천진난만 코딩 스토리
15. Friends 화면 만들기 (Border Box) 본문
border-box에 대해 알아보자.
컴퓨터가 우리의 명령을 이해하는 방식을 알아보며
알아가도록 하겠음.

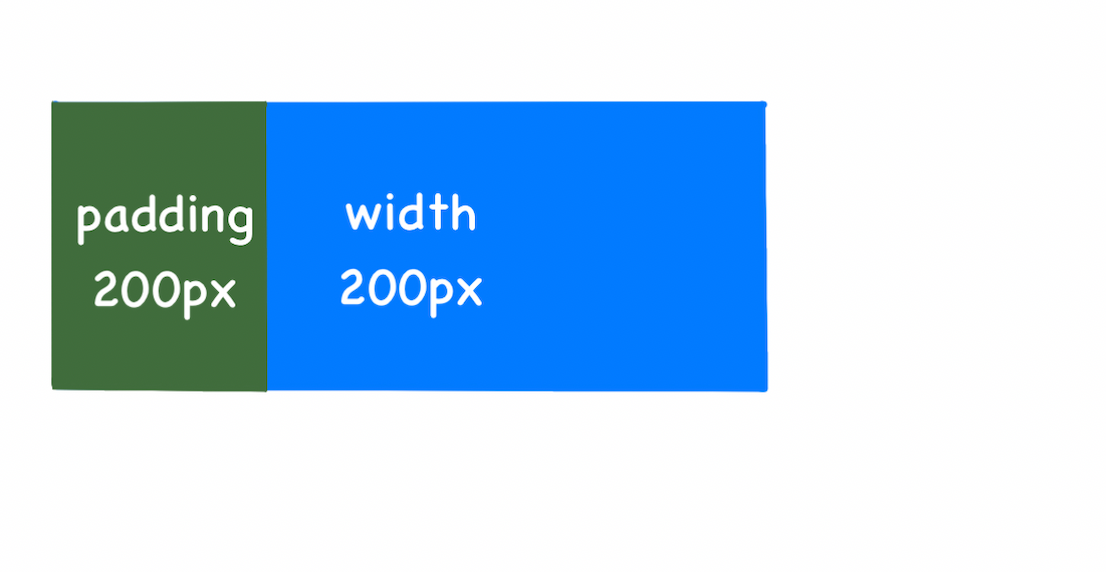
박스에 width 200px를 주어보자.

그리고 나서 padding을 60px만큼 주게되면

width가 200px이 아니라 140px가 되어버림.
하지만 우리는 컴퓨터에 width 200px를 입력했기에
컴퓨터는 140px가 되어버린 width를 용납할 수 없음.

그렇기에 컴퓨터가 padding을 준 부분을 제외한 width를 200px으로 맞추어버림.

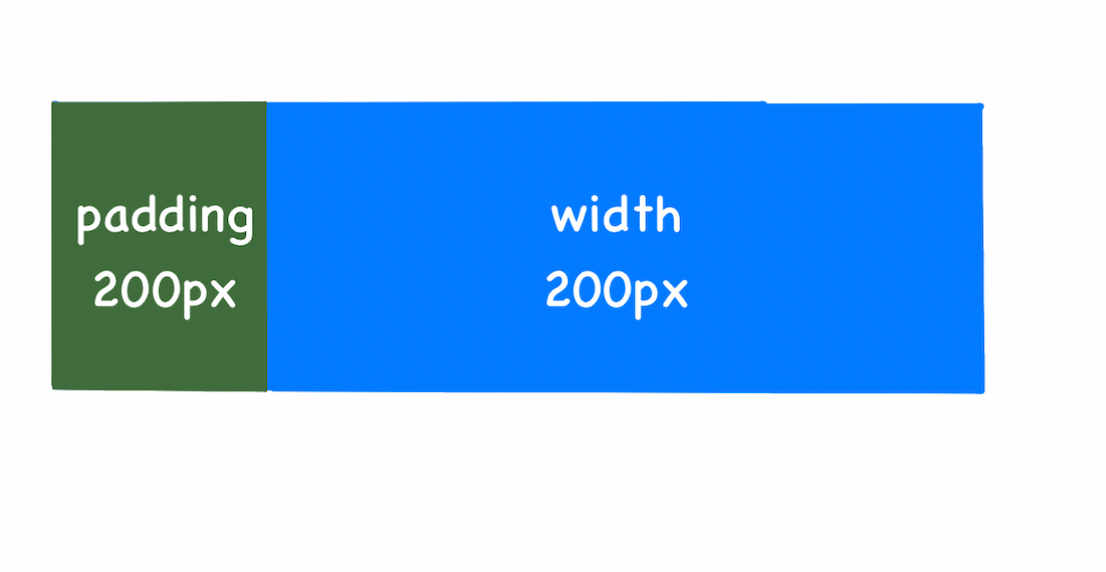
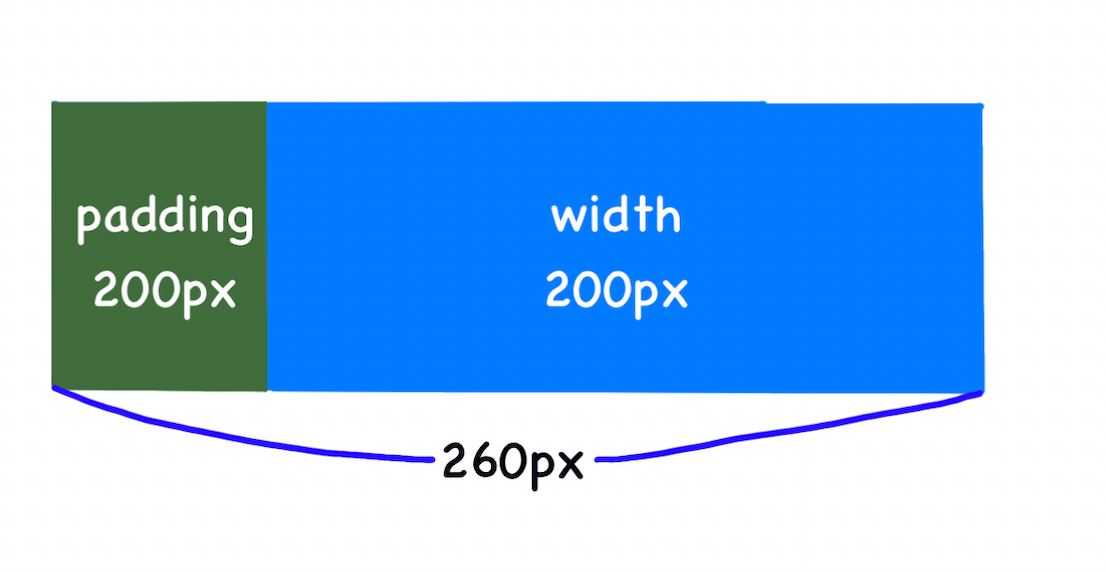
하지만 그렇게 하면
총 박스의 크기가 200px가 아닌 260px가 되어버림.
박스의 크기가 padding 만큼 늘어나버린 것임.

이때
box-sizing: border-box; 를 하여
"박스에 padding을 주어도 신경쓰지마!
내 box 사이즈를 늘리지 말아줘." 라고 함.

그럼 박스의 크기가 더 늘어나지 않고
적용되는 것을 볼 수 있음.
이게 border-box임.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 17. Friends 화면 만들기 (html-header) (0) | 2022.11.11 |
|---|---|
| 16. Friends 화면 만들기 (css-navigation bar 2) (0) | 2022.11.11 |
| 14. Friends 화면 만들기 (css-navigation bar 2, border box사용) (0) | 2022.11.11 |
| 13. Friends 화면 만들기 (css-navigation bar 1) (0) | 2022.11.11 |
| 12. Friends 화면 만들기 (html-상태바, navigation bar) (1) | 2022.11.11 |




