천진난만 코딩 스토리
22. Transitions (2) 본문
<ease-in-function>
기본적으로 브라우저에게 애니메이션이 어떻게 변할지 말해줌.
1) linear


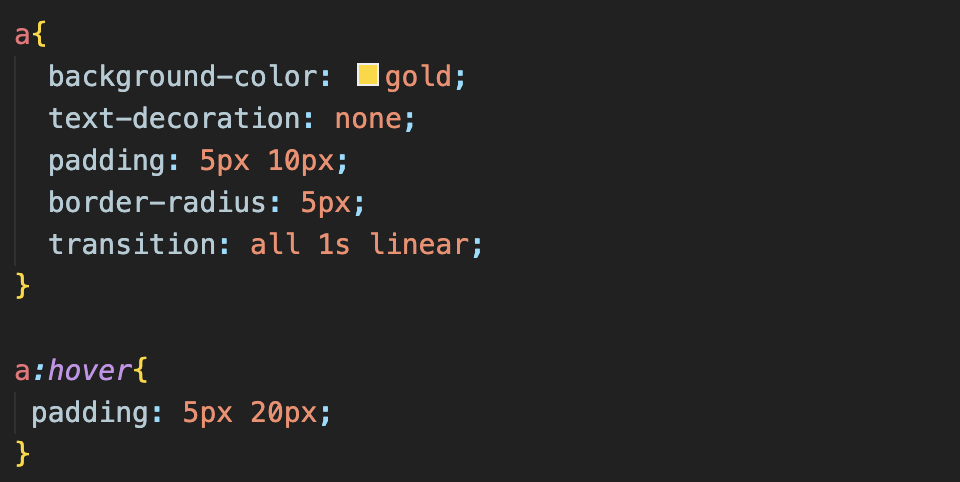
transition: all 1s linaer; 을 하여
변화하는 모든 스타일이 1초 동안 일정한 속도로 변하도록 함.
linear: 갑자기 속도가 빨라지거나 느려지지 않고 일정한 속도로 변함.
2) ease-in


transition: all 1s ease-in; 을 하여
변화하는 모든 스타일이 1초 동안 초반엔 속도가 느리다가 후반엔 속도가 빨라지게 함.
ease-in: 초반엔 속도가 느리다가 후반엔 빨라짐.
3) ease-out


transition: all 1s ease-out; 을 하여
변화하는 모든 스타일이 1초 동안 초반엔 속도가 빠르다가 후반엔 속도가 느려지게 함.
ease-out: 초반엔 속도가 빠르다가 후반엔 느려짐.
4) ease-in-out


transition: all 1s ease-in-out; 을 하여
변화하는 모든 스타일이 1초 동안 초반엔 느리다가 중반에 빨라지고 후반에 느려지게 함.
eas-in-out: 초반엔 느리다가 중반엔 빨라지고 후반엔 느려짐.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 24. Transformation (2) (0) | 2022.10.21 |
|---|---|
| 23. Transformation (1) (0) | 2022.10.20 |
| 21. Transitions (1) (0) | 2022.10.20 |
| 20. color 지정하는 법(+ variable) (0) | 2022.10.14 |
| 19. :: 활용 (placeholder, selection, first-letter) (0) | 2022.10.14 |




