천진난만 코딩 스토리
32. more 화면 만들기 (html,css - more 화면 1) 본문
1) more.html 파일 만들기

find.html 파일의 코드를 그대로 복사하여
more.html 파일에 복사해줌.

title을 모두 변경해주고
main 태그에 있는 코드를 지워줌.

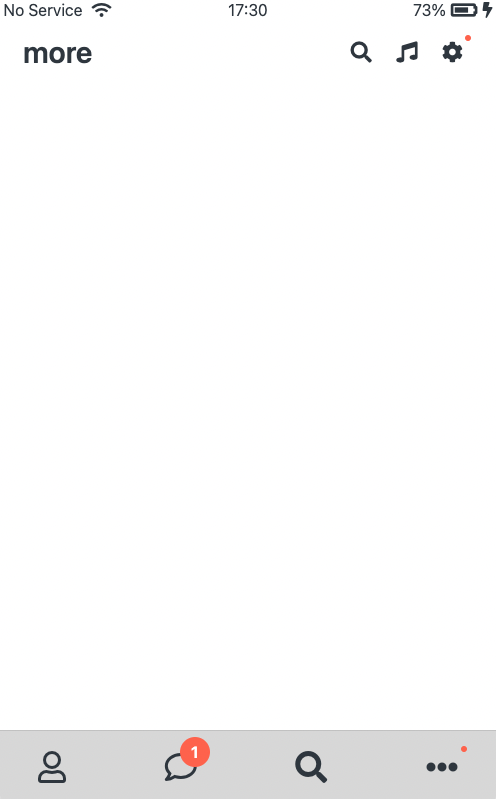
title이 변경되고
main 파트가 비워짐.

음악 아이콘을 넣어줌.
(friends 혹은 chats 화면에서 사용했으니 복사해와도 됨.)

아이콘이 추가됨.
기본적인 설정은 했으니
이제 main 파트를 만들어야 함.
2) 프로필 추가하기

friends.html 파일에서 프로필 부분인 해당 부분을 복사하여 붙여넣음.
title을 수정하고 sudtitle의 주석을 풀고 작성해줌.
subtitle와 두 번째 column에 아이콘을 추가하여줌.

sudtitle에 있는 아이콘의 색상을 변경함.

프로필이 작성된 것을 볼 수 있음.
3) 아이콘 파트 만들기

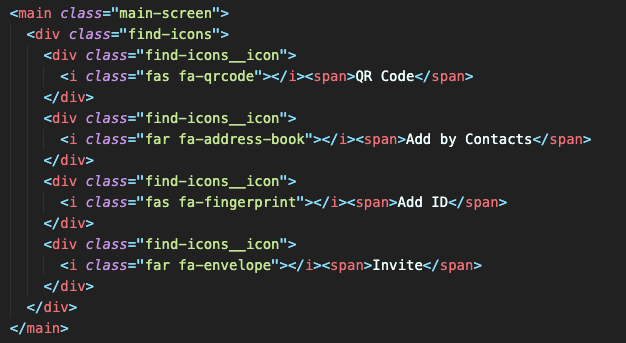
아이콘 파트는 find화면과 동일하게 만들 수 있음.
즉, 같은 코드가 반복되어 사용된다는 것.
find.html 파일 분 아니라 more.html 파일에서도 사용함.
그렇기에 해당 class의 이름부터 바꿔주겠음.

find.html 파일에서 class 이름을 변경해준 뒤
more.html 파일에 붙여넣음.

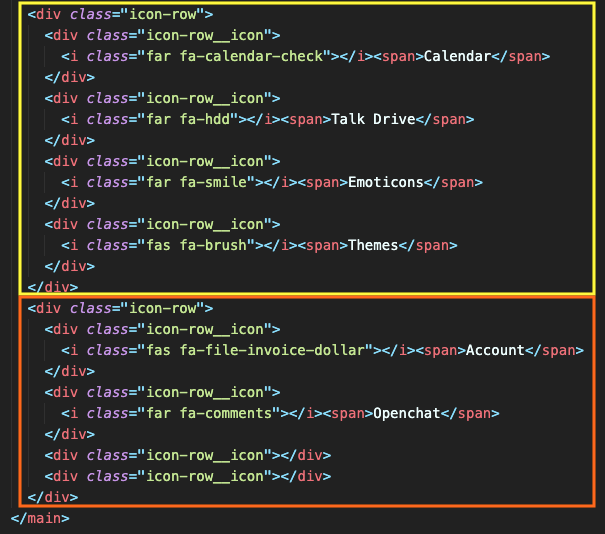
코드를 붙여넣기 하였지만
more화면의 아이콘은 두 줄이기에
박스를 두개로 나누어 작성해줌.
노란색 박스가 첫 번째 줄,
주황색 박스가 두 번째 줄이 됨.
두 번째 줄에 오는 아이콘은 두 개 이지만
빈 박스 두 개를 추가로 작성해 윗 줄과 간격을 맞출 것임.


아이콘에 대한 스타일을 find.css 파일에서 가져와서
새로 만든 icon-row.css 파일로 옮겨줌.
class의 이름 또한 모두 변경해줌.

물론 import 해주어야 적용됨.

아이콘 파트가 find 화면에서 스타일한대로 적용되어 나타남.
4) 아이콘 추가 스타일하기

main-screen에 more-screen이란 class를 추가하여줌.

more.css 파일을 만들고 세부 스타일을 해줌.
물론 styles.css 파일에 import 해주어야 함.
아이콘 간에 일정한 공간을 주고
일정한 너비를 주어 아이콘을 정렬함.

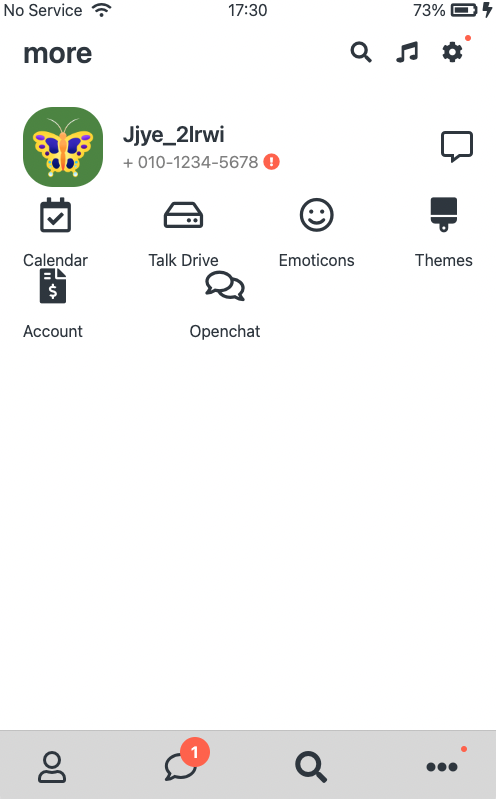
아이콘이 일정하게 정렬되어 있음.
5) 아이콘에 알림배지 만들기

추가하고 싶은 자리의 아이콘 위에 빈 박스를 만들어줌.

이 전에 point 를 만들었던 코드를 복사해오고
위치만 다시 조정해줌.

부모 태그를 relative한 부모로 만들어줌.

알림 배지가 추가된 것을 볼 수 있음.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 34. Settings 화면 만들기 (html,css - settings 화면 1) (0) | 2022.12.05 |
|---|---|
| 33. more 화면 만들기 (html,css - more 화면 2) (0) | 2022.11.23 |
| 31. Find 화면 만들기 (html,css - open chat 4) (0) | 2022.11.19 |
| 30. Find 화면 만들기 (html,css - open chat 3) (0) | 2022.11.19 |
| 29. Find 화면 만들기 (css - open chat 2) (0) | 2022.11.19 |




