천진난만 코딩 스토리
12. Position(1)-fixed 본문
<position>
레이아웃 보다 위치를 아주 조금 위로 혹은 아주 조금 오른쪽으로 옮기고 싶을 때 사용.
<position: fixed>
스크롤이 내려가거나 올라가도 박스가 레이아웃 상에서 그 자리에 고정됨.
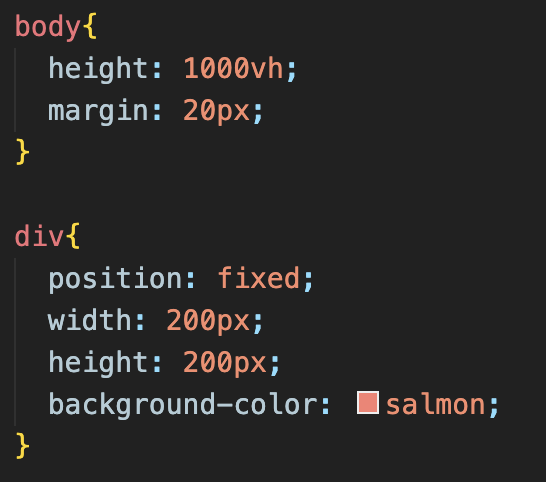
1) 박스 하나 레이아웃에 고정하기



원하는 요소에 position: fixed;를 하게 되면
페이지의 길이가 아무리 길어도,
스크롤을 아무리 밑으로 내려도 박스의 위치는 변하지 않고 고정됨.
즉, 원하는 콘텐츠를 계속해서 같은 자리에 있게 함.
예를 들어서 스크롤을 내려도 그 자리에 있는 광고가 있음.
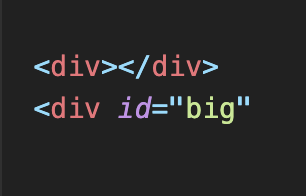
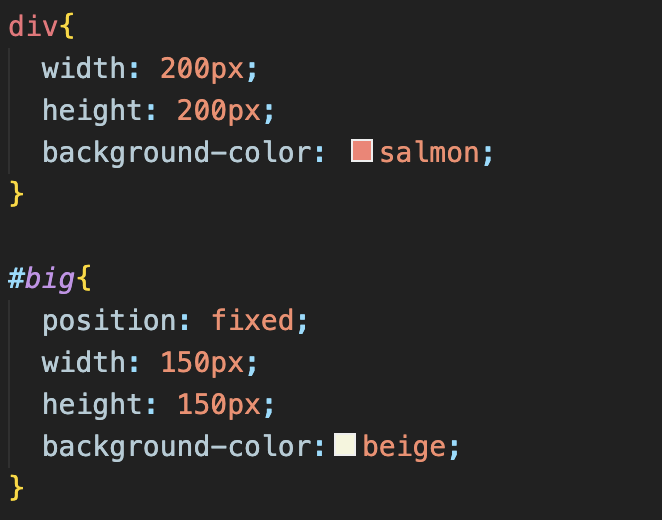
2) 여러 개의 박스 중 하나만 고정하기


div 박스를 하나 더 만들고 색상과 크기를 다르게 한 뒤,
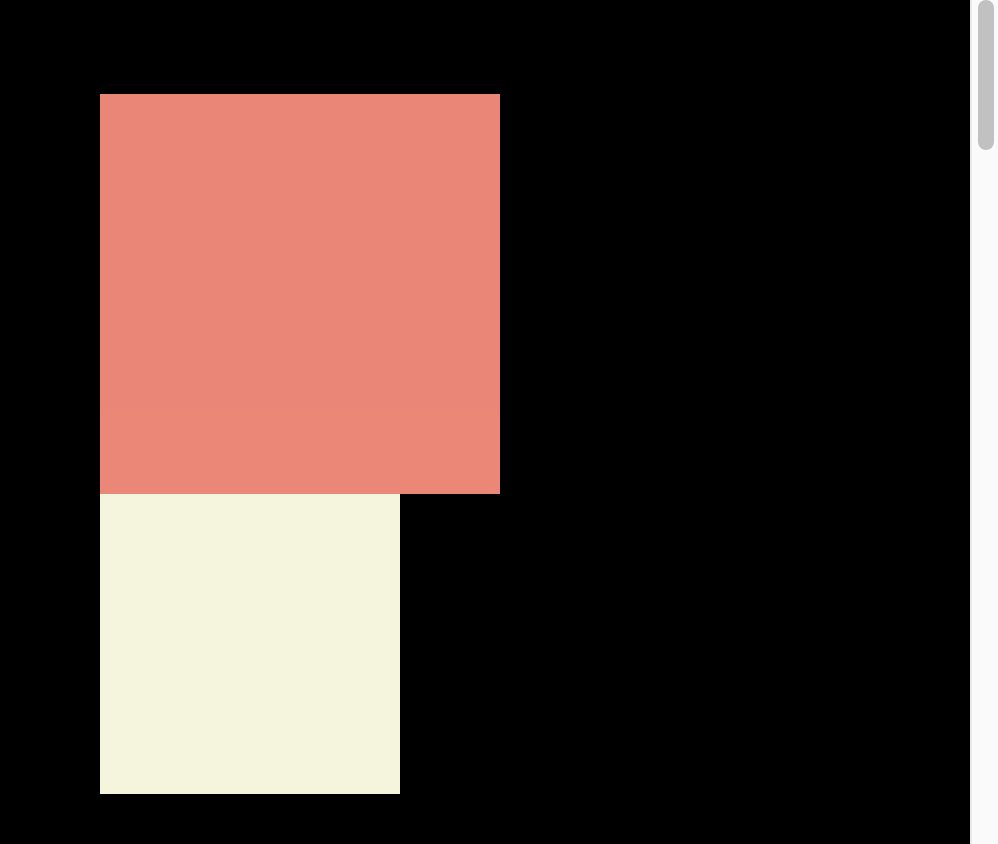
두 번째 박스만 fixed하여 스크롤을 내려보면 어떻게 될까?


스크롤을 내릴 때마다 둘의 사이가 벌어짐.
밑의 박스가 고정되어 있으니 처음 고정된 위치에 그대로 고정됨.
위에 박스가 없어져도 이동하지 않고 그 자리 그대로 위치함.
3) 고정 박스의 레이어를 앞으로 옮기기



top: 50px;를 하여 상단에서 50px만큼 떨어지도록 설정함.
그러자 첫 번째 박스를 더 이상 신경쓰지 않고 위치를 이동함.
두 번째 박스의 레이어가 첫 번째 박스의 레이어 앞에 위치하게 됨.
두 박스의 레이어가 서로 다른 레이어가 된 것임.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 14. Pseudo selectors (0) | 2022.10.13 |
|---|---|
| 13. Position(2)-static, relative, absolute (0) | 2022.10.11 |
| 11. Flex box (4) (0) | 2022.10.10 |
| 10. Flex box (3) (0) | 2022.10.10 |
| 9. Flex box (2) (1) | 2022.10.09 |




