천진난만 코딩 스토리
8. Flex box (1) 본문
<flex box>
공간 배분 및 정렬을 하기 위해 사용하게 될 태그.
1) inline block의 문제점



모니터와 화면의 크기에 따라 박스의 위치가 변함.
어떤 사람의 모니터에서는 박스가 한 줄에 모두 위치할 수도 있고,
어떤 사람은 박스가 밀려 밑에 위치할 수도 있음.
원하는대로 모든 모니터에서 박스가 한 줄에 있도록 하기 위해서는 다른 방법이 필요함.
왜냐하면,
inline-block는 반응형 디자인을 지원하지 않기 때문.
(반응형 디자인이란, 모니터의 크기나 창의 크기에 따라 같은 화면을 보여주도록 전환되는 디자인임.)
2) flex box의 규칙
자식 엘리먼트에 어떤 것도 적지 말아야 함.
오직 부모 엘리먼트에만 명시해야 함.



div를 움직이고 싶다면 부모 엘리먼트인 body에 display: flex;를 해주어,
부모 엘리먼트를 flex container로 만들어야 함.
3) flex의 위치, 간격조정


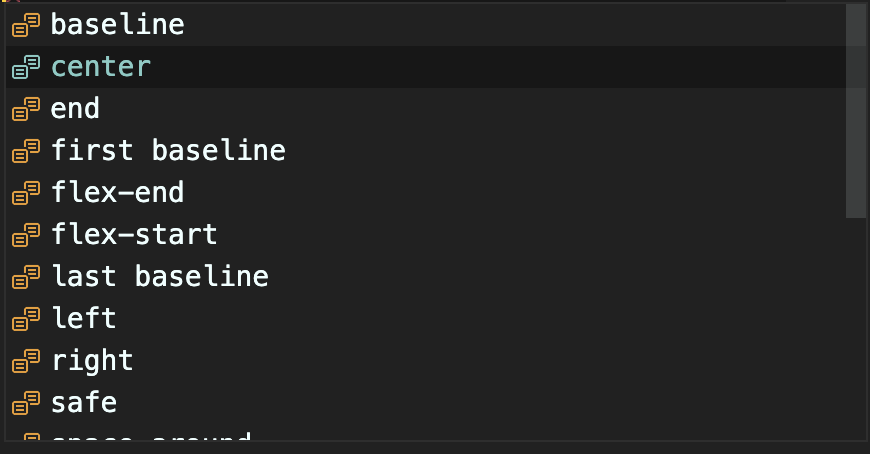
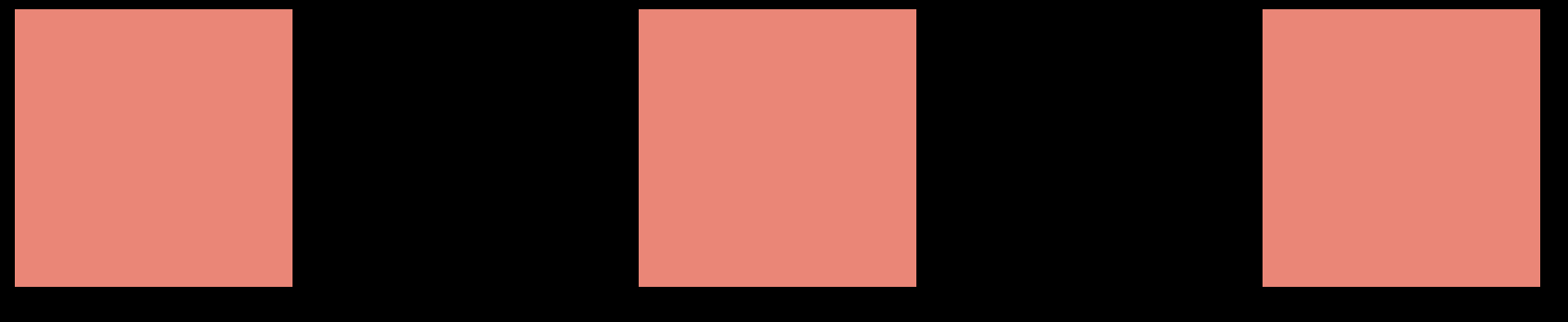
justify-content:_____;를 하여 다양하게 박스의 위치를 바꾸거나 간격을 조정할 수 있음.

justify-content의 다양한 기능들을 사용할 수 있음.



창 크기를 변경하면 박스 사이의 공간도 반응하여 늘어나거나 줄어듬.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 10. Flex box (3) (0) | 2022.10.10 |
|---|---|
| 9. Flex box (2) (1) | 2022.10.09 |
| 7. Inline block (0) | 2022.10.08 |
| 6. Class (0) | 2022.10.08 |
| 5. Id (0) | 2022.10.08 |




