천진난만 코딩 스토리
45. Navigation Animation 만들기 (html,css - Navigation Animation ) 본문
45. Navigation Animation 만들기 (html,css - Navigation Animation )
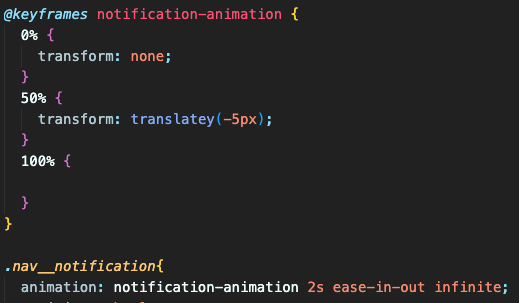
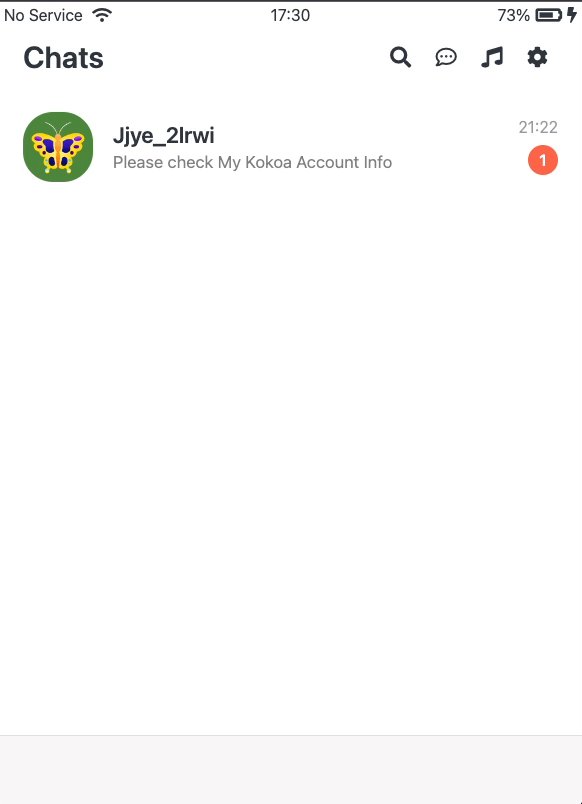
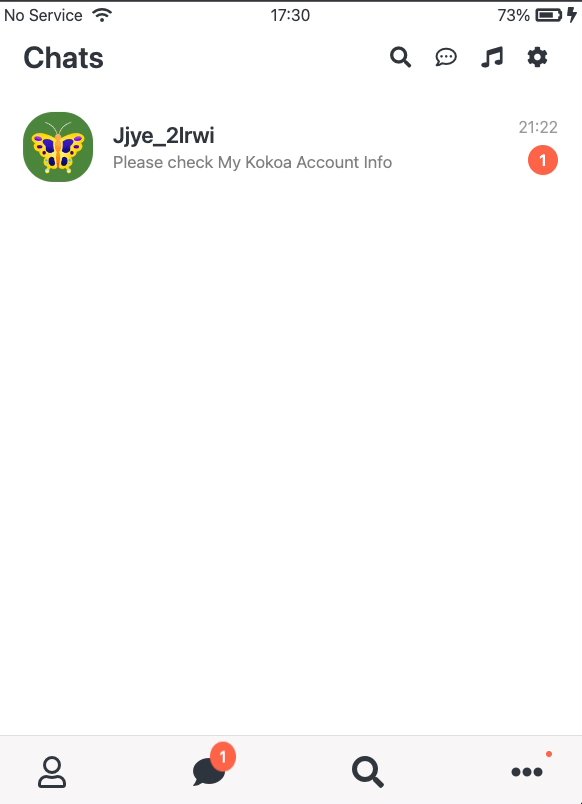
Wisdom_1104 2022. 12. 11. 22:501 ) notification에 애니메이션 넣기

notificaion이 위로 올라가는 애니메이션을 만들어서
2초동안 계속 재생되도록 함.

notification이 위로 올라갔다 아래로 내려오는 것을 반복하고 있는 모습이 보임.

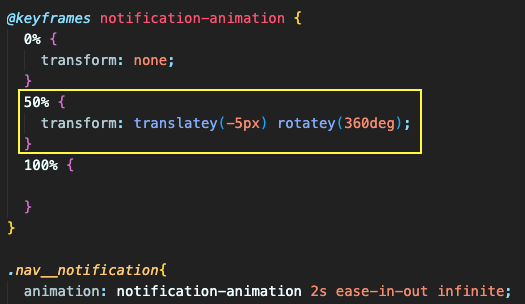
notification이 위아래로 움직이면서
빙글빙글 돌도록 함.

notification이 위아래로 움직이면서
빙글빙글 도는 것을 볼 수 있음.
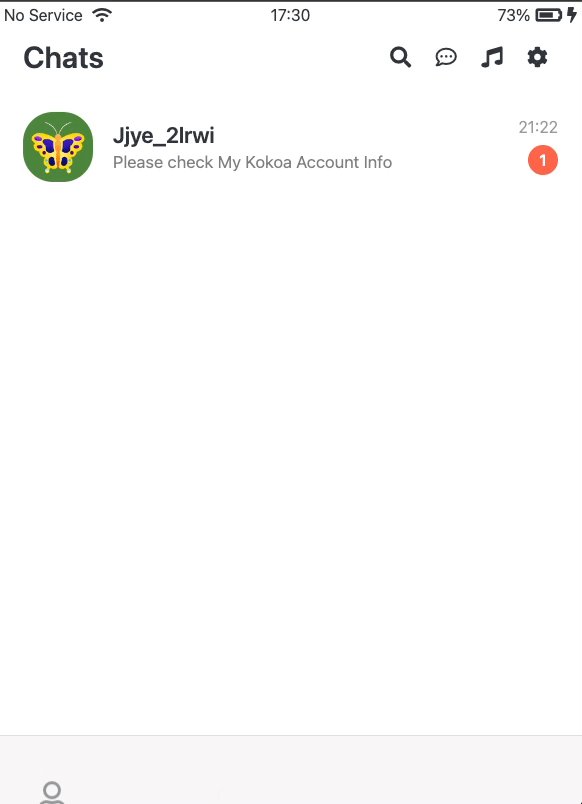
2 ) navigation bar에 애니메이션 넣기

navigation bar가
아래에서 투명하게 있다가
위로 올라오며 진해지도록 만듬.

navigation bar가
아래에서 점점 진해지며 올라옴.
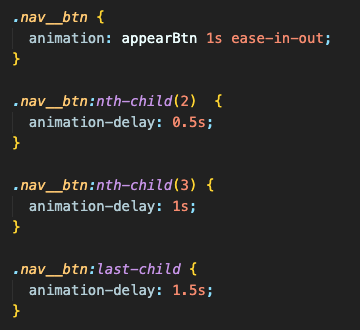
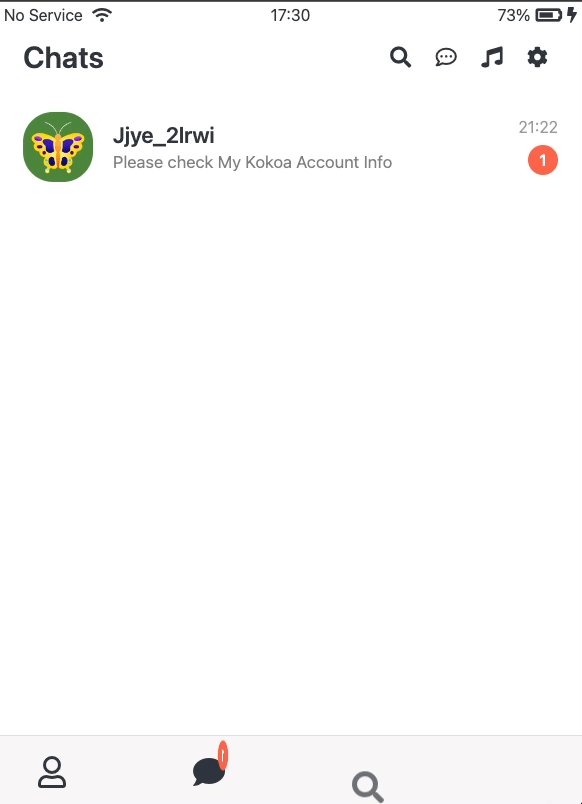
3 ) 각 버튼 하나씩 움직이기

두번째에 조금의 딜레이를
세번째에는 조금 더
마지막에 조금 더
딜레이되게 하여
순서대로 차례로 올라오도록 함.

버튼이 하나씩 차례로 올라옴.
애니메이션 딜레이를 하게 되면 애니메이션이 시작되기 전까진
자식들은 애니메이션을 갖고 있다고 알아채지 못하기에
딜레이 준 만큼 기다렸다가 애니메이션이 재생됨.
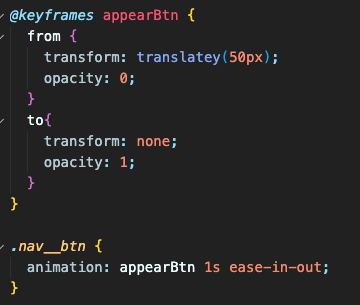
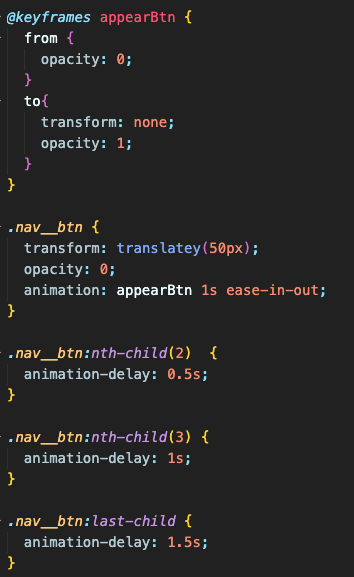
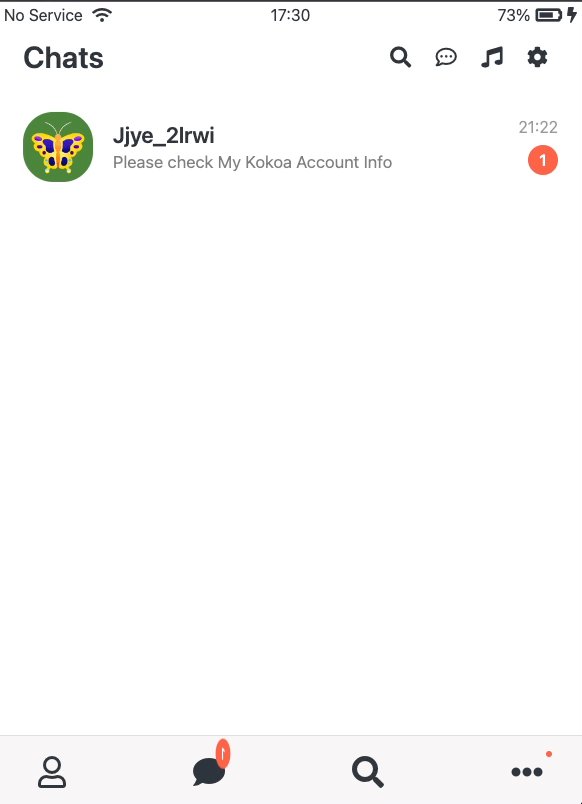
4 ) 기본 포지션 바꾸기


transform: transatey(50p); 와
opacity:0; 을
애니메이션이 아닌 버튼에 작성하여 기본설정으로 만듬.
그렇게 하면 기본 위치가 navigation bar 아래쪽이 되기에
모든 버튼이 아래에서 시작하여 위로 올라옴.

forwards를 하여
애니메이션이 끝나면 유지되도록 함.

아이콘이 밑에서 하나씩 차례대로 나와서 유지되는 모습이 됨.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 47. No Mobile Media Query 만들기 (html,css - No Mobile 화면) (0) | 2022.12.12 |
|---|---|
| 46. More Animation 만들기 (html,css - 기타 Animation ) (0) | 2022.12.11 |
| 44. Splash Screen 만들기 (html,css - Splash 화면 2) (0) | 2022.12.11 |
| 43. Splash Screen 만들기 (html,css - Splash 화면 1) (1) | 2022.12.11 |
| 42. Chat Screen 화면 만들기 (html,css - Write Message Input ) (0) | 2022.12.11 |




