천진난만 코딩 스토리
16. Friends 화면 만들기 (css-navigation bar 2) 본문
1) html파일에 notification 만들기

Friends.html 파일에서
채팅 아이콘 부분에 span을 만들어줌.
스타일을 하기 위해 class도 작성해줌.
2) natification 스타일 하기

nav-bar.css 파일에
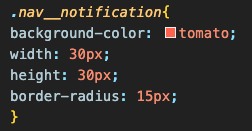
.nav__notification을 하여 불러와서
background-color: tomato; 을 하여
배경색을 변경하고
width: 30px; 와 height: 30px; 을 하여
너비와 높이를 주고
border-radius: 15px; 을 하여
둥글게 만들어줌.
(원으로 만들기 위해서
너비와 높이를 동일하게 설정하고
border-radius를 너비와 높이의
절반으로 작성해줌.)

적용을 하였지만
너비와 높이가 적용되지 않음.
그 이유는?
span은 block이 아니라 inline 이기 때문에
높이와 너비가 적용이 되지 않음.
그럼 어떻게 하면 되느냐?
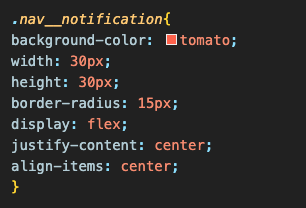
3) natification에 flex 하기


높이와 너비가 적용됨.


숫자가 중앙에 위치한 것을 볼 수 있음.
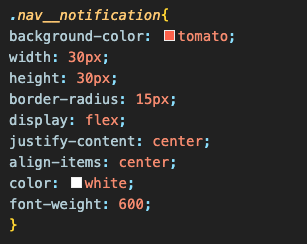
4) 글자 색과 두께 변경


글자와 색과 모양이 변경됨.
5) notification을 absolute 하기


채팅 아이콘에서
왼쪽으로 15px, 아래로 15px가 아닌
navigation bar 내에서
왼쪽으로 15px, 아래로 15px인 위치로 이동함.
원하는 자리가 아님.
그 이유는?
absolute는 가장 가까운 relative한 부모를 기준으로 움직임.
채팅아이콘의 부모는 a태그이지만 relative한 부모가 아니기에
a태그를 부모로 움직이지 않음.
그럼 해결책은?

부모인 a태그에

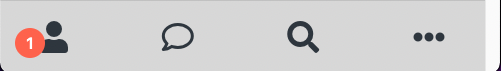
채팅 아이콘에 제대로 적용된 것을 볼 수 있음.
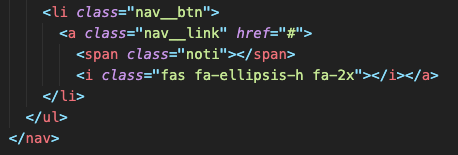
6) 더보기 아이콘에 notification 만들기

위에서 만들었던대로 하면 됨.
html 파일에서 notification을 넣을 위치에
원하는 class 이름을 가진 빈 span 태그를 입력해줌.

위에서 했던 동일한 방법대로 스타일을 함.
위에서의 태그 중 글자에 관한 코드는 빼줌.

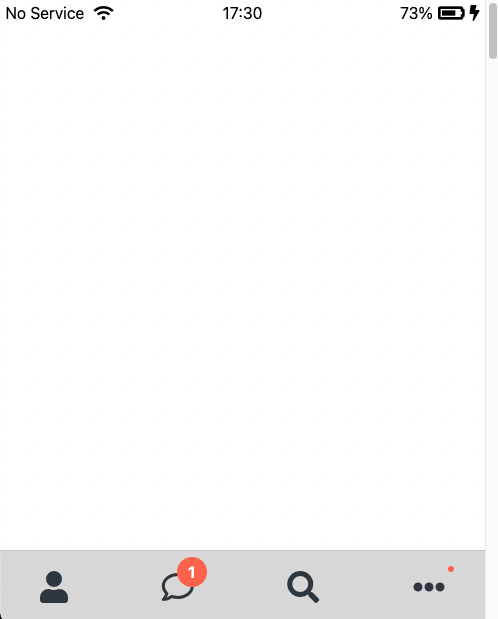
더보기 아이콘 위에 점이 생긴 것을 볼 수 있음.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 18.Friends 화면 만들기 (css-header) (0) | 2022.11.11 |
|---|---|
| 17. Friends 화면 만들기 (html-header) (0) | 2022.11.11 |
| 15. Friends 화면 만들기 (Border Box) (0) | 2022.11.11 |
| 14. Friends 화면 만들기 (css-navigation bar 2, border box사용) (0) | 2022.11.11 |
| 13. Friends 화면 만들기 (css-navigation bar 1) (0) | 2022.11.11 |




