천진난만 코딩 스토리
28. Find 화면 만들기 (html - open chat 1) 본문
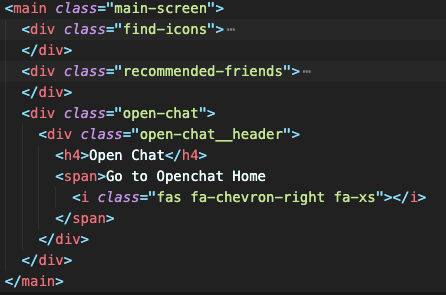
1) open chat header 만들기 (html)

recommended friends 코드 밑에
open chat header 코드를 작성해줌.

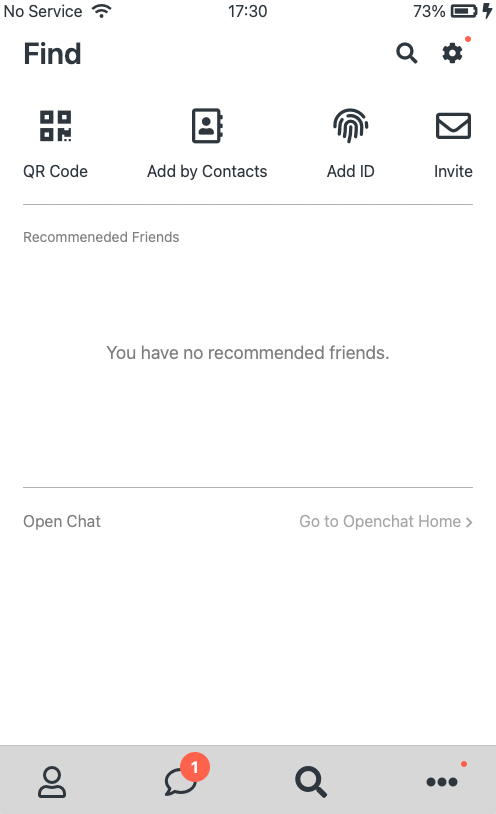
작성한대로 화면에 나타남.
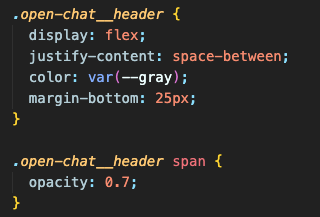
2) open chat header 스타일 하기 (css)

open-chat__header에
flex 하여 간격을 일정하게 한 다음
글자 색을 변경하고
밑부분에 margin을 줌.

스타일이 적용된 것을 볼 수 있음.
3) open chat 파트 만들기 (html)

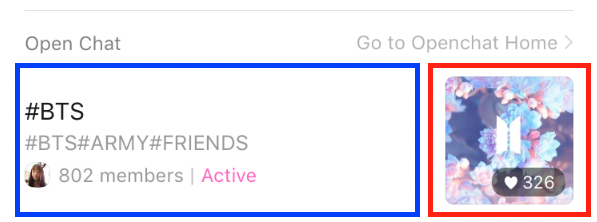
위의 화면을 만들건데
박스로 표시한 것처럼 파란박스, 빨간박스 총 2개의 박스가 있음.
두개의 박스 틀은 만들어 두고
파란박스의 내용 먼저 만들도록 하겠음.

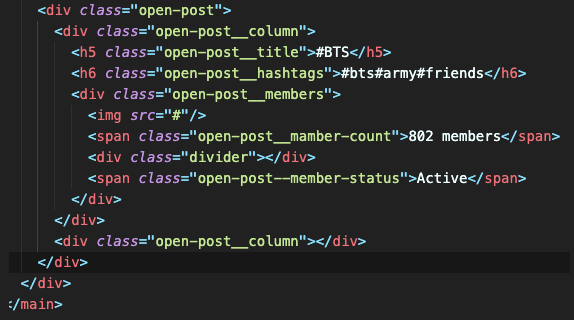
open-post 박스 내에
open-post__column을 두개 작성하여 파란박스와 빨간박스로 나눔.
첫 column에 내용들을 작성함.
title과 hashtags를 작성하고
members 박스 안에
count와 divider, status를 작성함.

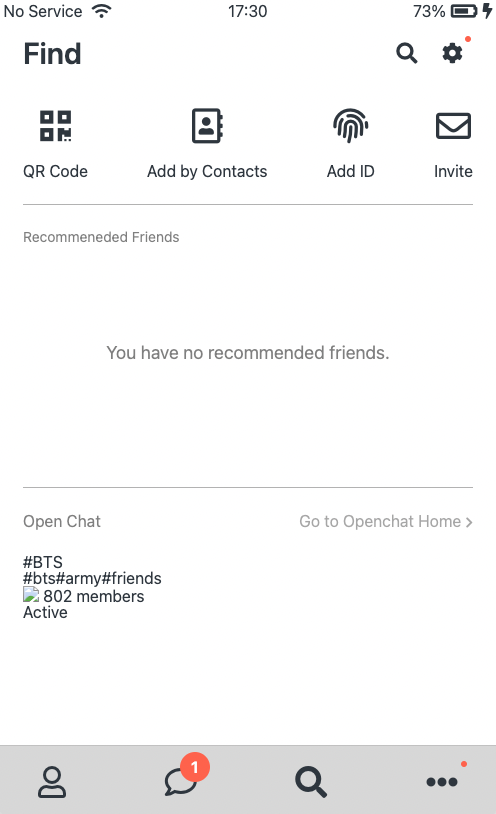
작성하면 이렇게 나옴.
이미지의 주소가 입력되어있지 않아서 이미지가 뜨지않음.

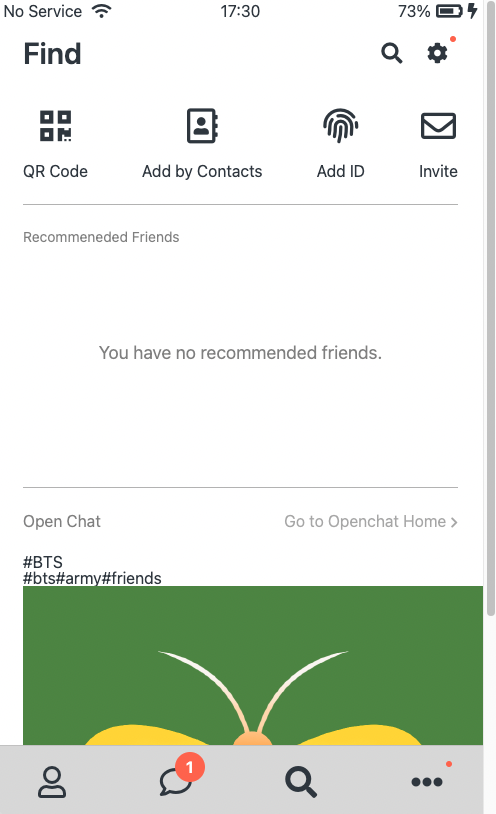
주소를 입력해주면 이미지가 뜰 것임.

이미지가 나타난 것을 볼 수 있음.
html 파일 작성은 여기까지
다음은 css파일에서 스타일을 바꿔야함.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 30. Find 화면 만들기 (html,css - open chat 3) (0) | 2022.11.19 |
|---|---|
| 29. Find 화면 만들기 (css - open chat 2) (0) | 2022.11.19 |
| 27. Find 화면 만들기 (html,css - main 2) (0) | 2022.11.18 |
| 26. Find 화면 만들기 (html,css -기본설정,header,main 1) (0) | 2022.11.18 |
| 25. Chats 화면 만들기 (html,css - Chats 화면 2) (0) | 2022.11.16 |




