천진난만 코딩 스토리
34. Settings 화면 만들기 (html,css - settings 화면 1) 본문
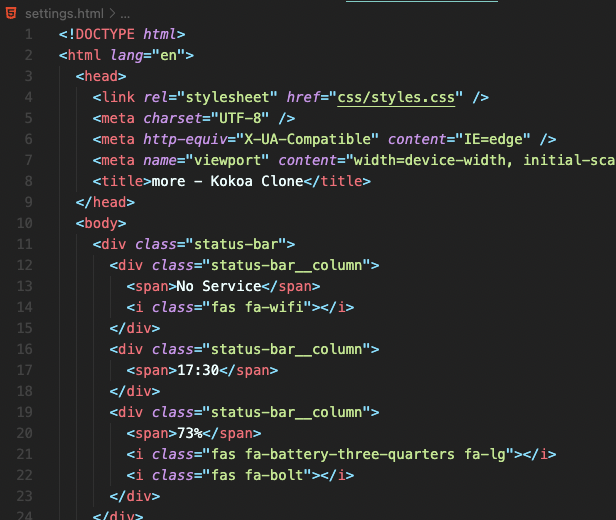
1) settings. html 파일 기본 설정

more.html 코드를 그대로 복사하여
settings.html 파일에 붙여줌.

more.html 파일에서 설정 아이콘에
링크를 추가하여 settings.html 파일로 이동할 수 있게 만듬.


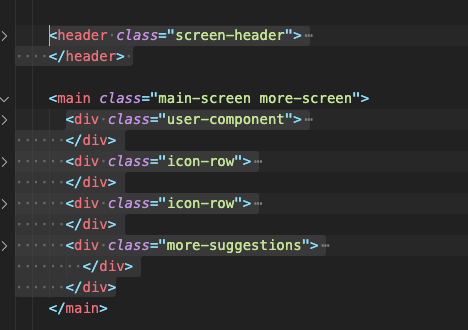
header 부분이 다르니 다시 만들기 위해 삭제함.
main 부분의 내용도 다르니 삭제해줌.
2) header 만들기

기존에도 사용하였던 방식임.
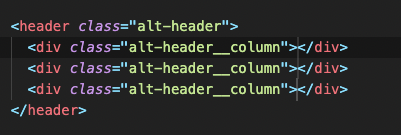
alt-header 라는 class를 가진 header 안에
alt-header__column 라는 class를 가진 div 박스를 3개 만듬.

작성 후 enter 키를 누르면 생성이 됨.

첫 박스에는 아이콘을,
두번째 박스에는 제목을,
마지막 박스에는 아이콘을 넣어줌.

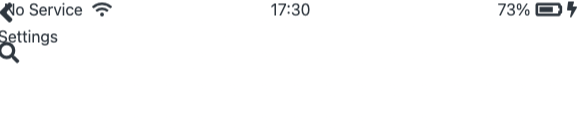
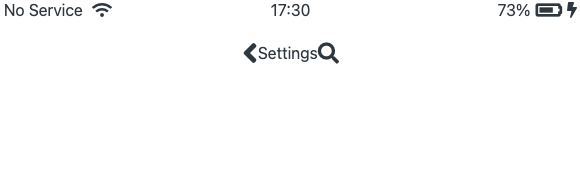
아이콘과 제목이 작성된 것을 볼 수 있음.
이때 상단바와 겹쳐지게 되는데
이는 status-bar에 fixed를 주었기에 겹쳐지는 것임.
지극히 정상적!
3) header 스타일하기

스타일을 하기 위해 alt-screen-header.css 파일을 만듬.

물론 이 파일도 import 해주어야 함.

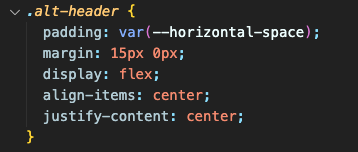
header에 padding과 margin을 주고
flex하여
아이콘과 제목을 가로로 위치하게 하고
중앙으로 정렬함.

모든 박스가 가운데로 정렬됨.

세 개의 박스 중
첫 박스를 왼쪽 끝에 위치하게 하고
마지막 박스를 오른족 끝에 위치하게 함.
*margin: auto 란?
해당 요소가 가진 content를 제외하고 사용할 수 있는 여백(margin)을 모두 사용한다는 뜻
따라서 너비가 있는 요소에 margin:auto를 주면
왼쪽과 오른쪽에 최대한의 여백을 사용하여 해당 요소를 가운데 위치시키는 것
즉, 세 개의 요소가 있을 때
오른쪽 끝으로 위치하려면 margin-left: auto 를 하여
왼쪽의 여백을 최대한 사용하게 하고,
왼쪽 끝으로 위치하려면 margin-right: auto 를 하여
오른쪽의 여백을 최대한 사용하게 함.

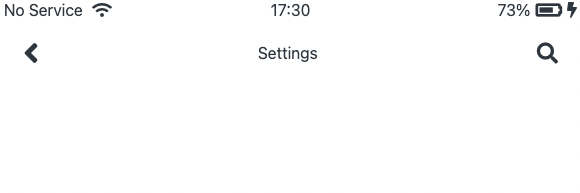
아이콘과 제목이 일정한 간격으로 정렬되어 있는 모습을 볼 수 있음.

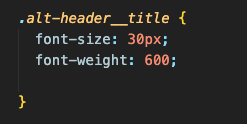
제목의 크기와 두께를 변경함.

제목의 크기가 커지고 두꺼워짐.
4) main 파트 만들기

div 박스로만 만들어도 되긴 하나
ul과 li로 만들면 더 보기 좋게 만들 수 있음.

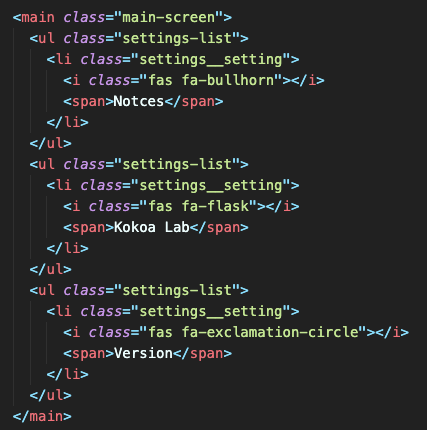
각 각의 리스트 마다 아이콘과 제목을 작성해줌.

아이콘과 제목이 작성된 것을 볼 수 있음.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 36. Settings 화면 만들기 (html,css - log out) (0) | 2022.12.05 |
|---|---|
| 35. Settings 화면 만들기 (html,css - settings 화면 2) (0) | 2022.12.05 |
| 33. more 화면 만들기 (html,css - more 화면 2) (0) | 2022.11.23 |
| 32. more 화면 만들기 (html,css - more 화면 1) (0) | 2022.11.22 |
| 31. Find 화면 만들기 (html,css - open chat 4) (0) | 2022.11.19 |




