천진난만 코딩 스토리
33. more 화면 만들기 (html,css - more 화면 2) 본문
6) Suggestions 만들기

아이콘 파트 밑에
suggestions 박스와 그 안에 title을 작성해줌.

위쪽에 공간을 주어 아이콘 파트와 멀어지게 한 후
경계선을 만들어줌.
경계선 안쪽에 공간을 주어 추후에 만들 파트와 멀어지게 함.

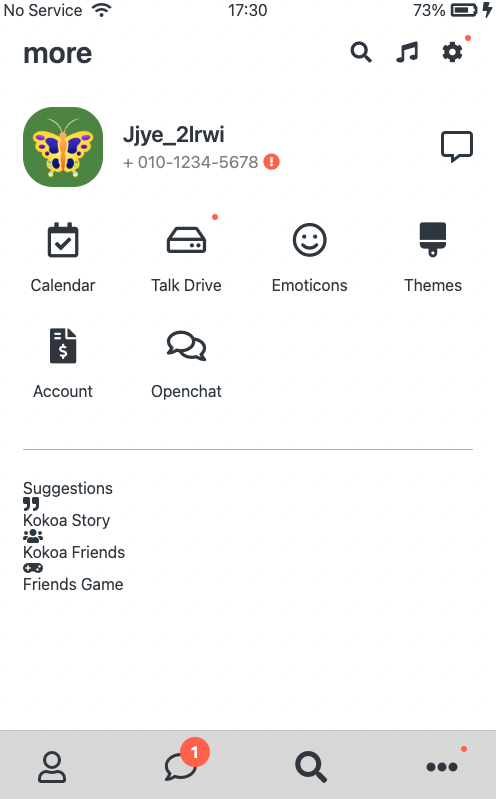
suggestions 와 경계선이 생김.
7) Suggestions 아이콘 파트 만들기

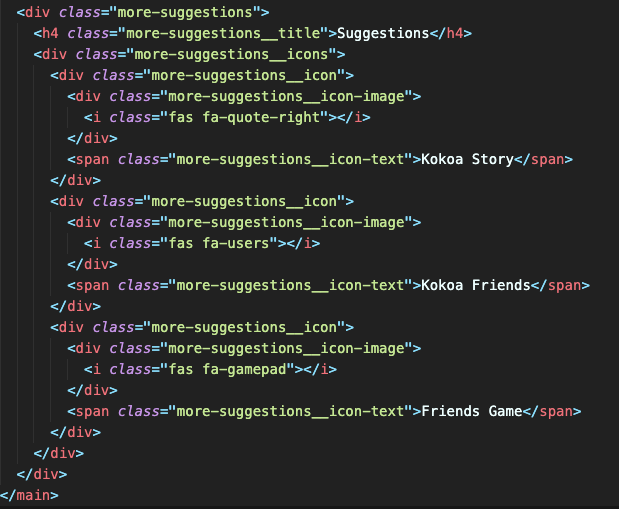
more-suggestions 박스 안에 icons
그 안에 icon을 만들어줌.
image 안에 아이콘이나 이미지를 넣어줌.
그 밑에 text span에 제목을 적어줌.

아이콘과 글자가 추가된 것을 볼 수 있음.
8) 아이콘 정렬하기

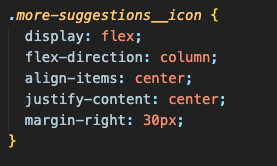
아이콘을 가로로 정렬하고
위쪽에 공간을 줌.

아이콘이 가로로 위치하고
위쪽에 공간이 생겼음.

아이콘을 중앙에 정렬하고
오른쪽에 공간을 주어 아이콘끼리 거리를 둠.

아이콘이 서로 글자와 중앙으로 정렬되었고
높낮이도 같아지고 서로 거리가 생김.
9) 아이콘 이미지 변경하기

배경색을 주고
아이콘이 배경의 중앙에 위치하도록 함.
배경에 너비와 높이를 주고
안쪽에 공간을 주고 모서리를 둥글게 함.
글자와 이미지 사이에 공간을 줌.

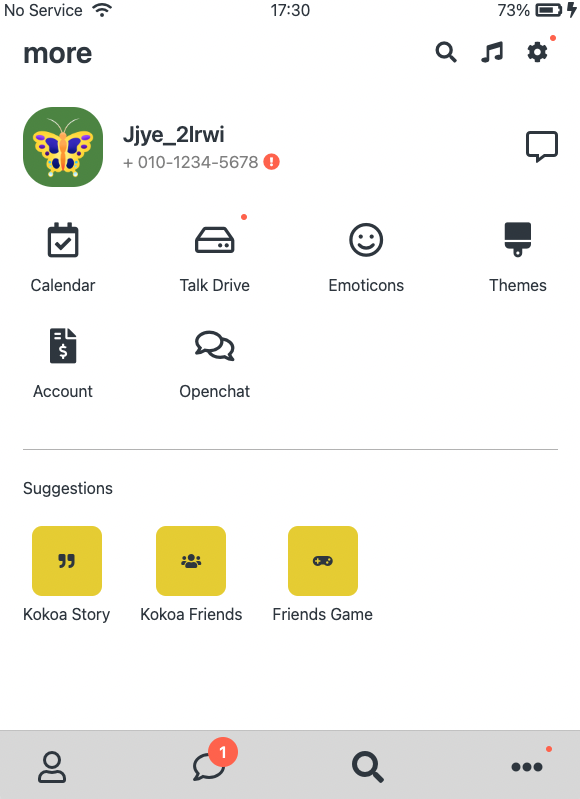
아이콘의 이미지가 변경되었고
글자와 거리가 생김.
10) 아이콘 크기와 글자색 변경

아이콘의 크기를 배경과 맞추어 적절한 크기로 만듬.
글자의 색을 연하게 함.

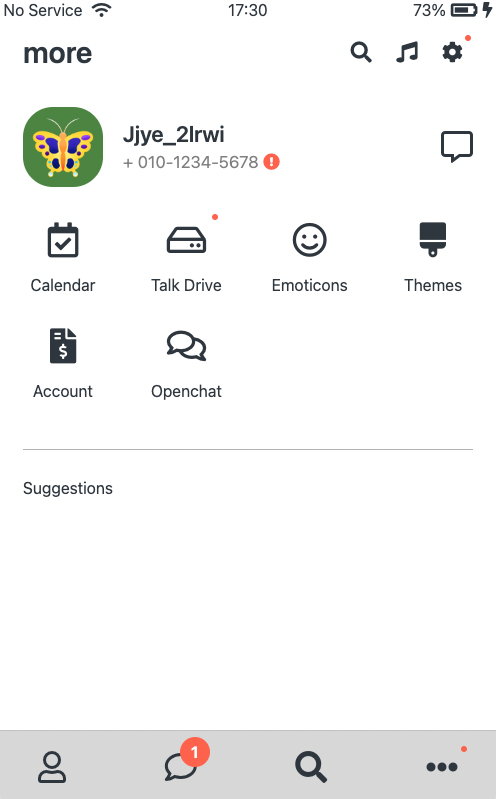
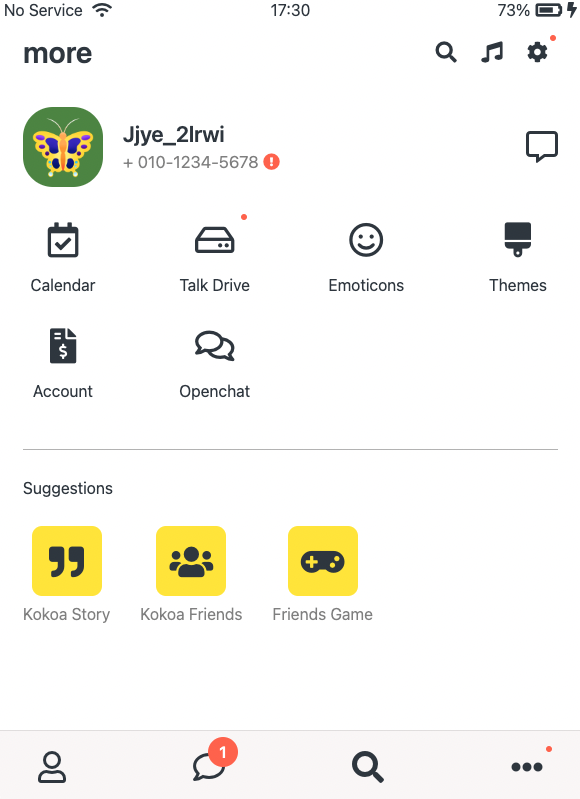
아이콘이 적절한 크기로 변경되었고
글자가 연해짐.
#전체 색상 조정
다른 모니터로 확인한 결과
내가 사용하던 색이 내가 쓰던 모니터보다 어두운 것을 확인함..
그렇기에 모든 색상을 조금씩 변경하여 밝게 다시 만듬!
결론: 모니터마다 같은 색상이어도 보기에는 차이가 있으니
다른 모니터로도 확인하자...ㅠ
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 35. Settings 화면 만들기 (html,css - settings 화면 2) (0) | 2022.12.05 |
|---|---|
| 34. Settings 화면 만들기 (html,css - settings 화면 1) (0) | 2022.12.05 |
| 32. more 화면 만들기 (html,css - more 화면 1) (0) | 2022.11.22 |
| 31. Find 화면 만들기 (html,css - open chat 4) (0) | 2022.11.19 |
| 30. Find 화면 만들기 (html,css - open chat 3) (0) | 2022.11.19 |




