천진난만 코딩 스토리
9. Flex box (2) 본문
4) flex box의 기본 설정

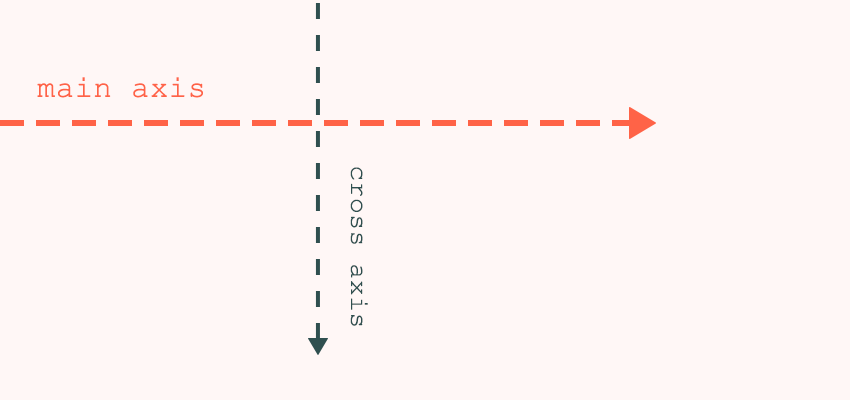
주축(가로축)인 main axis와 교차축(세로축)인 cross axis가 있는데,
기본적으로 설정되어있는 기본값으로는
주축인 main axis가 justify-content이고,
교차축인 cross axis가 align-items이 됨.
5) justify-content



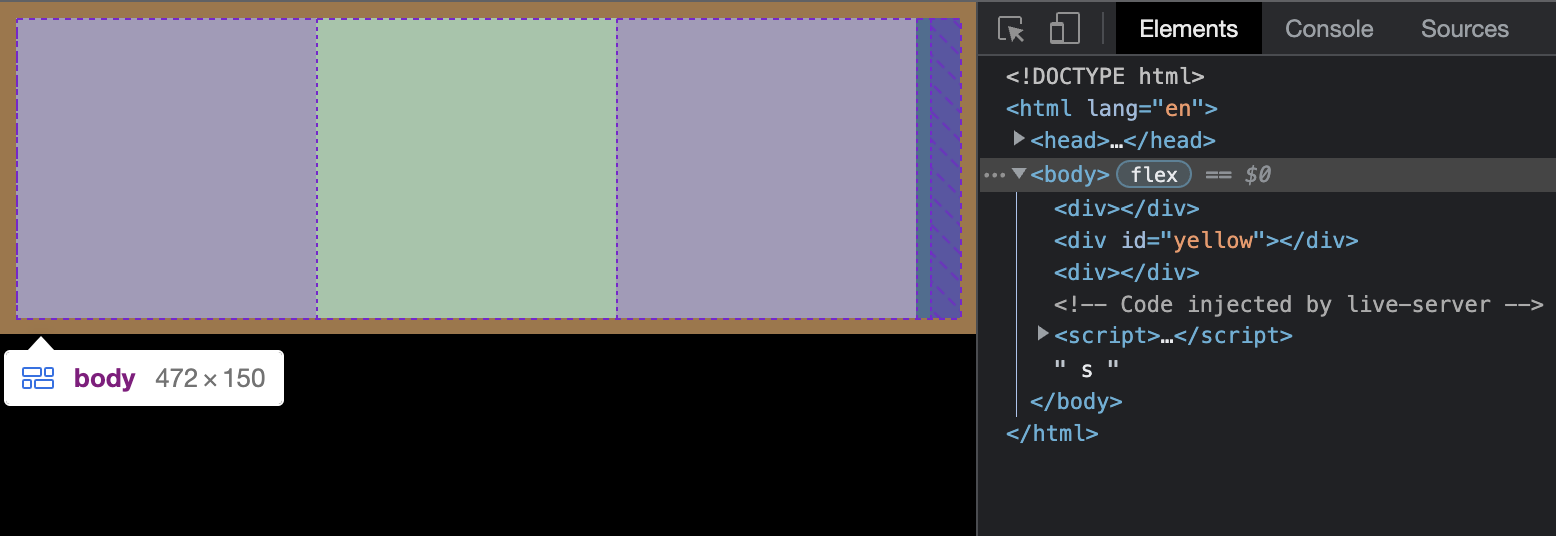
justify-content: center;를 사용하여 박스들을 가운데로 정렬함.
주축에서 움직이기 때문에 가로축에서 가운데로 정려되고,
세로축에서 가운데로 정렬이 되지 않음.
6) align-items


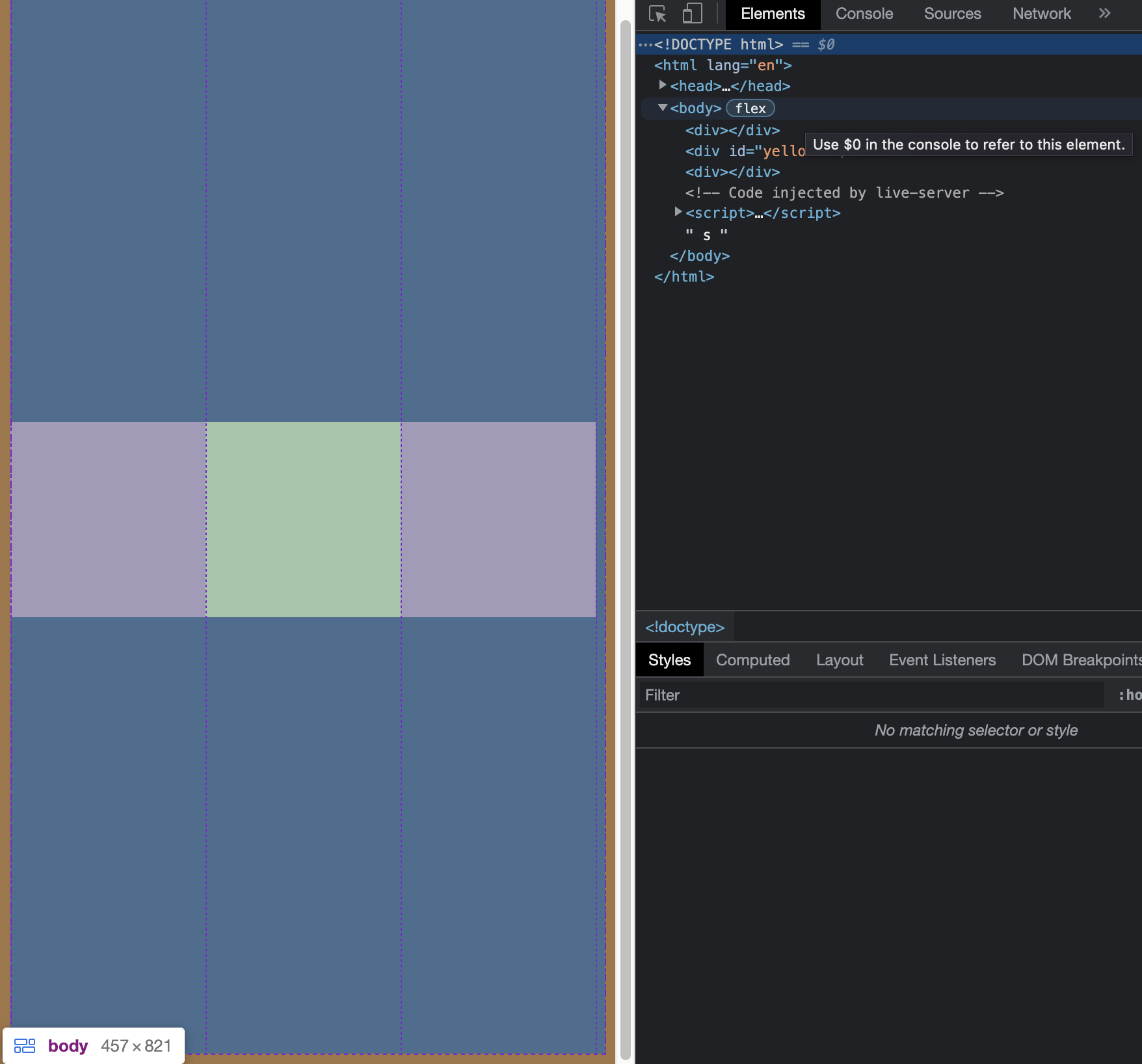
align-items: center;를 하였지만 body의 높이가 낮기 때문에
세로축에서 가운데에 있더라도 변화가 없다고 느껴짐.


height: 100vh;를 하여 부모 엘리먼트의 크기를 키워서 위치 설정.
px를 사용하여도 되지만
viewport height를 듯하는 vh를 사용하여 창 크기에 다라 변화할 수 있도록 함.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 11. Flex box (4) (0) | 2022.10.10 |
|---|---|
| 10. Flex box (3) (0) | 2022.10.10 |
| 8. Flex box (1) (0) | 2022.10.08 |
| 7. Inline block (0) | 2022.10.08 |
| 6. Class (0) | 2022.10.08 |




