천진난만 코딩 스토리
30. Find 화면 만들기 (html,css - open chat 3) 본문
1) 두번째 column 만들기

파란색 박스의 내용은 만들었으니
이번엔 빨간색 박스안의 내용을 만들어야함.

기존에 작성했던 두개의 column 중 두번째 column에 작성할 것임.
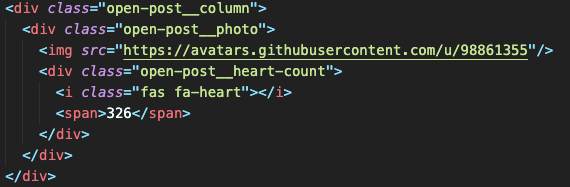
div 박스 안에 이미지와 하트 아이콘, 숫자 span 박스를 만들어줌.

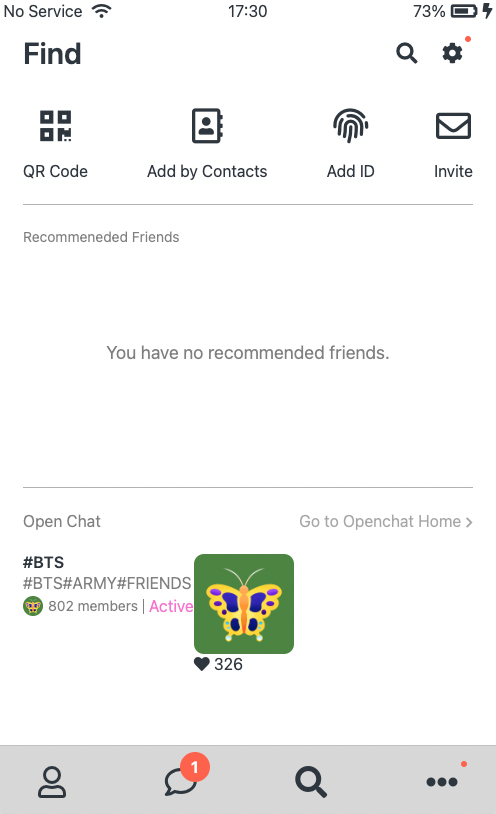
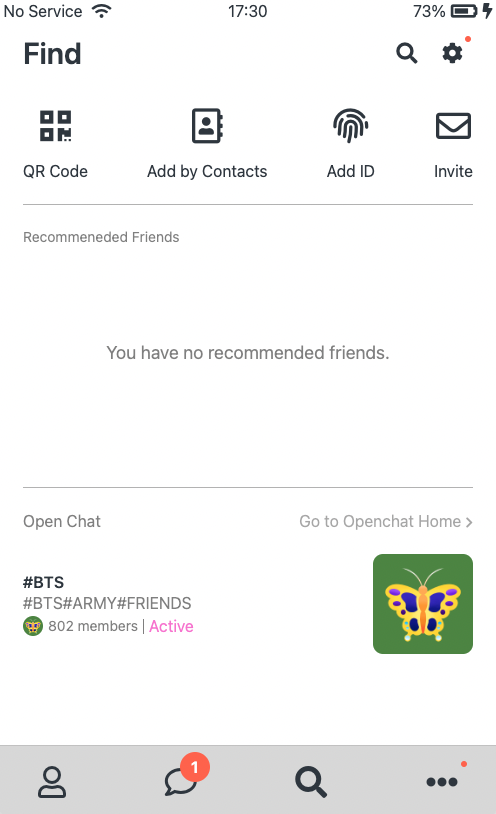
이미지와 하트아이콘, 숫자가 적용되었지만
이미지의 크기가 커서 보이지 않음.
2) 이미지 스타일하기

이미지의 크기를 줄이고
모서리를 약간 둥글게 만들어줌.

이미지가 작아지고 모서리가 둥글어짐.
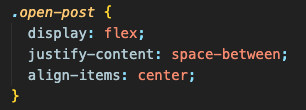
3) 정렬하기

flex는 이미 되어 있었으니
간격과 높낮이를 정렬해줌.

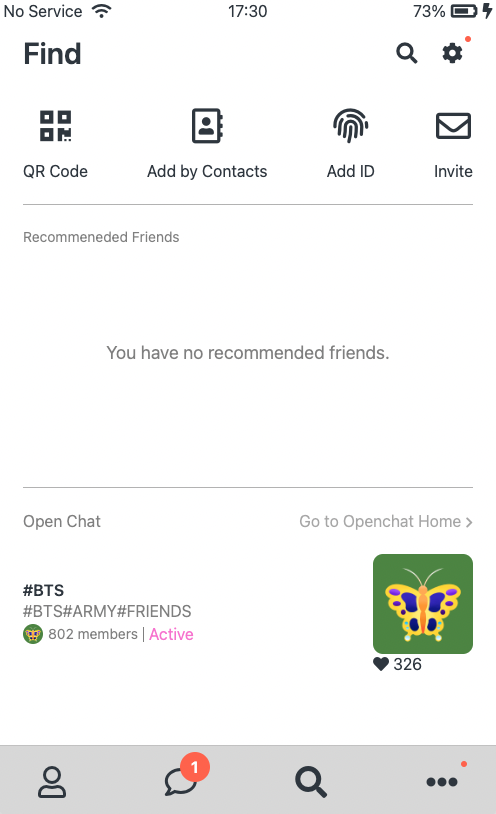
두 column의 사이가 일정하게 넓어지고
높낮이가 중앙으로 정렬된 것을 볼 수 있음.
4) heart-count 스타일하기

flex 해주고 높낮이를 중앙으로 정렬함.
배경색을 주고 글자색과 글자크기를 변경함.
모서리를 둥글게 만들고 padding을 줌.
position을 absolute 해주고
위치를 설정해줌.

적용하였지만 박스가 사라짐.
그 이유는 absolute 된 박스가
relative한 부모를 찾기 때문임.
그럼 어떻게 해야 할까?
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 32. more 화면 만들기 (html,css - more 화면 1) (0) | 2022.11.22 |
|---|---|
| 31. Find 화면 만들기 (html,css - open chat 4) (0) | 2022.11.19 |
| 29. Find 화면 만들기 (css - open chat 2) (0) | 2022.11.19 |
| 28. Find 화면 만들기 (html - open chat 1) (0) | 2022.11.19 |
| 27. Find 화면 만들기 (html,css - main 2) (0) | 2022.11.18 |




