천진난만 코딩 스토리
28. Media Query (2) 본문
3) 핸드폰 화면으로 보는 법


브라우저에서 우클릭하여 '검사'를 누른 후 (혹은 F12를 누른 후)
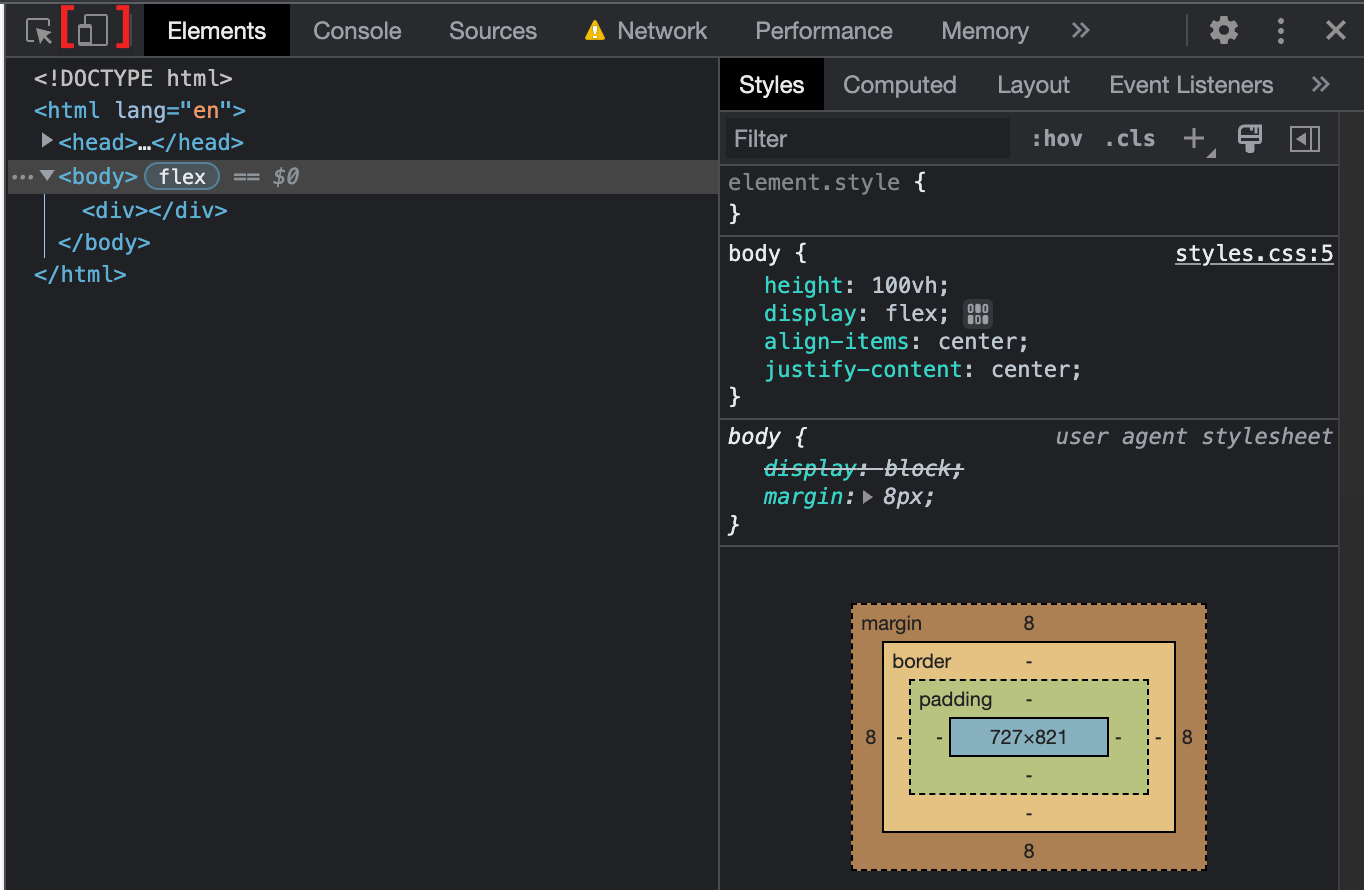
검사창의 상단 부분에 있는 device toolbar (두 번째 이미지에 있는 빨간 [ ]부분)를 누르면

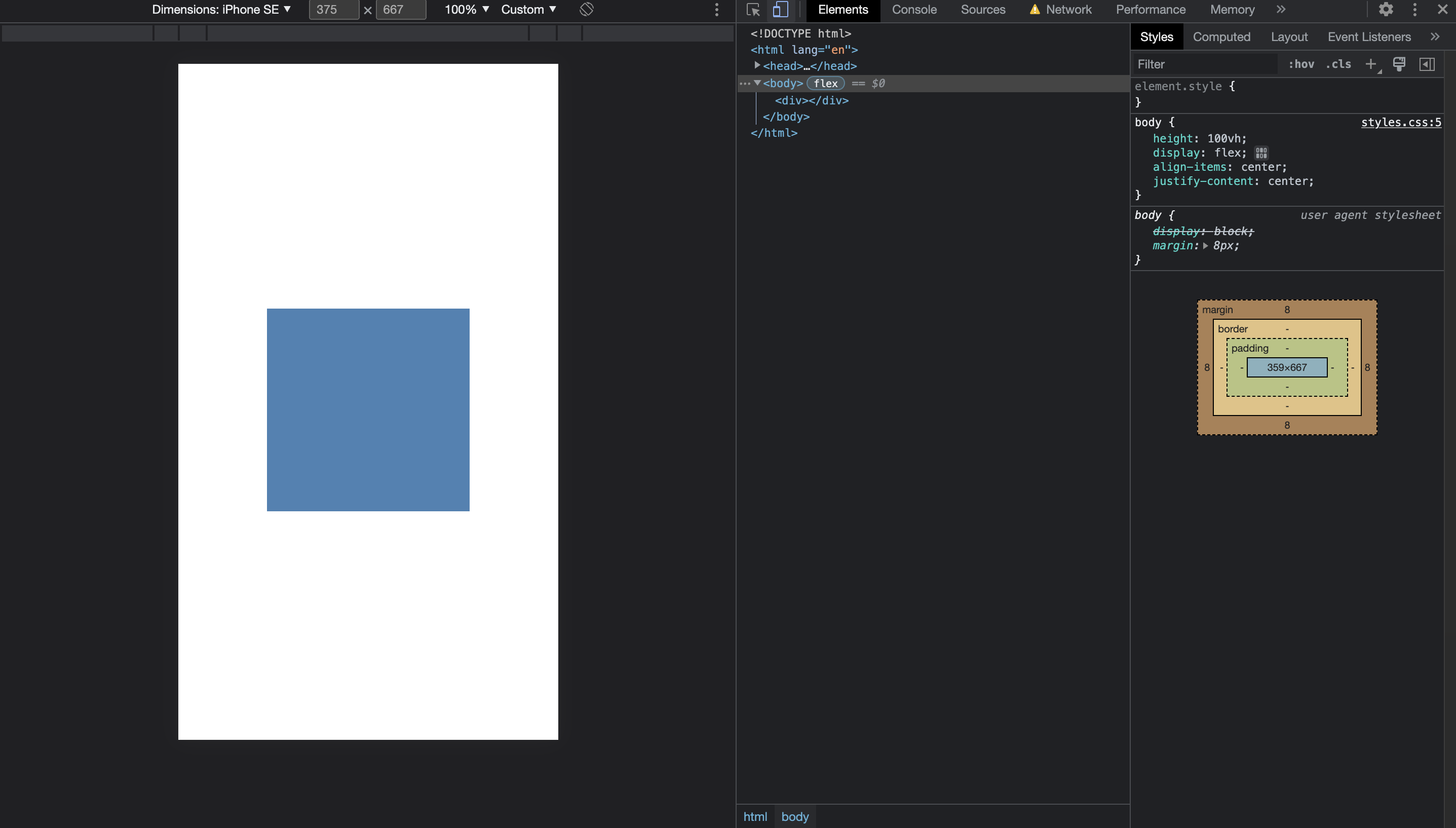
브라우저를 핸드폰에서 사용하는 것처럼 테스트를 할 수 있음.
4) 핸드폰의 가로모드 혹은 세로모드 일 때 박스의 변화

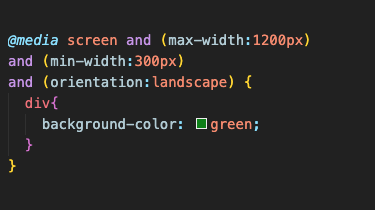
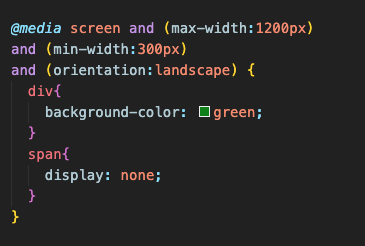
and (orientation:landscape) 을 하여
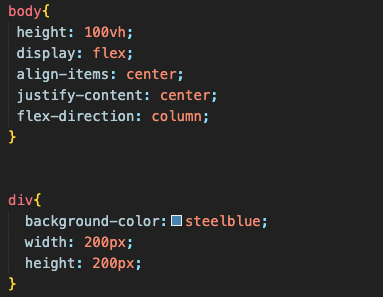
핸드폰이 가로모드일 때 변하도록 추가 설정해줌.


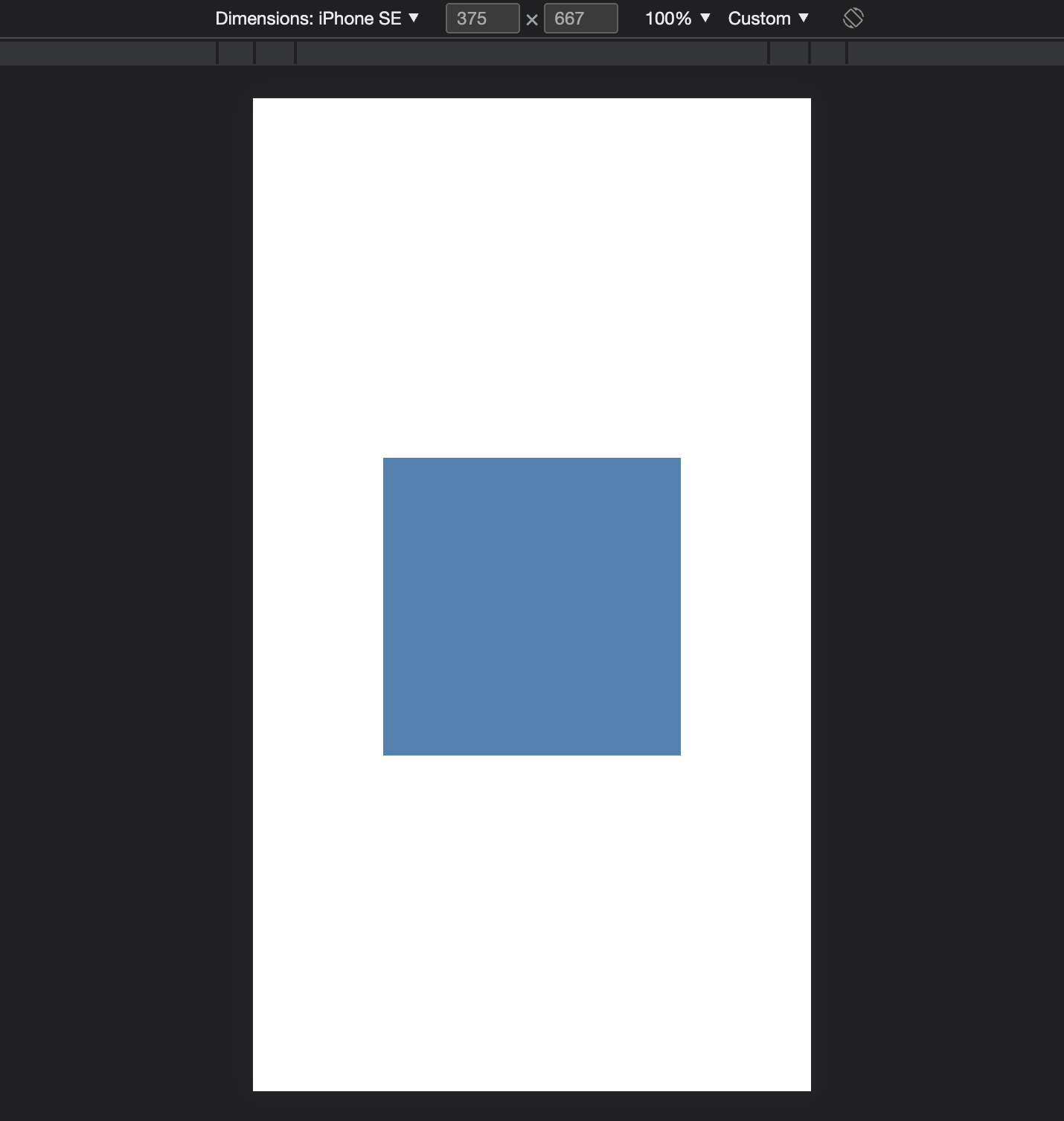
핸드폰이 세로모드일 때에는 박스의 스타일이 변하지 않다가
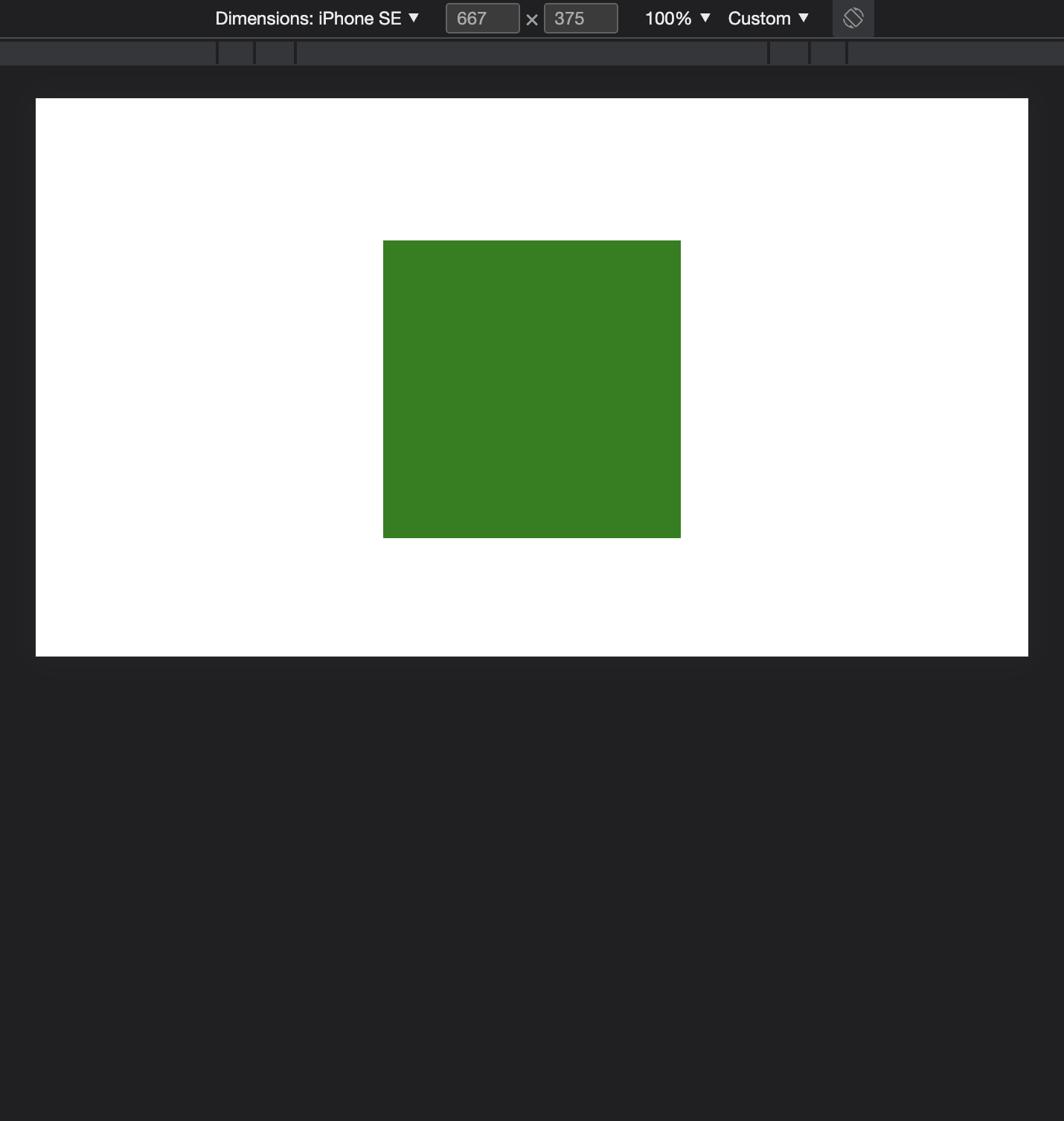
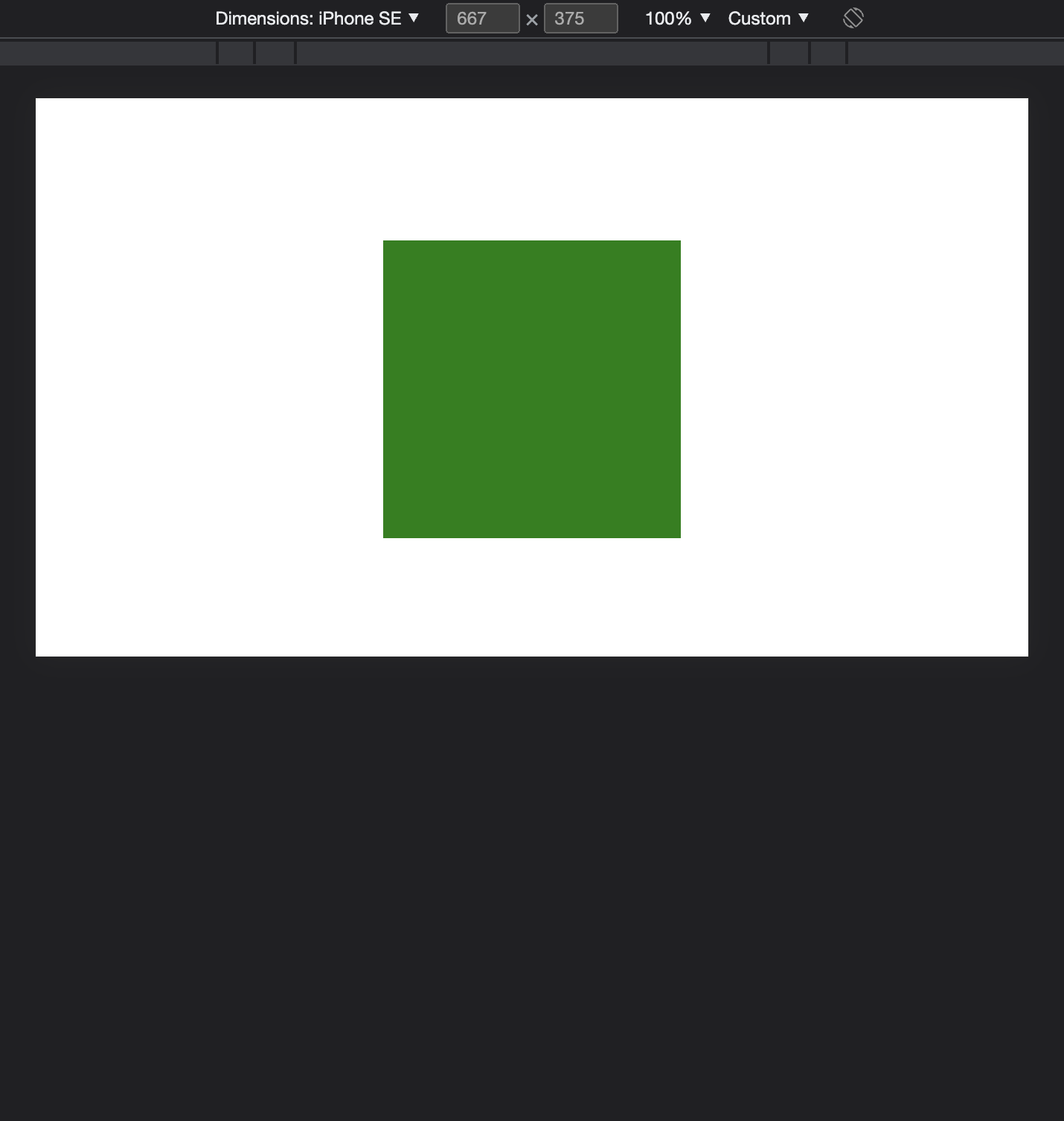
핸드폰이 가로모드가 되면 박스의 스타일이 변함.
5) 가로모드일 때 문구 삭제하기



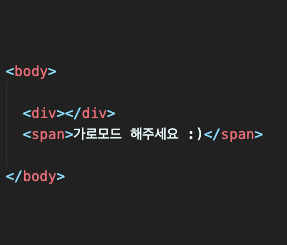
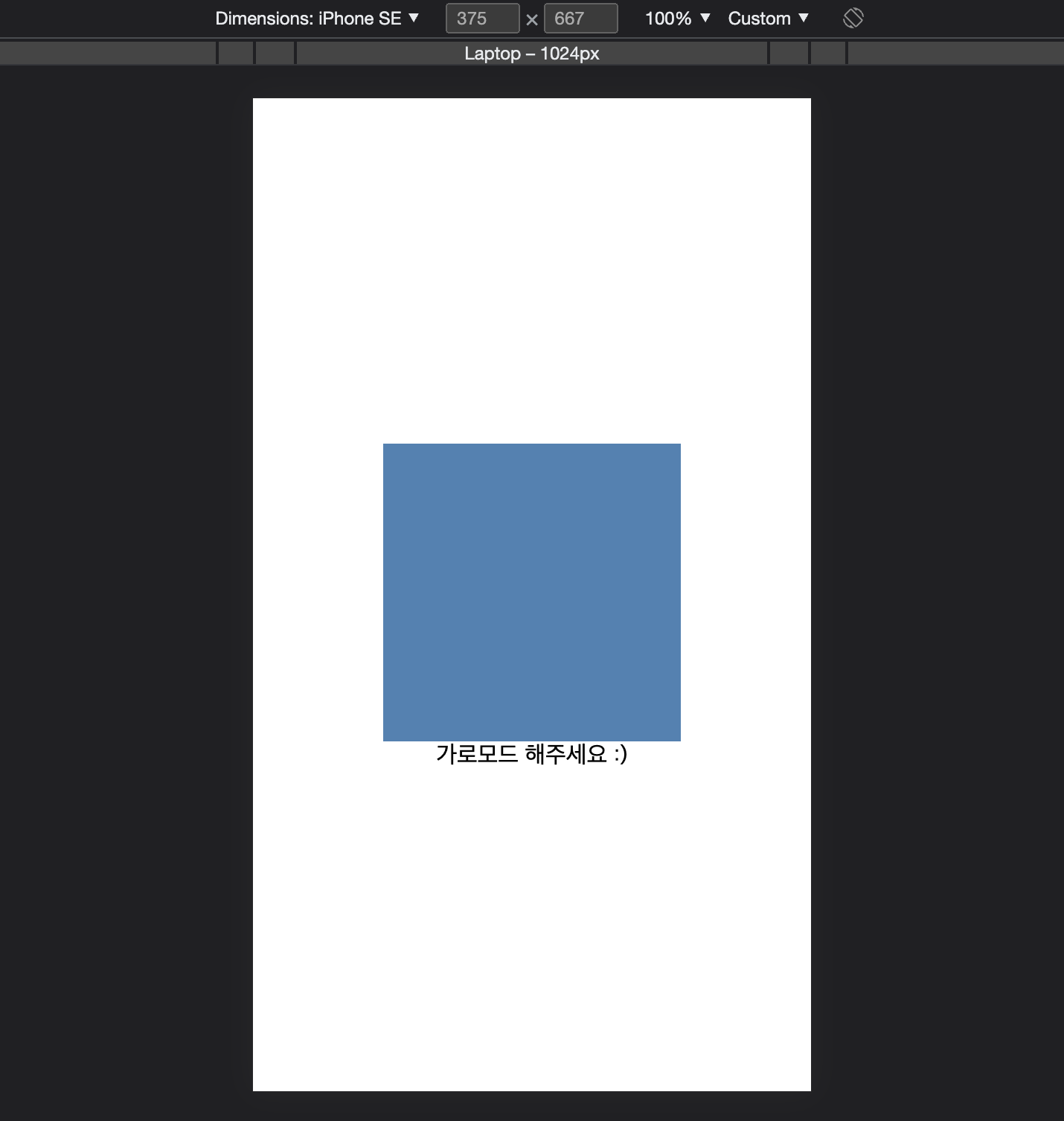
박스 밑에 "가로모드 해주세요 :)"라는 문구를 추가함.

핸드폰이 가로모드가 되면 "가로모드 해주세요:)"라는 span이 삭제되도록 함.


세로모드에서는 박스가 파란색이고 문구가 써있는 반면에
가로모드에서는 박스가 초록색이고 문구가 사라짐.
세로모드에 변화를 주고 싶다면
orientation:landscape 가 아니라
orientation:portrait 를 하면됨.
'노마드코더 > CSS 기초' 카테고리의 다른 글
| 27. Media Query (1) (0) | 2022.10.21 |
|---|---|
| 26. Animation (2) (0) | 2022.10.21 |
| 25. Animation (1) (0) | 2022.10.21 |
| 24. Transformation (2) (0) | 2022.10.21 |
| 23. Transformation (1) (0) | 2022.10.20 |




