천진난만 코딩 스토리
10. Flex box (3) 본문
7) 주축과 교차축 변경하기

기본적으로 설정되어있는 기본값으로는
주축이 수평이고 교차축이 수직으로 되어있음.
이 기본값을 변경해보자.


flex-direction: column;을 하여 주축과 교차축을 변경함.
column은 주축을 수직으로 하고, row는 주축을 수평으로 함.
column을 하게 되면 주축이 세로가 되기 때문에
justify-content는 수직으로 움직이게 되고,
align-items는 수평으로 움직이게 됨.
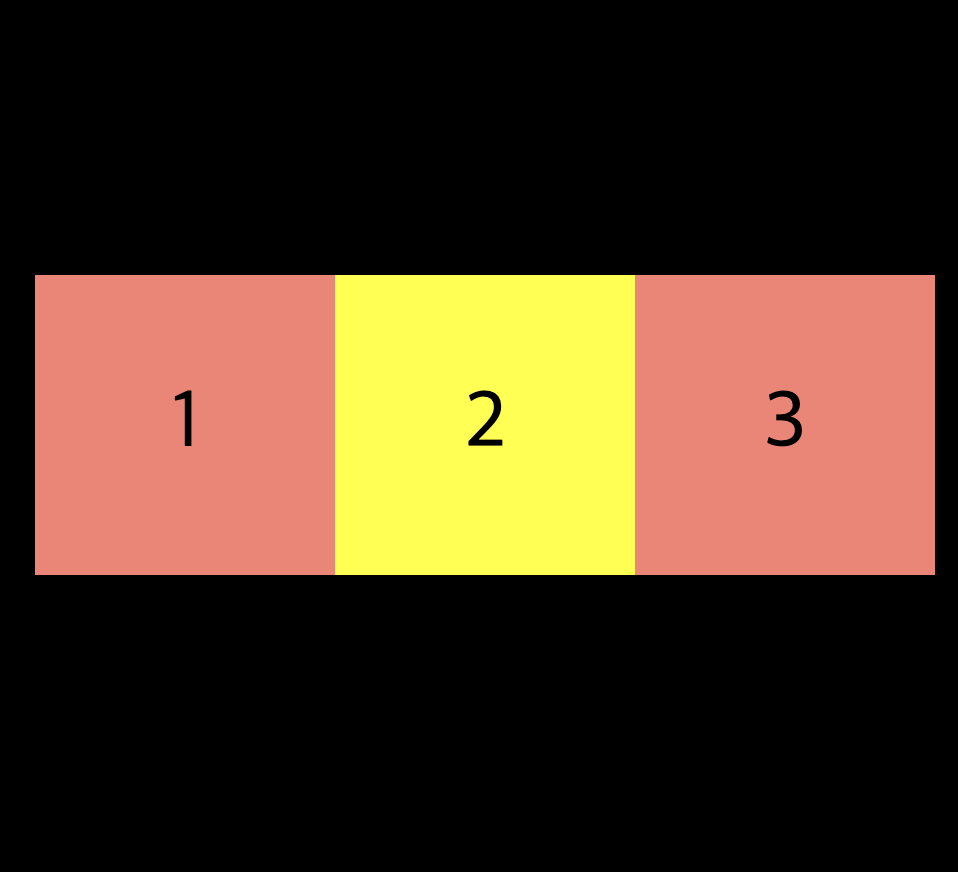
8) div에 flex box를 사용하게 된다면?




flex-direction: column;는 주축을 수직으로,
flex-direction: row; 혹은 작성하지 않으면 기본값인 주축을 수평으로 둠.
flex box는 부모 엘리먼트에 작성해야지 자식 엘리먼트가 변경됨.
만약 여기서 자식 엘리먼트인 div에 flex box를 사용하게 되면?


div에 flex를 하고 가운데로 오도록 작성하자 박스 안에 있는 숫자가 가운데로 옴.
즉 내가 원하는대로 부모-자식 엘리먼트를 생각하여 변경할 수 있음.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 12. Position(1)-fixed (0) | 2022.10.10 |
|---|---|
| 11. Flex box (4) (0) | 2022.10.10 |
| 9. Flex box (2) (1) | 2022.10.09 |
| 8. Flex box (1) (0) | 2022.10.08 |
| 7. Inline block (0) | 2022.10.08 |




