천진난만 코딩 스토리
6. Class 본문
<class>
id와 다르게 많은 곳에서 원하는만큼 사용할 수 있음.
중복 사용도 가능하고 한 박스에 여러 개 사용도 가능.
class는 '.' + 지정한 class'를 통해 불러와서 사용함.
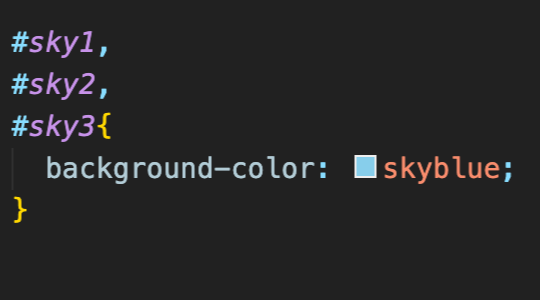
1) id로 만든 비효율적인 코드 예시


이렇게 비효율적으로 작성된 코드를 class를 사용하여 바꿔보겠음.
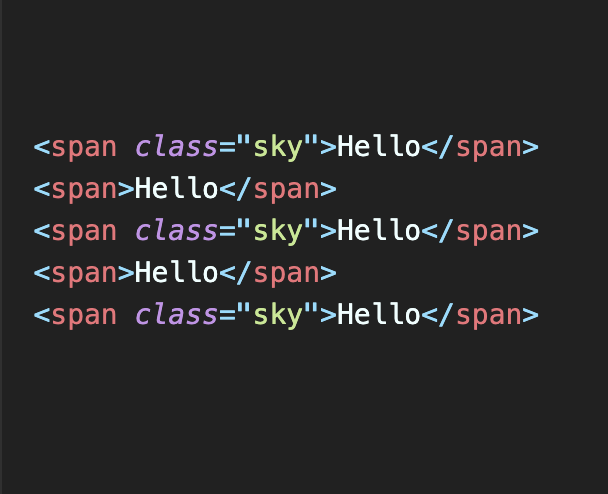
2) class 사용하기



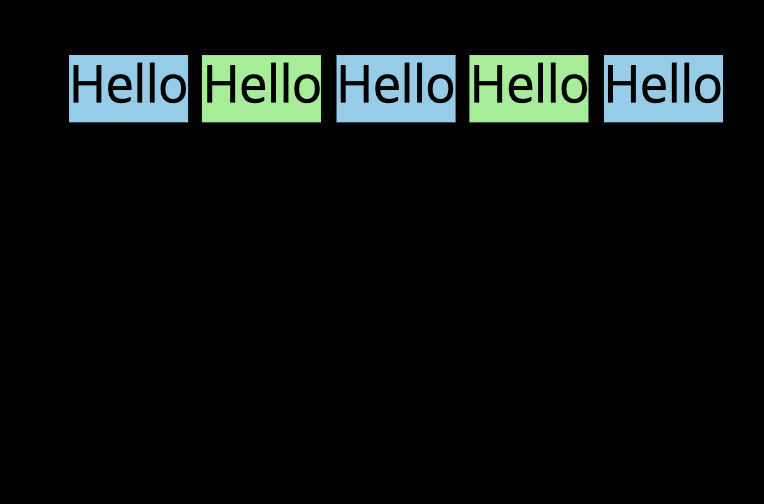
class는 많은 곳에 원하는 만큼 사용해도 되기 때문에 여러개의 박스에 동일한 이름의 class를 사용함.
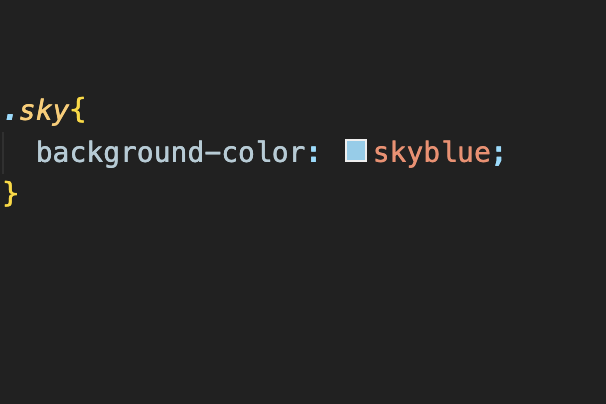
불러올 때에는 .(온점)을 사용하여 불러와서 원하는 스타일로 변경할 수 있음.
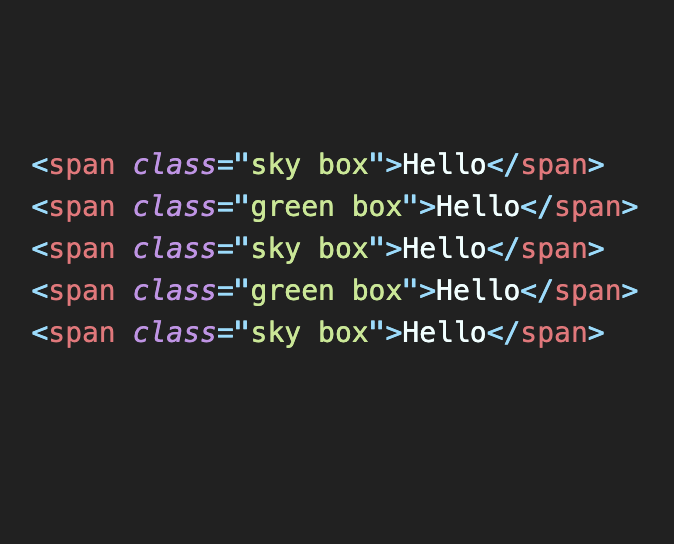
3) 한 박스에 여러 개의 class 사용하기



한 박스에 여러 개의 class를 작성할 수도 있음.
한 박스에 다른 class를 두 개 작성한 상태에서
class당 다른 스타일을 줌.
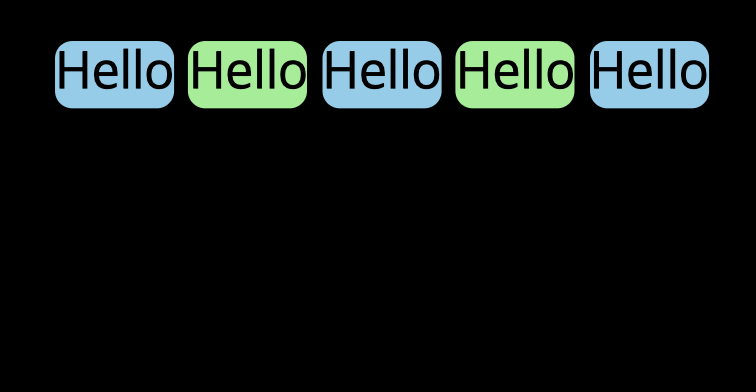
그러자 해당하는 class를 가지고 있는 박스에서 스타일이 각 각 적용된 걸 볼 수 있음.
이렇게 사용하게 되면 보기에도 편하고 코드를 작성할 때에도 편리하게 사용할 수 있음.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 8. Flex box (1) (0) | 2022.10.08 |
|---|---|
| 7. Inline block (0) | 2022.10.08 |
| 5. Id (0) | 2022.10.08 |
| 4. Block의 특징(3)-border (0) | 2022.10.06 |
| 3. Block의 특징(2)-padding (+ id) (0) | 2022.10.06 |




