천진난만 코딩 스토리
24. Transformation (2) 본문
transformation을 사용하여 애니메이션 효과를 줄 수 있음.
5) 이미지에 hover 스타일 적용하기


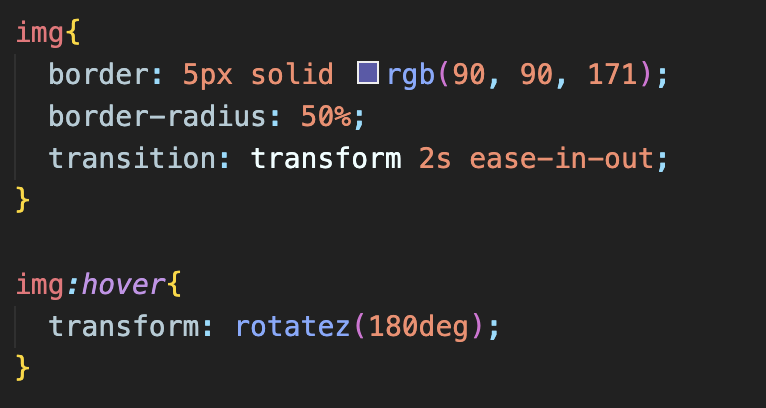
img:hover{
transform: rotate z(180deg); 를 하여
이미지 위에 마우스 커서가 올라가면 z축으로 180도 회전하도록 함.
다만 이미지가 갑작스럽게 변하다보니 자연스럽지 않음.
6) transition 사용하기


transition: transform 2s ease-in-out; 를 하여
이미지가 2초 동안 초반엔 느리다가 중반엔 빨라지고 후반엔 느려지게 회전하도록 함.
이때 transition은
변화하는 hover가 아니라,
변화하지 않는 root에 작성하여야 함.


변화하는 시간을 줄여서 빠르게 움직이도록 할 수 있음.


transform: rotate(360deg) scale(0.5); 을 하여
x축으로 360도 회전하며 크기가 반으로 줄어들며 변화하도록 함.
이 외에도 다양한 변화가 있음.
그건 "transform mdn"을 참고해서 써보면 좋음.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 26. Animation (2) (0) | 2022.10.21 |
|---|---|
| 25. Animation (1) (0) | 2022.10.21 |
| 23. Transformation (1) (0) | 2022.10.20 |
| 22. Transitions (2) (0) | 2022.10.20 |
| 21. Transitions (1) (0) | 2022.10.20 |




