천진난만 코딩 스토리
25. Animation (1) 본문
<animation>
다른 state와 transition 없이 애니메이션 재생하기 위해 사용.
원하는 만큼 만들고 재생할 수 있음.
@keyframes 사용하여 만듬.
1) transition과 animation의 차이
| transition | animation |
state에서 다른 state로 변하는 것을 애니메이션으로 만듬 다른 state와 transition 필요함 원하는 요소가 선택되어야 재생됨 |
다른 state가 없어도 재생이 되는 애니메이션을 만듬 다른 state와 transition 필요하지 않음 별도의 선택 없이도 지정된대로 재생됨 |
2) animation 만들기 (from to)


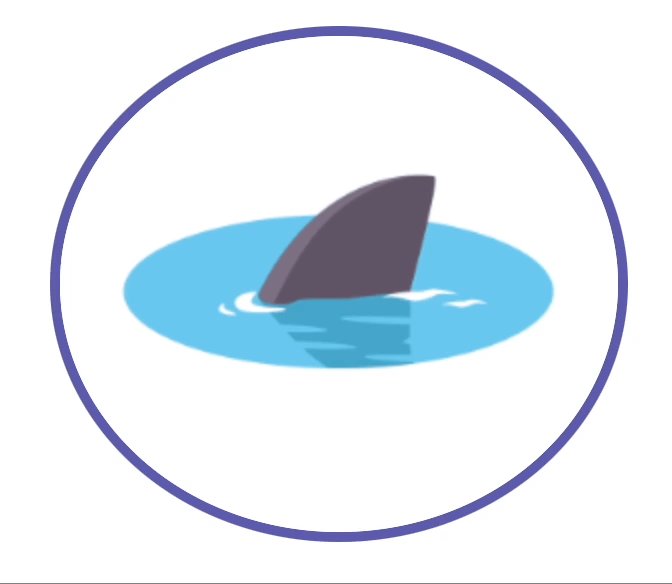
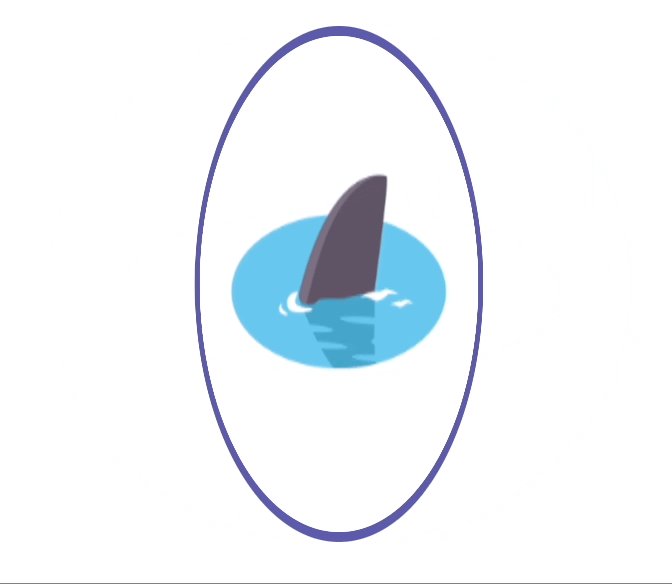
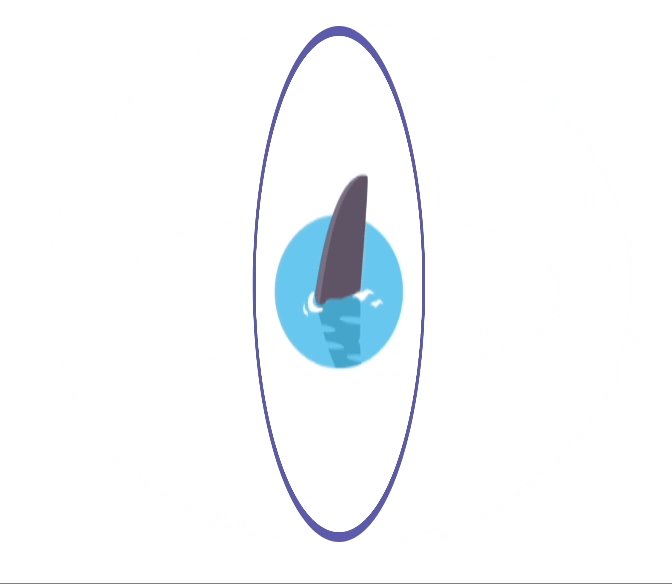
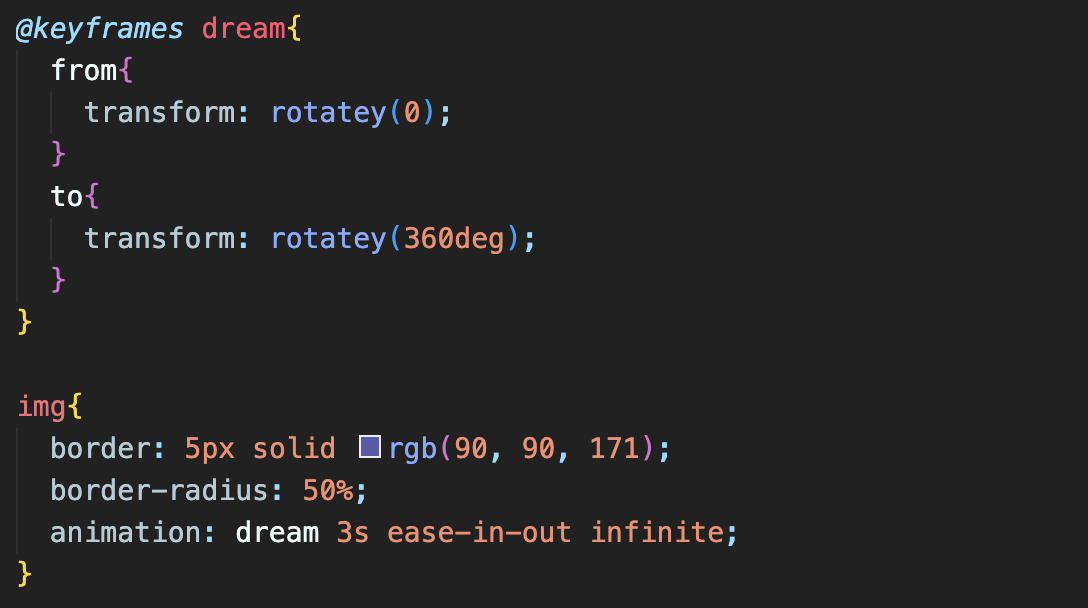
0도에서 360도로 회전하는 dream이라는 애니메이션을 만들고
이 애니메이션을 3초 동안 초반엔 느리고 중반엔 빠르며 후반엔 느리게 변하도록 함.
@keyframes dream 을 하여
dream이라는 이름을 가진 애니메이션을 만듬.
( 이때 keyframes 뒤에 오는 이름은 마음대로 작성해도 됨.)
from 과 to 를 적어서 어디서부터 어디까지 어떻게 하게 할지 정함.
만든 애니메이션을 img 스타일에
animation: dream을 하여 내가 만든 애니메이션을 불러와 적용함.
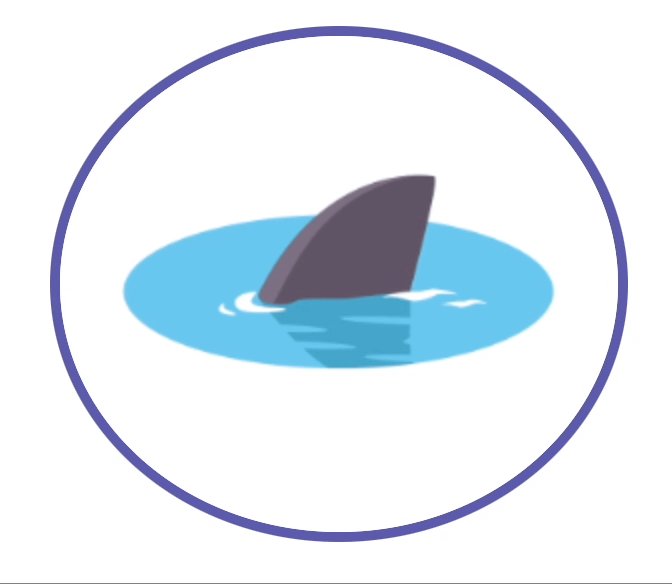
3) 무한으로 애니메이션 재생하기


nfinite를 하여 무한으로 재생되게 함.
별도의 선택이나 움직임 없이 자동으로 재생되는 걸 볼 수 있음.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 27. Media Query (1) (0) | 2022.10.21 |
|---|---|
| 26. Animation (2) (0) | 2022.10.21 |
| 24. Transformation (2) (0) | 2022.10.21 |
| 23. Transformation (1) (0) | 2022.10.20 |
| 22. Transitions (2) (0) | 2022.10.20 |




