천진난만 코딩 스토리
35. Settings 화면 만들기 (html,css - settings 화면 2) 본문
5) main 파트 스타일하기

스타일을 하기 위해 settings.css 파일을 만듬.

물론 이 파일도 import 해야함.

아이콘과 제목이 들어있는 <li> 태그인 settings__setting에
위아래로 padding을 주고
밑에 경계선을 연하게 만들어주고
사이즈를 키우고
아이콘과 제목의 높낮이를 중앙으로 정렬함.

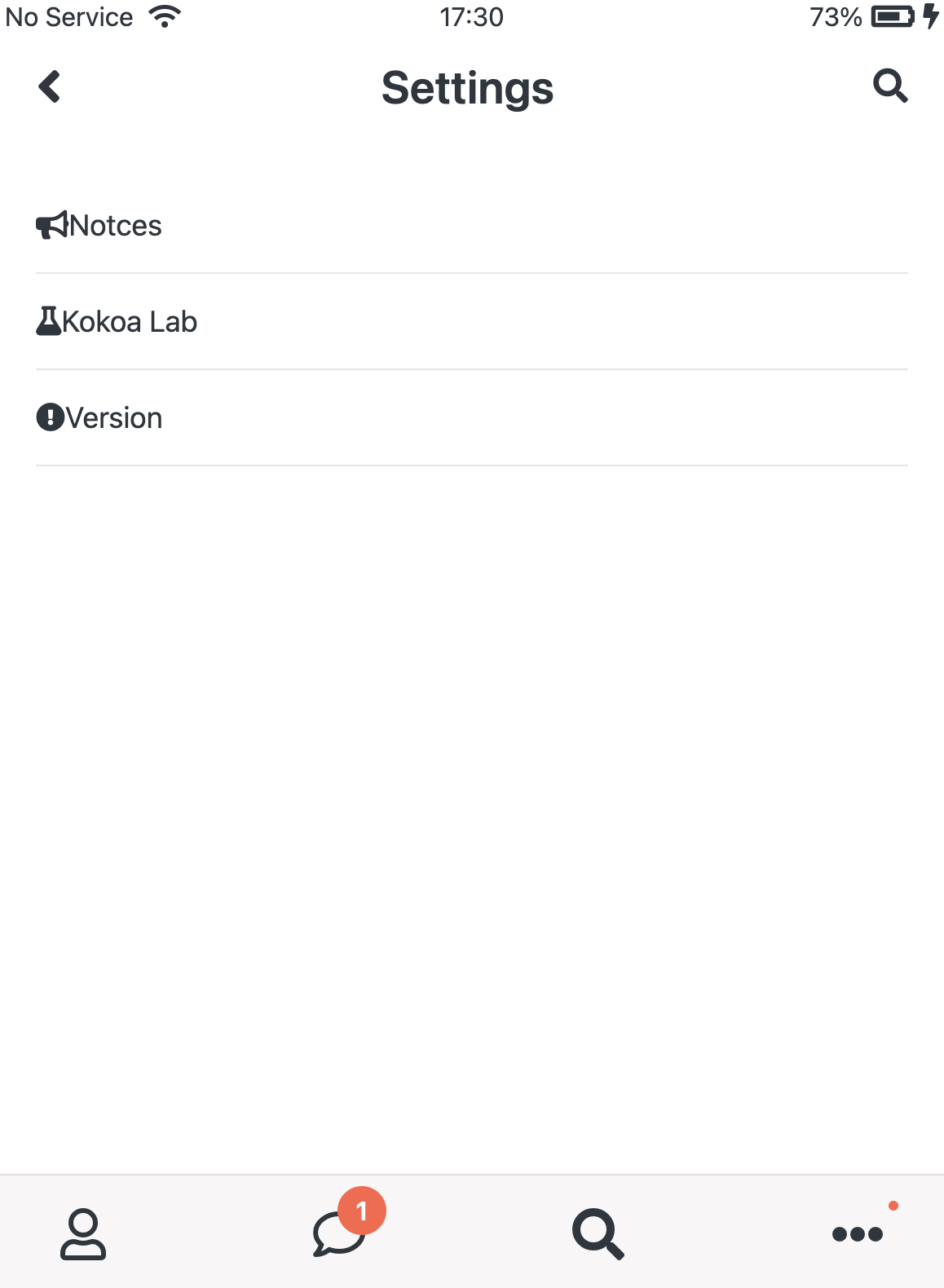
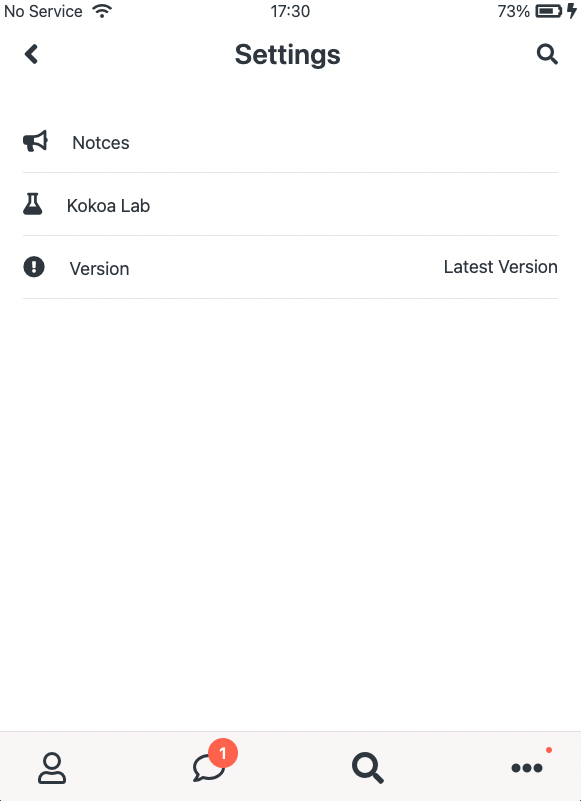
아이콘과 제목이 정렬된 것을 볼 수 있음.

아이콘의 오른쪽에 여백을 주어 제목과 약간의 거리를 두고
아이콘의 크기를 키움.

아이콘과 제목 사이에 공간이 생겼고
아이콘의 크기가 커짐.
6) 추가 column 만들기

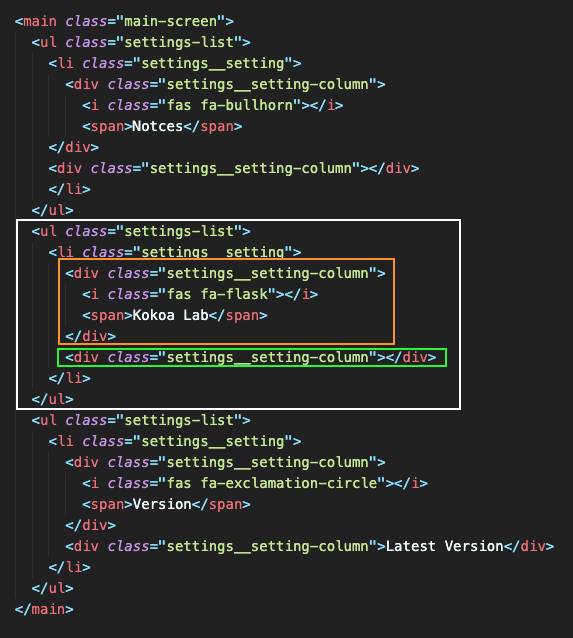
제목의 끝에 메세지를 띄우는 작업을 하기 위해
각 리스트 안에 (흰색 박스)
아이콘과 제목을 div 박스 안에 넣어주고 (주황색 박스)
그 밑에 또 다른 div 박스를 추가함. (연두색 박스)
이 때 두 div 박스의 class는 같음.

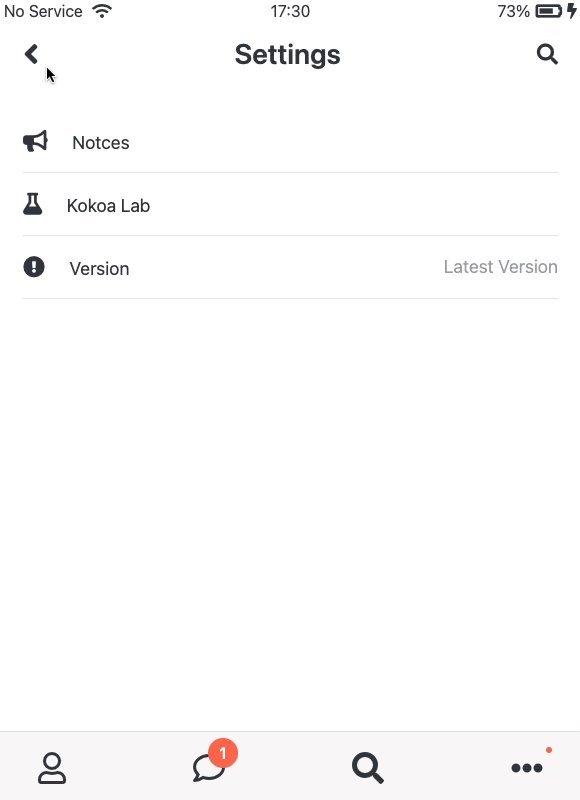
마지막 리스트의 제목 옆에 텍스트가 추가됨.
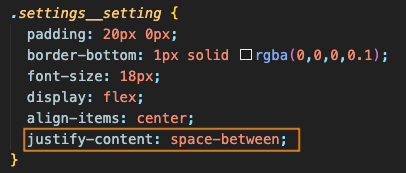
7) 두 번째 column 스타일하기

li 태그에 justify-content: space-between을 해주어
li 안의 두 column이 떨어지도록 함.

두 텍스트가 떨어짐.

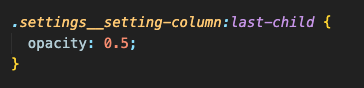
두 개의 column 중 두 번째의 column을 택하기 위해
last-child를 하여 선택하고
투명도를 조절해줌.

글자가 연해진 것을 볼 수 있음.
8) 페이지 연결

more.html 파일에서 settings.html 파일을 연결했던 것 처럼
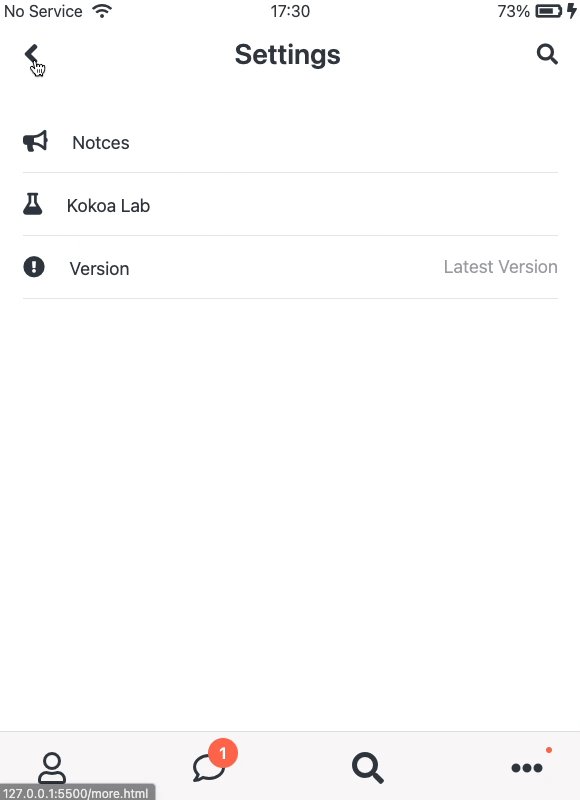
화살표 아이콘을 누르면 more.html 화면으로 넘어가도록
주소를 추가함. (분홍색 박스)

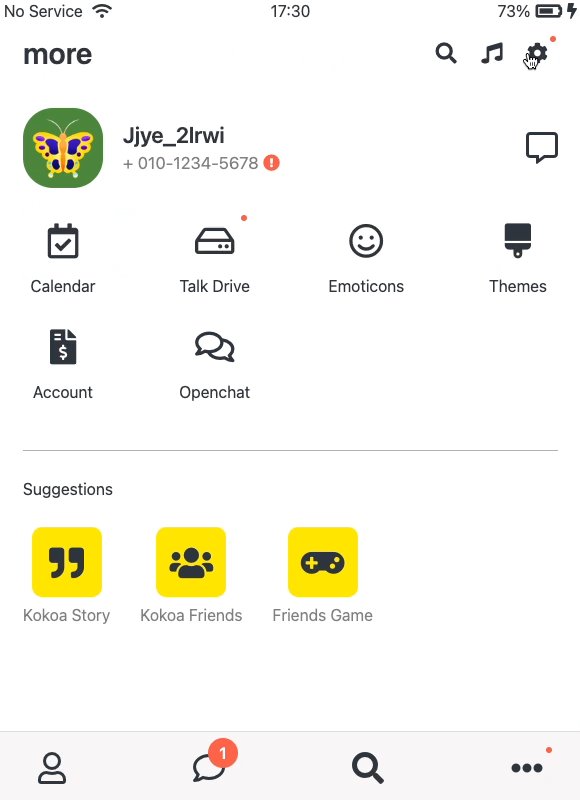
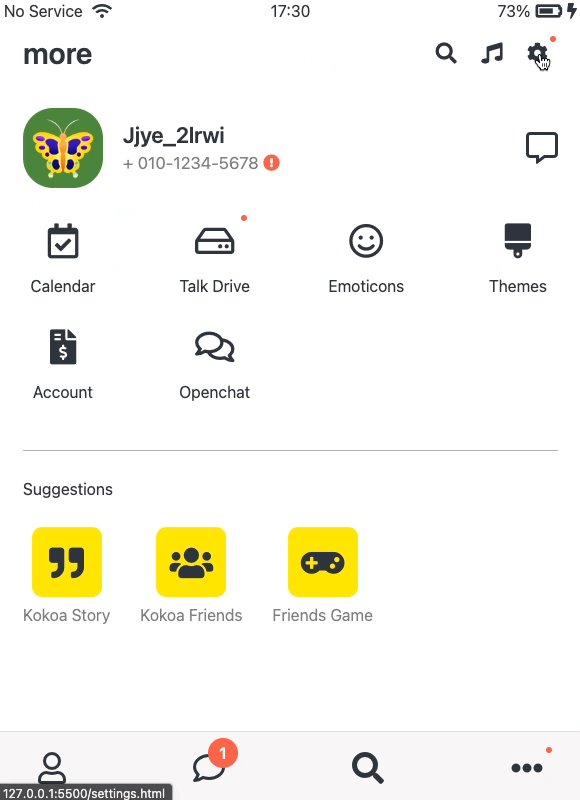
more 화면에서 톱니바퀴 아이콘을 누르면 settings 화면으로,
sttings 화면에서 화살표 아이콘을 누르면 more 화면으로 이동함.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 37. Chat Screen 화면 만들기 (html,css - 채팅화면 1) (0) | 2022.12.08 |
|---|---|
| 36. Settings 화면 만들기 (html,css - log out) (0) | 2022.12.05 |
| 34. Settings 화면 만들기 (html,css - settings 화면 1) (0) | 2022.12.05 |
| 33. more 화면 만들기 (html,css - more 화면 2) (0) | 2022.11.23 |
| 32. more 화면 만들기 (html,css - more 화면 1) (0) | 2022.11.22 |




