천진난만 코딩 스토리
46. More Animation 만들기 (html,css - 기타 Animation ) 본문
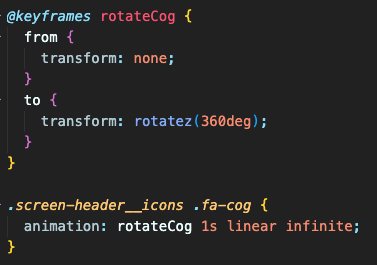
1 ) 설정 아이콘 돌아가게 하기

screen-header에 있는 설정 아이콘에
z축으로 360도 빙글빙글 돌아가는 애니메이션을
1초동안 계속 재생되게 함.

설정 아이콘이 빙글빙글 돌아감.
2 ) 커서가 올라가면 돌아가게 하기

마우스 커서가 아이콘 위에 올라간 hover 상태일때만
애니메이션이 재생되게 함.

마우스 커서가 올라가면 애니메이션이 재생됨.
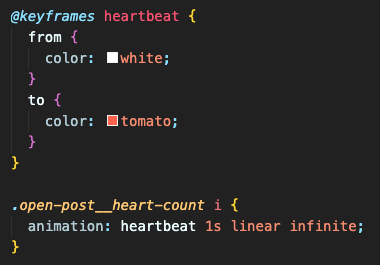
3 ) 하트 심작박동 애니메이션 만들기

find 화면의 open chat 부분의 heart count의 heart 아이콘의 색이
하얀색에서 빨간색이 되는 애니메이션을
1초 동안 계속 재생되도록 함.

아이콘의 색이 계속 변하는 것을 볼 수 있음.
4 ) 하트 크기 키우기

아이콘의 크기가 빨간색일때 크게 되도록 만듬.

아이콘이 빨간색일때 커지지만
흔들리며 불안정하게 커짐.
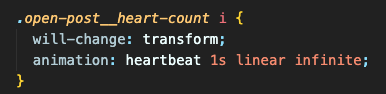
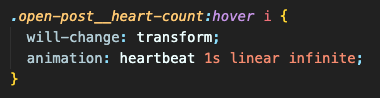
5 ) well-change 사용하기

well-change는 기본적으로 브라우저에게 뭔가가 바뀔거라고 말해줌.
브라우저에게 뭔가가 바뀔거라고 얘기해주면
애니메이션을 재생 시에 더 낫게 만들어줌.
브라우저가 뭔가가 바뀔거라는 것을 알기 때문.

아이콘이 흔들리지 않고
안정적으로 재생되는 것을 볼 수 있음.
6 ) 마우스 커서 올라가면 애니메이션 재생하기

heart count가 hover 상태일 때
애니메이션이 재생되도록 함.
이때 heart count의 아이콘만이 아니라
heart count의 어느 곳에 마우스커서를 올려도 됨.

마우스 커서가 올라가자 아이콘의 애니메이션이 재생됨.
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 47. No Mobile Media Query 만들기 (html,css - No Mobile 화면) (0) | 2022.12.12 |
|---|---|
| 45. Navigation Animation 만들기 (html,css - Navigation Animation ) (0) | 2022.12.11 |
| 44. Splash Screen 만들기 (html,css - Splash 화면 2) (0) | 2022.12.11 |
| 43. Splash Screen 만들기 (html,css - Splash 화면 1) (1) | 2022.12.11 |
| 42. Chat Screen 화면 만들기 (html,css - Write Message Input ) (0) | 2022.12.11 |




