천진난만 코딩 스토리
21. Friends 화면 만들기 (html,css - component 2) 본문
5) 글자 위치 변경하기

user-component와
user-component__column:first-child에
flex하고 가로로 중앙에 위치하도록 해줌.

가로로 중앙에 위치하는 것을 볼 수 있음.
6) 사이에 공간주기

user-component__avatar의 오른쪽에
margin을 주어
이미지와 떨어지도록 함.

이미지와 글자 사이가 떨어진 것을 볼 수 있음.
7) 글자 크키와 두께 변경하기

글자 크기를 더 키우고 두껍게 함.

글자가 더 커지고 두꺼워짐.
8) subtitle 만들기

위의 사진을 보면 연하게 subtitle이 있는 것을 볼 수 있음.
그걸 만들어보도록 하자.

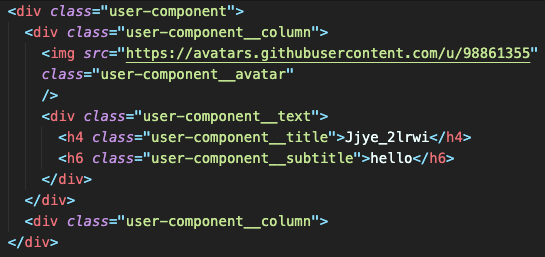
title 밑에 subtitle을 만들어줌.

margin을 주어 위의 title과 조금 떨어지게 하고
글자 사이즈를 키우고
투명도를 연하게 함.

연한 subtitle이 만들어짐.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 23. Friends 화면 만들기 (html,css - component 4) (0) | 2022.11.13 |
|---|---|
| 22. Friends 화면 만들기 (html,css - component 3) (0) | 2022.11.12 |
| 20. Friends 화면 만들기 (html,css - component 1) (1) | 2022.11.12 |
| 19. Friends 화면 만들기 (html, css - friends display link) (0) | 2022.11.11 |
| 18.Friends 화면 만들기 (css-header) (0) | 2022.11.11 |




