천진난만 코딩 스토리
19. Friends 화면 만들기 (html, css - friends display link) 본문
19. Friends 화면 만들기 (html, css - friends display link)
Wisdom_1104 2022. 11. 11. 23:14이번에는 html 파일에 모두 작성하고
css 파일에서 한 번에 스타일을 주는 것이 아니라
html 파일에 작성하며
바로바로 css 파일에서 스타일을 주도록 하겠음.
1) friends.css 파일 만들기

friends display link의 스타일을 작성할
friends.css 파일을 만듬.

당연히 styles.css 파일에 import 해야함.
2) friends display link 만들기

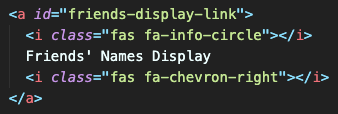
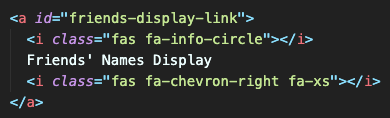
<a id="friends-display-link"> 를 하여
friends-display-link 라는 id를 가진 a 태그에
Friends' Names Display 라고 작성하고
글자 앞에 info 아이콘을 넣어줌.

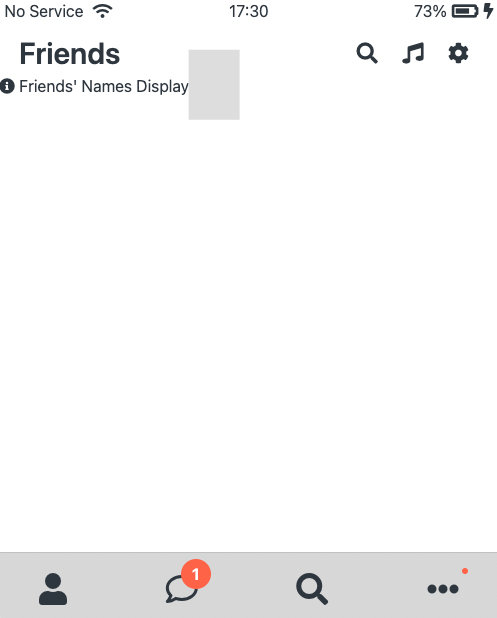
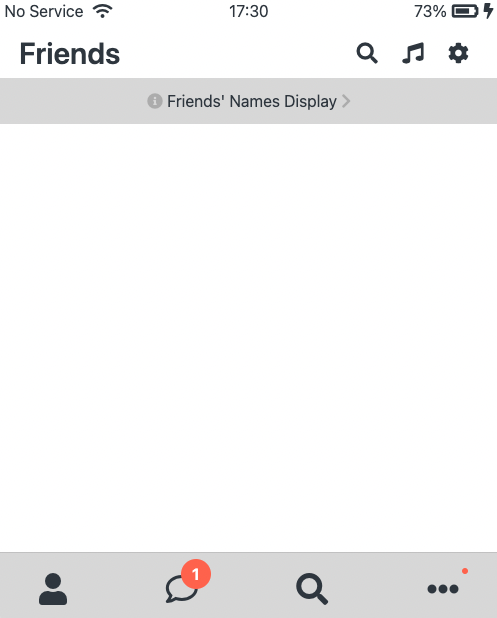
아이콘과 글자가 적용됨.
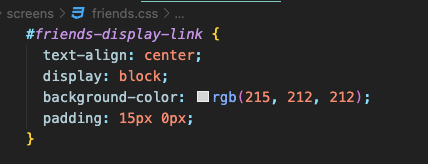
3) friends-display-link 스타일 하기

friends-display-link는 id이니 #으로 불러와서
글자를 가운데에 위치하게 함.
a 태그 inline 요소 이므로
block으로 바꾸어주고
배경색과 padding을 줌.

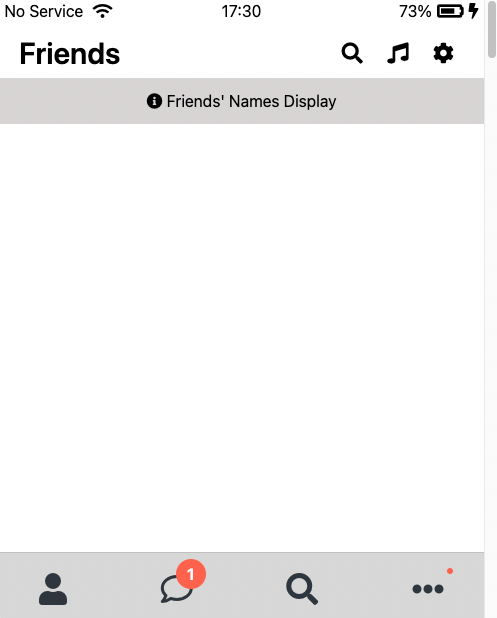
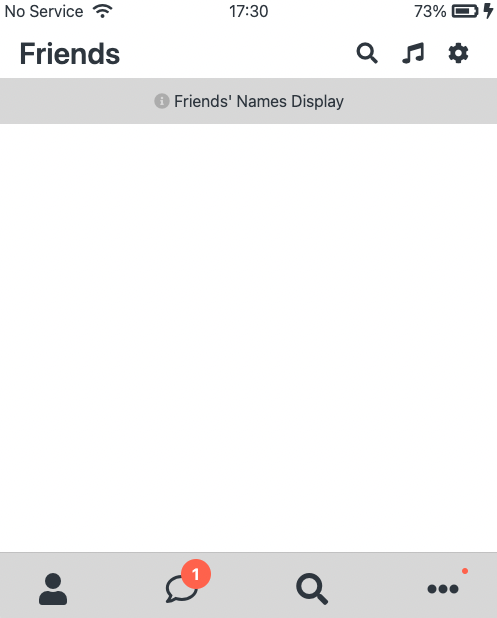
배경도 생기고
글자가 가운데에 위치하게 됨.
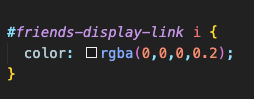
4) 아이콘 색상 바꾸기

아이콘도 글자처럼 색상을 변경할 수 있으니
투명도를 변경하여 연하게 만듬.

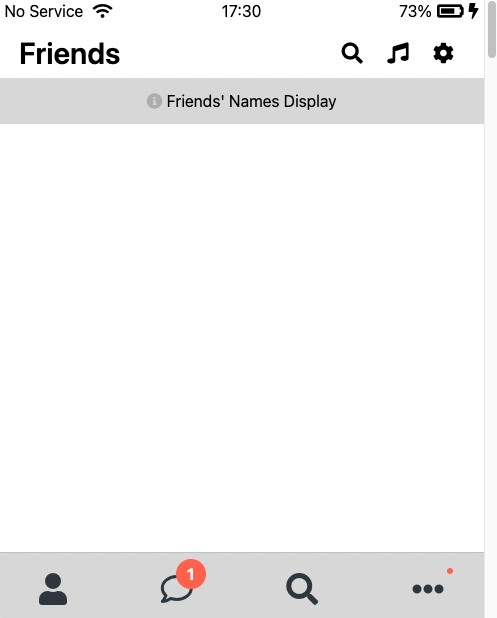
아이콘의 색이 연해진 것을 볼 수 있음.
5) 글자색 설정하기
navigation bar를 보면 아이콘의 색이
완점 검정색이 아니라 약간 그레이 색인 것을 볼 수 있음.

nav-bar.css 파일에서 아이콘 색을 복사하여

styles.css 파일의 body 부분에 작성하여
기본 색상을 변경함.

모든 글자와 아이콘의 색이 변경된 것을 볼 수 있음.
6) 아이콘 추가하기

원하는 아이콘의 코드를 복사하여
원하는 자리에 붙여넣기함.

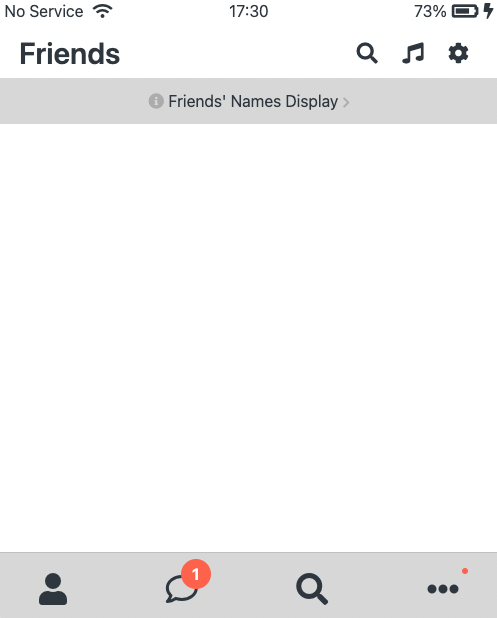
아이콘이 생긴 것을 볼 수 있음.
새 아이콘에는 별다른 스타일을 하지 않았지만,
위에서 이미 했기 때문에 스타일이 적용됨.

아이콘이 너무 커서
fa-xs를 하여 작게 변경함.

아이콘의 크기가 작아짐.
friends display link는 여기서 끝!
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 21. Friends 화면 만들기 (html,css - component 2) (1) | 2022.11.12 |
|---|---|
| 20. Friends 화면 만들기 (html,css - component 1) (1) | 2022.11.12 |
| 18.Friends 화면 만들기 (css-header) (0) | 2022.11.11 |
| 17. Friends 화면 만들기 (html-header) (0) | 2022.11.11 |
| 16. Friends 화면 만들기 (css-navigation bar 2) (0) | 2022.11.11 |




