천진난만 코딩 스토리
27. Find 화면 만들기 (html,css - main 2) 본문
1) recommended friends 파트 만들기

main 태그의
find-icons 코드 밑에
div 박스로 recommended friends를 만듬.


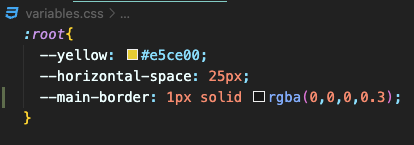
variables.css 파일에
자주 쓰는 border 스타일을 변수로 작성함.
recommended-friendsdp
margin과 padding을 주고
위 아래로 border을 줌.
(이 때 만든 변수 사용)

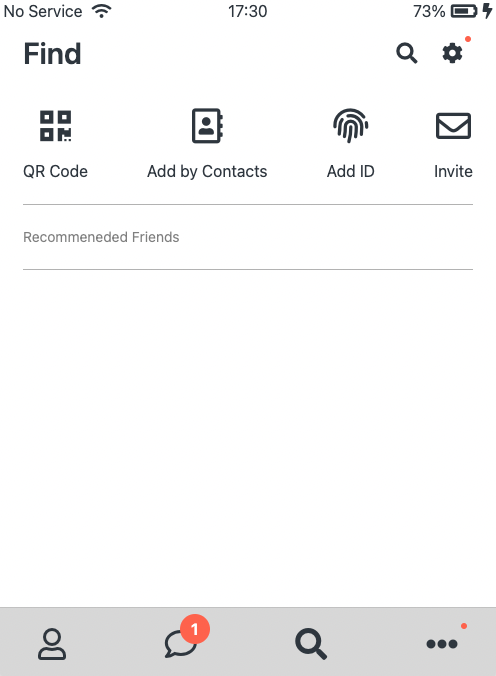
글자와 위아래에 경계선이 만들어짐.
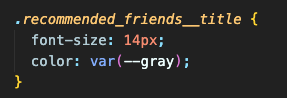
2) recommended friends__title 스타일하기


자주 쓰이는 색을 원하는 변수명으로 하여 변수를 만듬.
title의 글자크기를 변경하고
글자색도 변수를 사용하여 바꿔줌.

글자의 크기와 색이 변경됨.
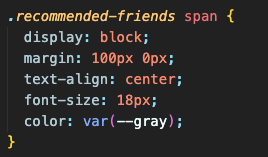
3) 세부 내용 만들기

제목 밑에 세부내용을 span 태그에 적어줌.

span 태그는 inline 요소이므로
block으로 변경해주고
margin을 주고
중앙으로 위치시킨 다음
글자크기와 색을 변경해줌.

세부내용이 작성됨.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 29. Find 화면 만들기 (css - open chat 2) (0) | 2022.11.19 |
|---|---|
| 28. Find 화면 만들기 (html - open chat 1) (0) | 2022.11.19 |
| 26. Find 화면 만들기 (html,css -기본설정,header,main 1) (0) | 2022.11.18 |
| 25. Chats 화면 만들기 (html,css - Chats 화면 2) (0) | 2022.11.16 |
| 24. Chats 화면 만들기 (html,css - Chats 화면 1) (0) | 2022.11.16 |




