천진난만 코딩 스토리
20. Friends 화면 만들기 (html,css - component 1) 본문
1) 기본 component 만들기
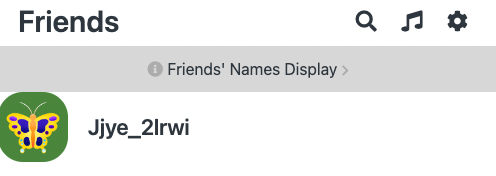
현재 만들고 있는 페이지에서는 프로필 사진을 만들어야 하지만,
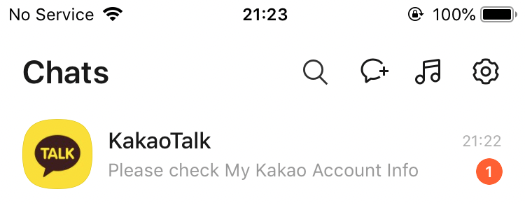
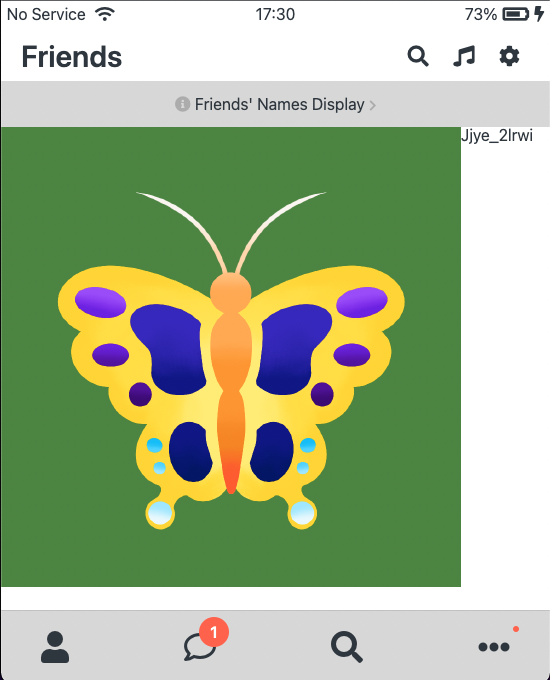
밑의 사진처럼 한 페이지에서만 사용되는 것이 아님.


심지어 크기도 조금씩 다르기에
중간 사이즈를 기본으로 하여 만든 뒤에
조금씩 수정하여 사용하기로 함.

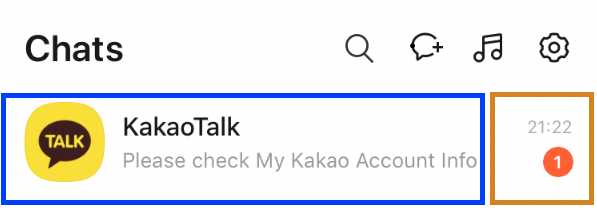
보면 column이 두개인 것을 볼 수 있음.

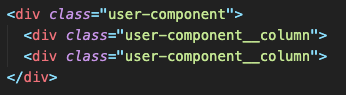
그렇기에 두개의 column을 만들어줌.

첫 번째 column 안에
<div class="user-component__column"> 를 하여
박스 안에 user-component__column 라는 이름을 가진 박스를 만듬.
그 안에
<img src="https://avatars.githubusercontent.com/u/98861355"
class="user-component__avatar"
/> 를 하여
원하는 이미지를 넣어주고 user-component__avatar 라는 이름을 주고
<div class="user-component__text"> 를 하고
그 안에
<h4 class="user-component__title">Jjye_2lrwi</h4> 를 하여
user-component__title 을 만들어줌.

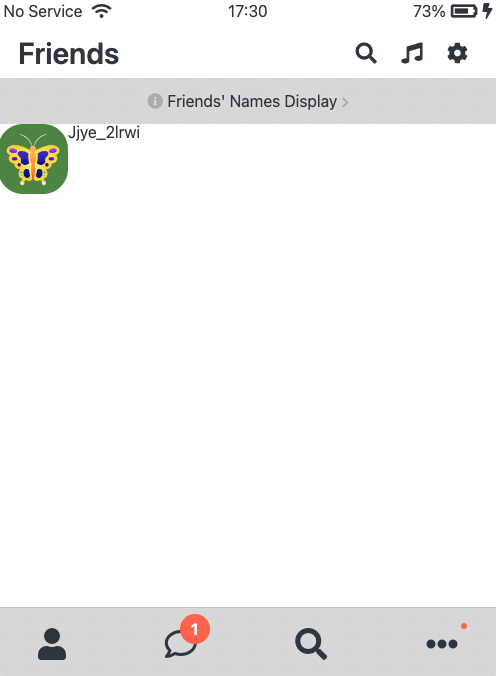
이미지와 글자가 뜸.
2) component.css 파일 만들기

component.css 파일을 만들어서

적용시킴.
3) flex하기

user-component 만 flex하면
<div class="user-component__column"> 끼리만 적용되므로
user-component__column:first-child 에도 flex를 해줌.

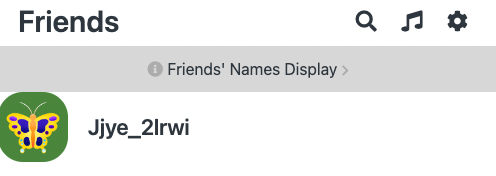
이미지와 글자가 나란히 위치함.
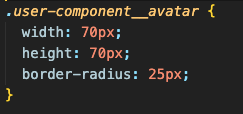
4) 이미지 스타일 하기


위의 사진에서 프로필의 사진이 좀 더 크므로 채팅화면에 있는 크기를 기준으로 하겠음.

높이와 너비를 주고
모서리를 둥글게 해줌.

사진의 크기가 줄고 모서리가 둥글게 됨.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 22. Friends 화면 만들기 (html,css - component 3) (0) | 2022.11.12 |
|---|---|
| 21. Friends 화면 만들기 (html,css - component 2) (1) | 2022.11.12 |
| 19. Friends 화면 만들기 (html, css - friends display link) (0) | 2022.11.11 |
| 18.Friends 화면 만들기 (css-header) (0) | 2022.11.11 |
| 17. Friends 화면 만들기 (html-header) (0) | 2022.11.11 |




