천진난만 코딩 스토리
7. Inline block 본문
block은 기본적으로 옆에 다른 요소가 올 수 없고 한 줄에 하나의 block만 올 수 있음.
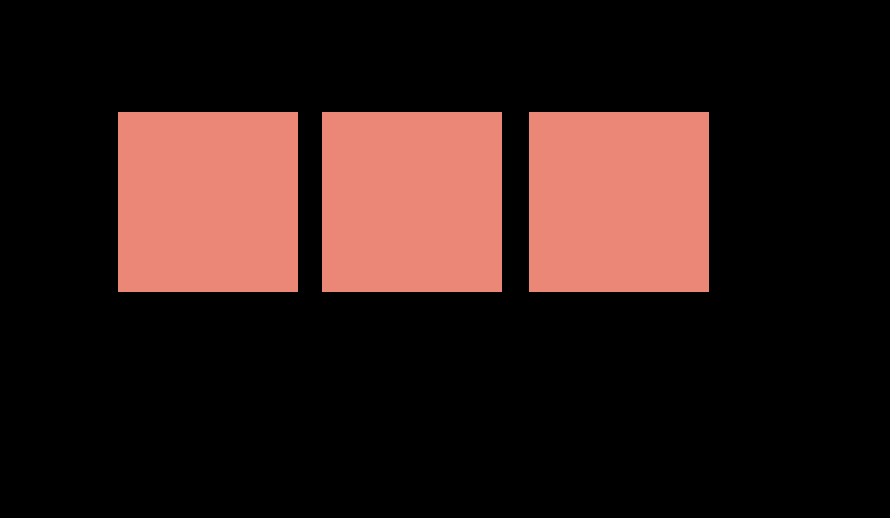
block 중 하나인 div로 예를 들어보자.
1) block의 특징



div 박스가 마치 하나인 것 처럼 세로로 연결된 것 처험 보여짐.
div는 block이기 때문에 한 줄에 하나만 배치되어서 세로로 연결되는 것 처럼 보임.
div가 나란히 위치할 수 있을까?
정답은 <예>
어떠한 코드를 사용하면 나란히 위치할 수 있음.
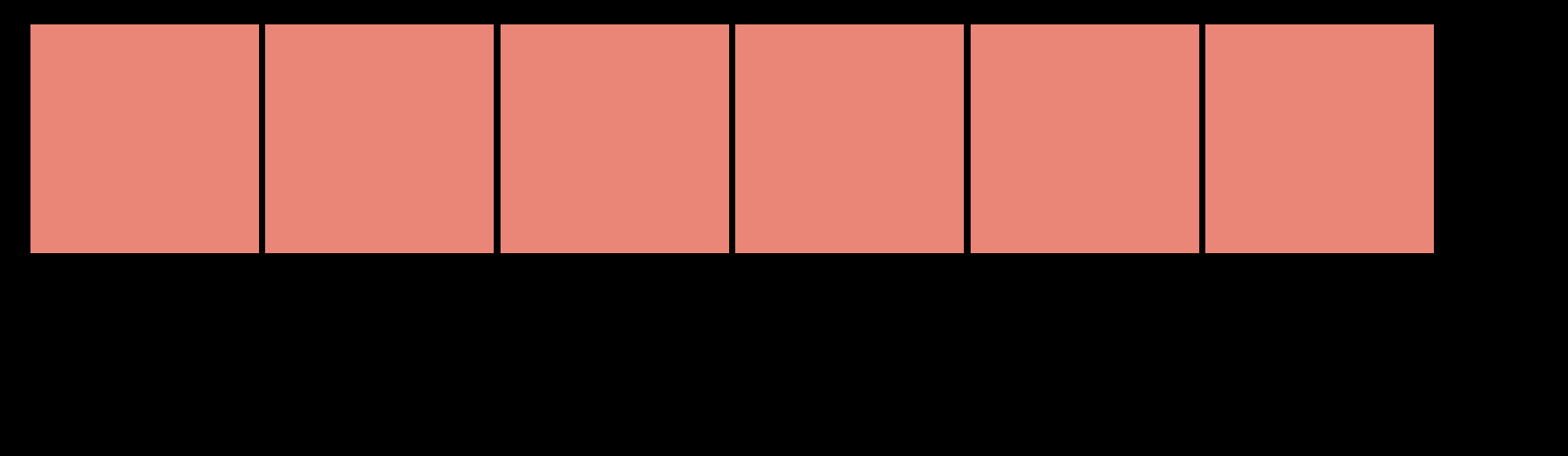
2) inline block


display: inline-block;를 하여 block인 박스를 inline처럼 나란히 위치할 수 있도록 함.
본래 block이기 때문에 너비와 높이를 가질 수 있음.
본래 속성까지 inline으로 바뀌어 너비와 높이를 가질 수 있는 것이 아님.
3) inline block의 불편한 점



내가 부여하지 않은 박스와 박스 사이의 공간이 줄어듬.
처음 공간와 끝 공간의 크기도 일정하지 않고 마음대로 정하기도 힘듬.



모니터와 화면의 크기에 따라 박스의 위치가 변함.
어떤 사람의 모니터에서는 박스가 한 줄에 모두 위치할 수도 있고,
어떤 사람은 박스가 밀려 밑에 위치할 수도 있음.
원하는대로 모든 모니터에서 박스가 한 줄에 있도록 하기 위해서는 다른 방법이 필요함.
왜냐하면,
inline-block는 반응형 디자인을 지원하지 않기 때문.
(반응형 디자인이란, 모니터의 크기나 창의 크기에 따라 같은 화면을 보여주도록 전환되는 디자인임.)
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 9. Flex box (2) (1) | 2022.10.09 |
|---|---|
| 8. Flex box (1) (0) | 2022.10.08 |
| 6. Class (0) | 2022.10.08 |
| 5. Id (0) | 2022.10.08 |
| 4. Block의 특징(3)-border (0) | 2022.10.06 |




