천진난만 코딩 스토리
23. Friends 화면 만들기 (html,css - component 4) 본문
4) channel header 만들기

main 태그 안의
component 코드 밑에
박스를 만들고
<div class="friends-screen__channel"> 를 하여
friends-screen__channel 박스를 만들고
그 안에
<div class="friends-screen__channel-header"> 를 하여
friends-screen__channel-header 박스를 만들고
그 안에
<span>Channel</span>를 하여
Chnnel 적어주고
아이콘도 붙여넣기 해줌. (사이즈는 작게)

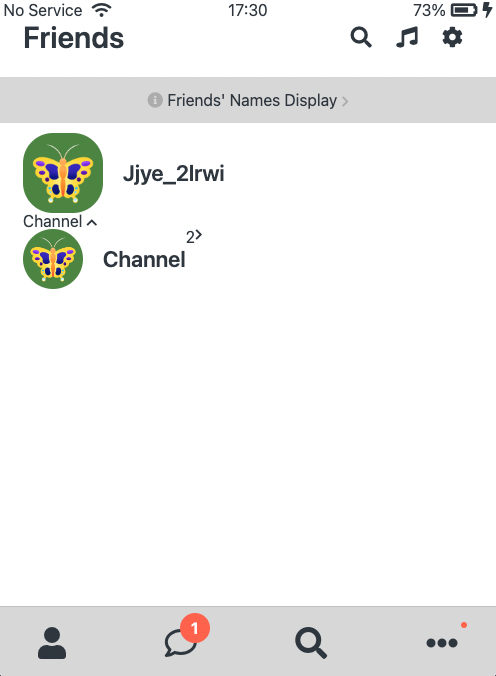
Channel 이란 글자와 아이콘이 입력됨.
5) channel component 만들기

channel header 코드 밑에
component 코드를 복사하여 붙여줌.
다만 사이즈가 작아야 하기 때문에 xl 사이즈가 아닌 sm 사이즈로 적어줌.
title도 Channel 로 적어줌.
그 밑의 component에는 '2>' 표시를 만들기 위해
코드를 작성해줌.

channel 프로필이 생겨남!
6) 이미지 스타일 하기

기본 크기가 70px
큰 크기가 80px 이므로
작은 크기는 0px로 하겠음.

이미지가 작아짐.
그러나 border-radius의 값은 그대로 이기 때문에
동그라미가 됨!
그렇기에 다시 값을 입력해줘야 함.

값을 다시 입력하며 원하는 값을 작성함.

원하는 모양으로 다시 변경됨.
7) 글자 두께 변경하기

channel은 두꺼운 글씨가 아니므로 얇게 해주겠음.
user-component__title에
user-component__title--not-bold 를 적어주고

두게가 600이었으니 더 얇게 바꿔주면

두께가 얇아짐.
8) component__column 끼리 사이 넓히기


앞서 말했듯이 (20번째 포스팅에 있음)
한줄에 두 column이 있음.
하나는 이미지와 이름 등
하나는 오른쪽 끝의 자잘한 것들.
현재 만든 '2>'는 오른쪽 끝에 위치 하지 않고
글자 바로 옆에 위치하기 때문에
둘의 사이를 조정하여 주겠음.

user-component에 이미
flex가 되어 있었으니
간격만 넓혀주면 됨.

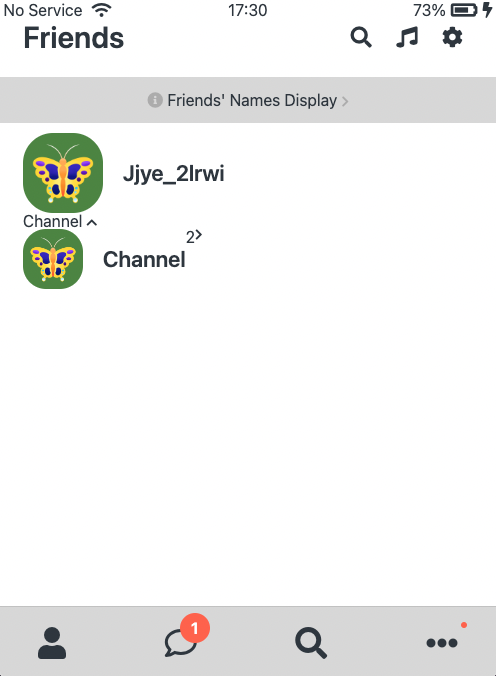
'2>' 숫자와 아이콘이 오른쪽 끝에 위치하게 됨.
9) channel header 스타일 하기

margin과 padding을 주어 공간을 넓혀주고
위쪽에 border를 주어 경계선을 만들어줌.

border와 공간이 생김

channel header와 Channel 프로필 사이에
margin을 주어 공간을 만들어줌.

공간이 생긴 것을 볼 수 있음.
10) channel header 색과 배치

flex 하여
글자와 아이콘의 사이를 넓혀준 후
색상을 변경해줌.

아이콘이 오른쪽 끝에 위치하고
전체 색이 변경됨.
11) component 아이콘 색 변경하기


빨간색 박스에 있는 숫자의 색도
지금 만들어야 하는 Channel의 '2>' 색도
같은 색이므로

파란색 박스가 user-component__column:first-child 이고
빨간색 박스가 user-component__column:last-child 이므로
빨간색 박스인 user-component__column:last-child를 불러와서
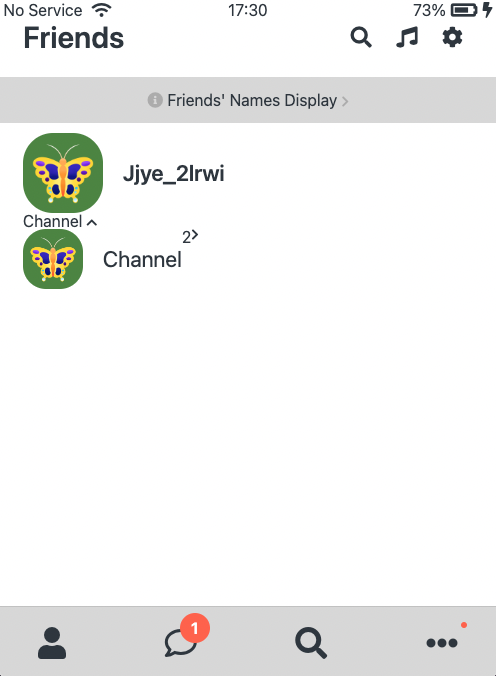
원하는 값을 입력해줌.

Friends 페이지 끝!!!
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 25. Chats 화면 만들기 (html,css - Chats 화면 2) (0) | 2022.11.16 |
|---|---|
| 24. Chats 화면 만들기 (html,css - Chats 화면 1) (0) | 2022.11.16 |
| 22. Friends 화면 만들기 (html,css - component 3) (0) | 2022.11.12 |
| 21. Friends 화면 만들기 (html,css - component 2) (1) | 2022.11.12 |
| 20. Friends 화면 만들기 (html,css - component 1) (1) | 2022.11.12 |




