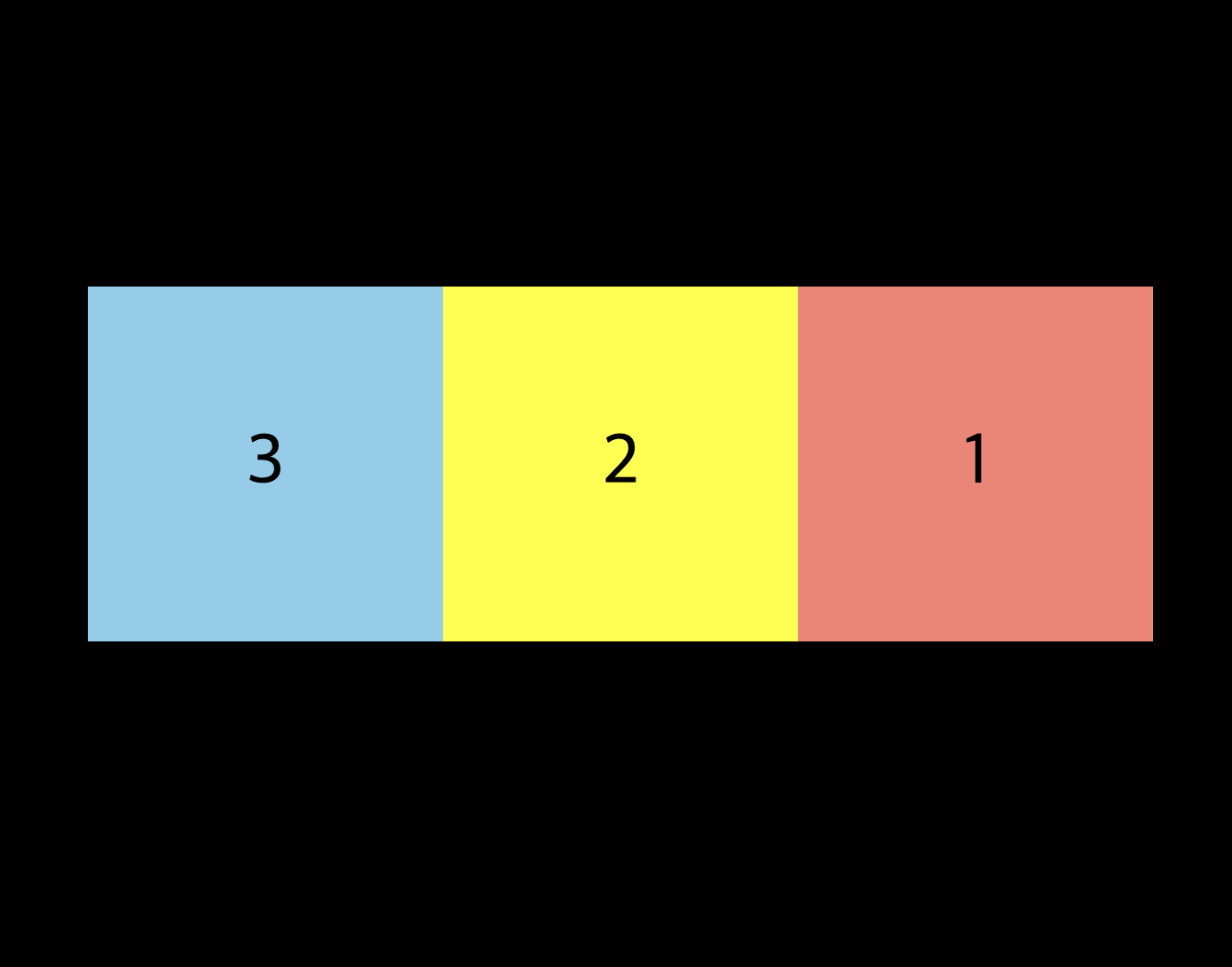
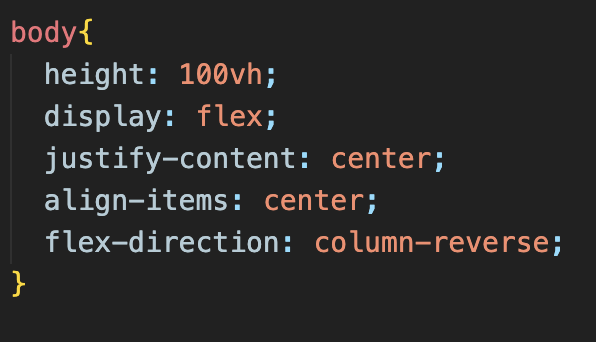
flex-direction: column-reverse;를 하여 수직으로 박스를 놓고
수직으로 놓여있는 블럭을 역순으로 배치함.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 13. Position(2)-static, relative, absolute (0) | 2022.10.11 |
|---|---|
| 12. Position(1)-fixed (0) | 2022.10.10 |
| 10. Flex box (3) (0) | 2022.10.10 |
| 9. Flex box (2) (1) | 2022.10.09 |
| 8. Flex box (1) (0) | 2022.10.08 |




