천진난만 코딩 스토리
29. Find 화면 만들기 (css - open chat 2) 본문
4) title과 hashtags 스타일하기

title의 글자를 두껍게 하고
아래쪽에 margin을 주어 hashtags와 떨어지도록 함.
hashtags에
text-transform: uppercase; 를 하여
소문자를 대문자로 바꾸어 주고
글자의 색을 바꿔줌.

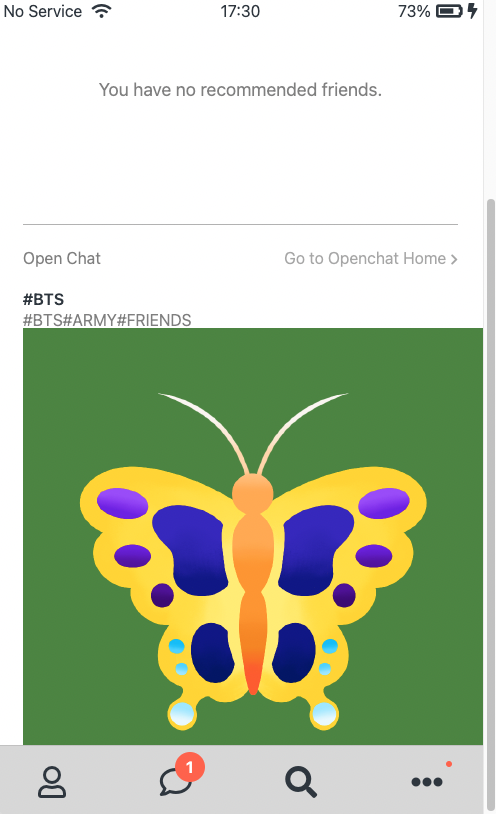
title 과 hashtags의 스타일이 바뀐 것을 볼 수 있음.
5) members 스타일하기

이미지의 크기를 줄여주고
모양을 원으로 바꾸어주고
오른쪽에 margin을 주어 count와 거리를 둠.

이미지가 작아지고 오른쪽에 공간이 생긴 것을 볼 수 있음.

members에 flex하고
글자의 세로를 중앙으로 맞추어주고
위쪽에 margin을 주어 hashtags와 거리를 둠.

members의 요소들의 높낮이가 맞고
위쪽에 공간이 생김.

count의 글자 크기와 색을 변경함.

글자의 크기가 작아지고 색이 변경됨.
6) divider 스타일하기

.open-post__members .divider 라고 하여
.open-post__members 에 있는 divider 에만 적용되게 함.
크기를 정해주고
배경색을 주고 margin을 옆에만 줌.

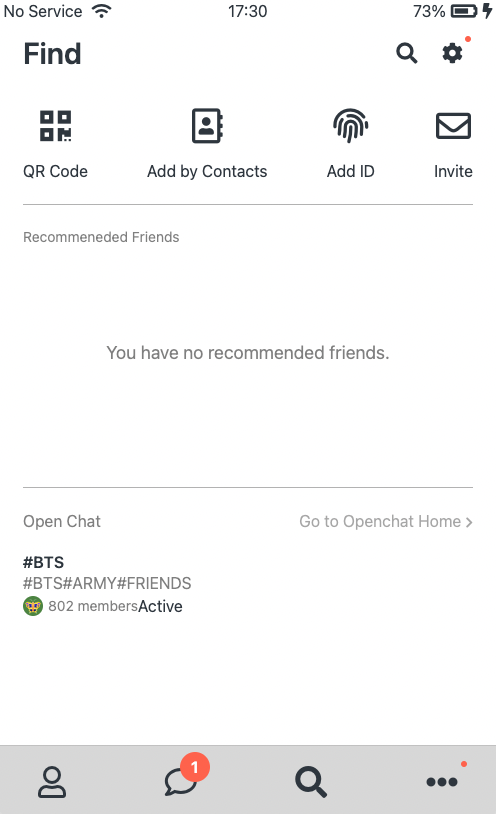
divider가 생긴 것을 볼 수 있음.
물론 이렇게 하지 않고 html 파일dml divider 자리에 |를 작성하여도 됨.
하지만 이렇게 css로 만들면 자유롭게 높이와 너비를 정할 수 있음.
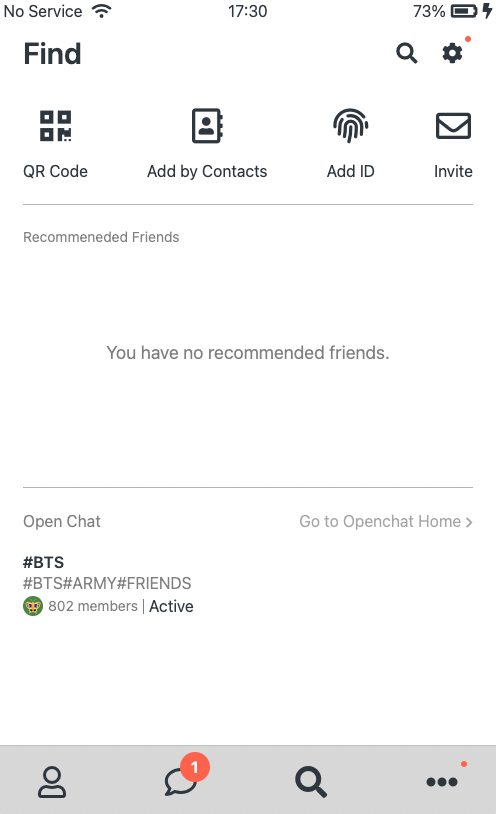
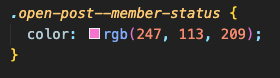
7) status 스타일하기

글자의 색만 원하는 색으로 변경하면 됨.

글자의 색이 변경됨.
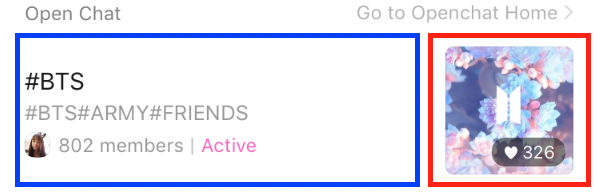
이렇게 해서

파란색 박스의 내용을 모두 만듬.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 31. Find 화면 만들기 (html,css - open chat 4) (0) | 2022.11.19 |
|---|---|
| 30. Find 화면 만들기 (html,css - open chat 3) (0) | 2022.11.19 |
| 28. Find 화면 만들기 (html - open chat 1) (0) | 2022.11.19 |
| 27. Find 화면 만들기 (html,css - main 2) (0) | 2022.11.18 |
| 26. Find 화면 만들기 (html,css -기본설정,header,main 1) (0) | 2022.11.18 |




