천진난만 코딩 스토리
24. Chats 화면 만들기 (html,css - Chats 화면 1) 본문
1) Chats.html 만들기

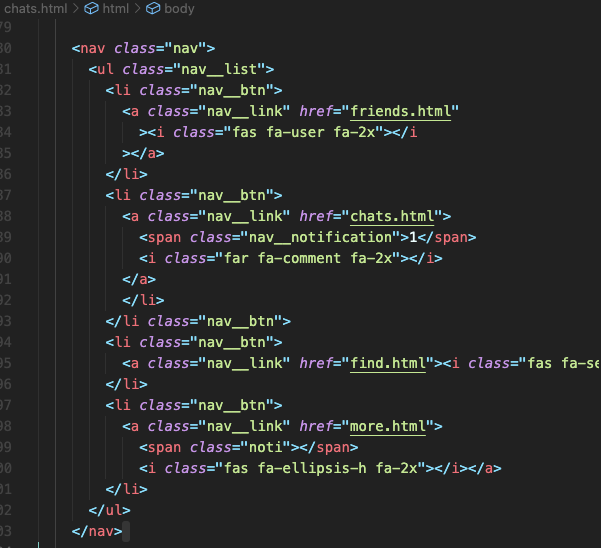
friends.html 파일에 있던 코드를 복사하여
그대로 붙여넣기 해줌.


chats.html 파일과 friends.html 파일에
각 link에 주소를 미리 입력해줌.
find.html과 more.html을 아직 생성되지 않았지만
미리 작성해줌.

title을 변경하여줌.

title이 변경된 것을 볼 수 있음.
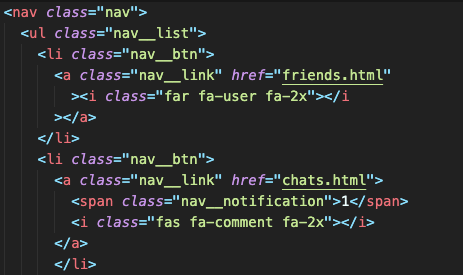
2) 아이콘 변경 및 추가

Chats 화면에서는 Friends 화면과 다르게
사람 아이콘은 비워져야 하고 채팅 아이콘은 채워져야 함.
맞는 아이콘을 찾아 코드를 붙여넣기 해줌.


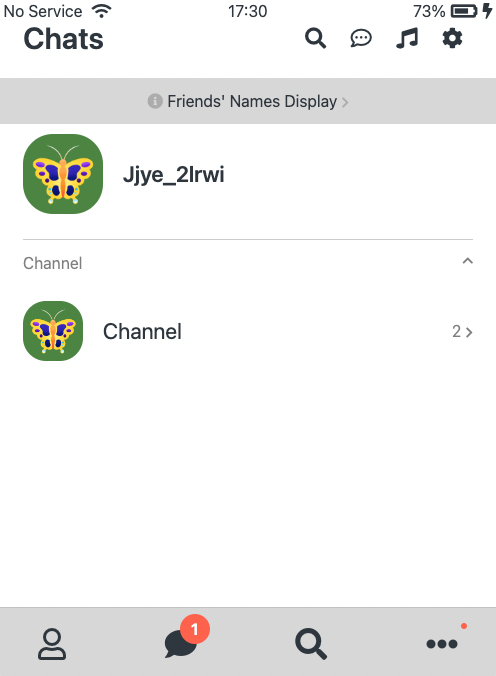
아이콘이 변경된 것을 볼 수 있음.

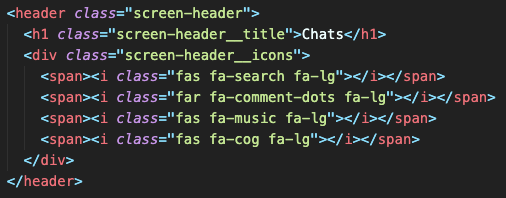
header title을 변경하고
말풍선 아이콘을 추가해줌.

Chats으로 변경되었고 아이콘이 추가된 것을 볼 수 있음.
3) 필요없는 부분 삭제

Chats 화면에는 friends display가 필요없으므로 삭제함.

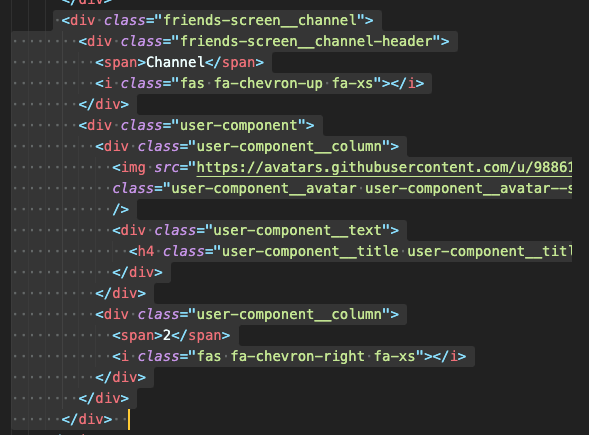
마찬가지로 Chats 화면에는
channel component가 필요없으므로 삭제함.

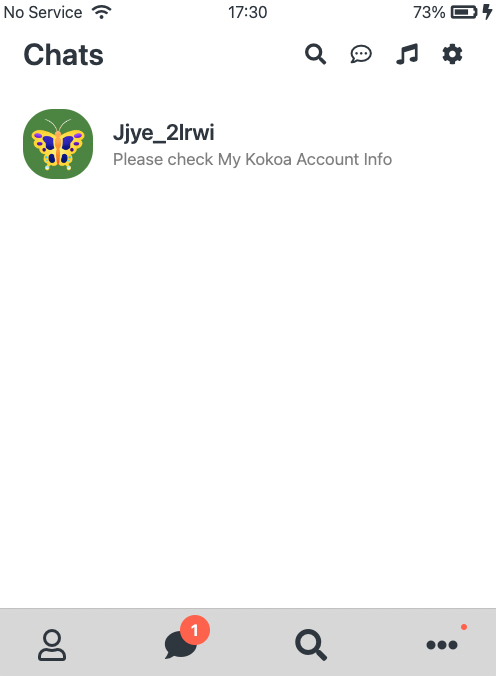
삭제된 것을 볼 수 있음.
4) 프로필 이미지와 subtitle 변경하기


작성되어 있던 avata--xl 를 삭제하여
기본 사이즈로 만들어주고
주석 처리하였던 ubtitle의 주석을 제거하고 내용을 작성하여줌.

5) class 수정

원래 friends-screen이라고 되어있는 코드를
모든 html 파일에서 main-screen으로 변경함.
그 이유는 friends 화면에서만 쓰이는 것이 아니기에
더 걸맞는 class로 변경한 것임.


css 파일에서도 변경을 해주어야 함.
friends-screen으로 적혀 있는 것을 모두
main-screen으로 변경함.

변경하면 문제없이 동일한 화면이 나옴.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 26. Find 화면 만들기 (html,css -기본설정,header,main 1) (0) | 2022.11.18 |
|---|---|
| 25. Chats 화면 만들기 (html,css - Chats 화면 2) (0) | 2022.11.16 |
| 23. Friends 화면 만들기 (html,css - component 4) (0) | 2022.11.13 |
| 22. Friends 화면 만들기 (html,css - component 3) (0) | 2022.11.12 |
| 21. Friends 화면 만들기 (html,css - component 2) (1) | 2022.11.12 |




