천진난만 코딩 스토리
18.Friends 화면 만들기 (css-header) 본문
1) screen-header.css 파일 만들기

css 폴더의
components 폴더의
screen-header.css 파일을 만듬.

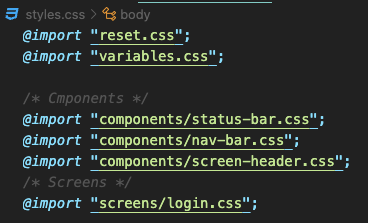
만든 파일은
styles.css 파일에 import 해주어야 함.
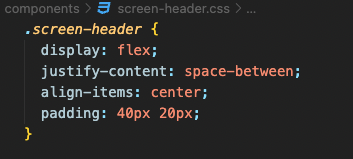
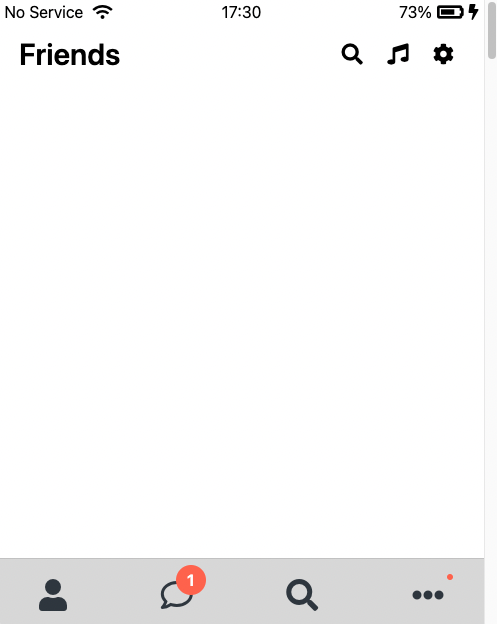
2) 글자와 아이콘 정렬하기

박스를 flex 하여
가로로 여유 공간을 flex 항목 사이의 공간을 일정하게 주고
세로로 중앙에 위치하도록 만들고
padding을 줌.

글자와 아이콘이 정렬된 것을 볼 수 있음.
3) 글자 크기와 두께 변경하기

글자의 크기를 크게 하고
두께도 두껍게 해줌.

글자의 크기와 두께가 변경됨.
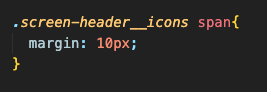
4) 아이콘에 margin 주기

아이콘에 margin을 주어야 하므로
span에 magin을 줌.

margin이 적용되어 간격이 넓어진 것을 볼 수 있음.
header 스타일은 여기까지 끝!
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 20. Friends 화면 만들기 (html,css - component 1) (1) | 2022.11.12 |
|---|---|
| 19. Friends 화면 만들기 (html, css - friends display link) (0) | 2022.11.11 |
| 17. Friends 화면 만들기 (html-header) (0) | 2022.11.11 |
| 16. Friends 화면 만들기 (css-navigation bar 2) (0) | 2022.11.11 |
| 15. Friends 화면 만들기 (Border Box) (0) | 2022.11.11 |




