천진난만 코딩 스토리
17. Friends 화면 만들기 (html-header) 본문
1) header 만들기

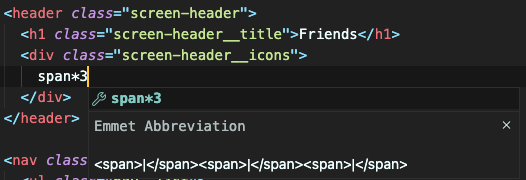
span*3 을 적고 엔터키를 누르면

span 태그가 3개 작성되는 것을 볼 수 있음.

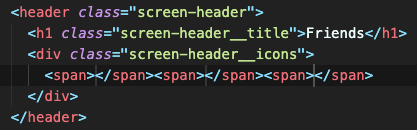
<header class="screen-header"> 를 하여
screen-header 라는 class를 가진 header을 만듬.
<h1 class="screen-header__title">Friends</h1> 를 하여
screen-header__title 라는 class를 가진 Friends라는 title을 만듬.
<div class="screen-header__icons"> 를 하여
screen-header__icons 라는 class를 가진 박스를 만듬.
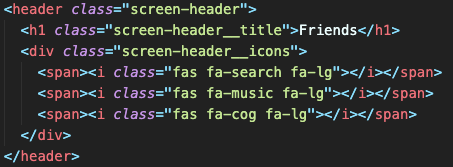
<span><i class="fas fa-search"></i></span>
<span><i class="fas fa-music"></i></span>
<span><i class="fas fa-cog"></i></span> 를 하여
원하는 아이콘을 찾아서 붙여넣기 함.

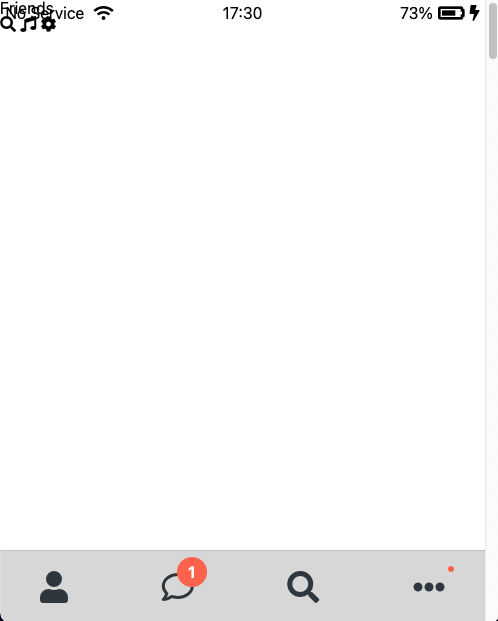
Friends와 아이콘들이 적용된 것을 볼 수 있음.

fa-lg를 하여 아이콘의 크기를 키워줌.

아이콘의 크기가 커짐.
html 파일에서는 여기까지 하고
css파일에서 스타일을 주도록 하겠음.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 19. Friends 화면 만들기 (html, css - friends display link) (0) | 2022.11.11 |
|---|---|
| 18.Friends 화면 만들기 (css-header) (0) | 2022.11.11 |
| 16. Friends 화면 만들기 (css-navigation bar 2) (0) | 2022.11.11 |
| 15. Friends 화면 만들기 (Border Box) (0) | 2022.11.11 |
| 14. Friends 화면 만들기 (css-navigation bar 2, border box사용) (0) | 2022.11.11 |




