천진난만 코딩 스토리
47. No Mobile Media Query 만들기 (html,css - No Mobile 화면) 본문
노마드코더/코코아톡 클론코딩
47. No Mobile Media Query 만들기 (html,css - No Mobile 화면)
Wisdom_1104 2022. 12. 12. 00:261 ) no-mobile 생성하기

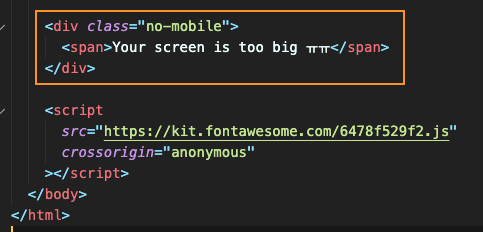
모든 html 파일에
no-mobile 박스를 작성해줌.

no-mobile.css 파일을 만들고

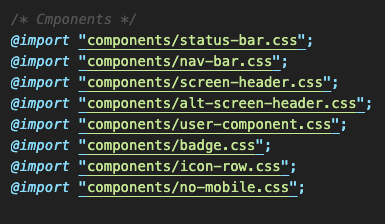
import 해줌.
2) no-mobile 스타일하기

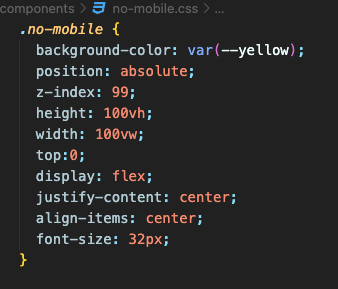
no-mobile 박스에
노란색의 배경을 주고
absolute하여 위치를 어디든 바꿀 수 있게 함.
z-index: 99; 를 하여 다른 화면이 위로 못 올라오게 함.
높이와 너비를 100%로 주고
top:0; 을 하여 맨 위로 올림.
flex 를 하고 텍스트를 중앙으로 옮기고
텍스트의 크기를 키움.

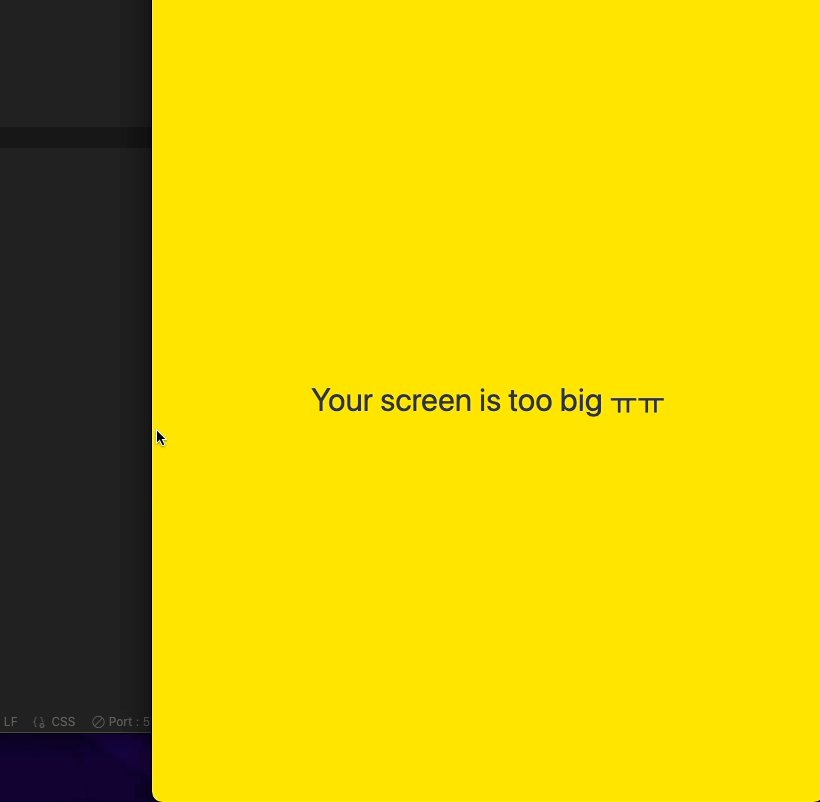
노란색 배경의 문구가
모든 화면의 맨 앞에 잘 나타남.
3) media query

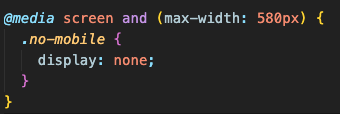
@media screen and (max-width: 580px)를 하여
화면이 580px보다 클 경우를 선택함.
이 경우에
no-mobile 화면의
display가 사라지게 함.

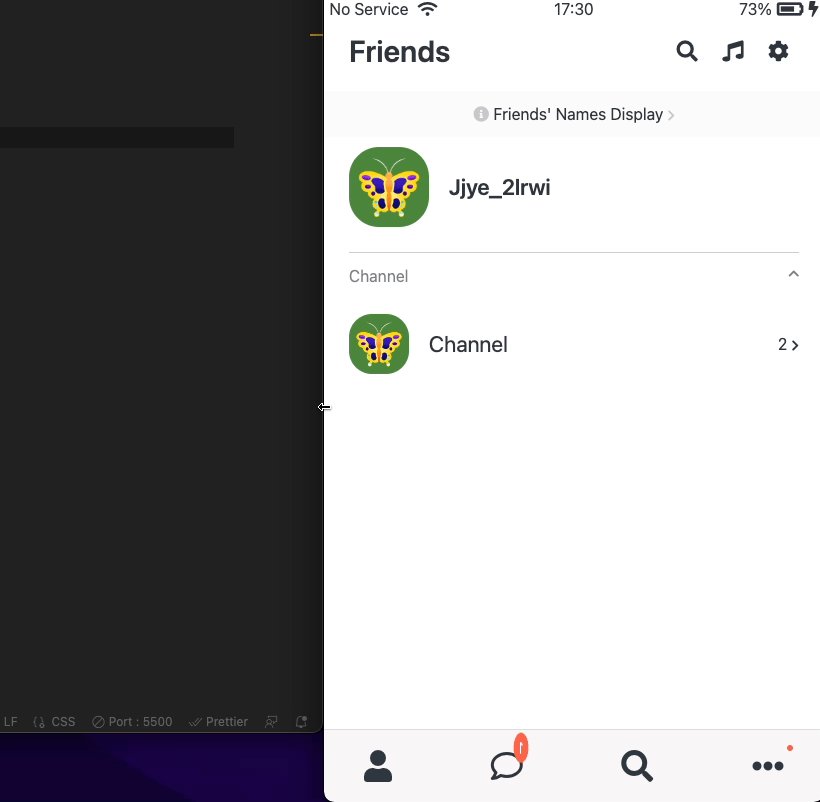
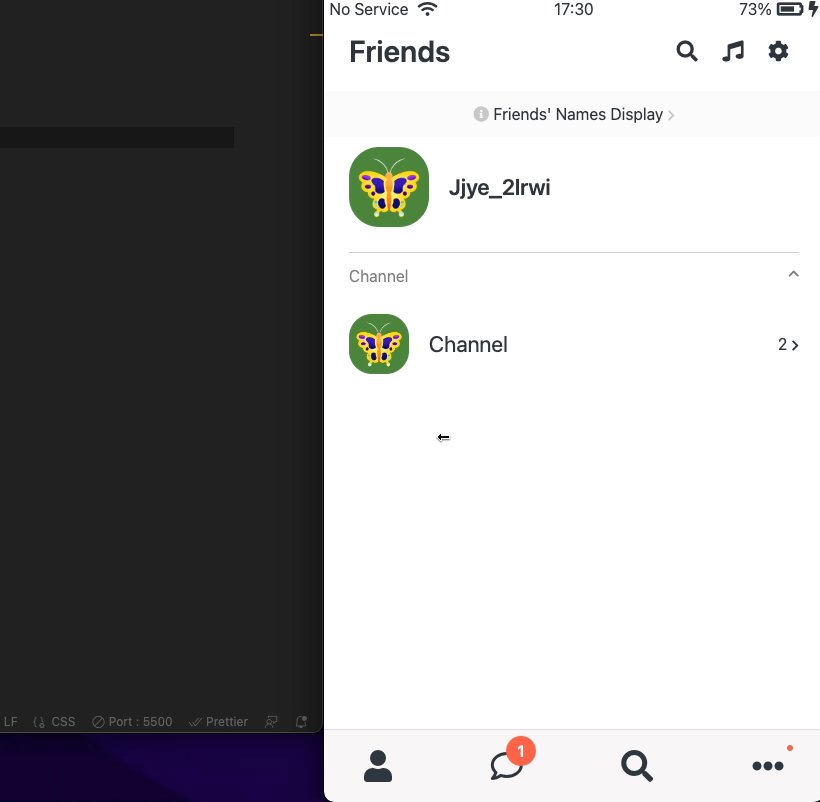
화면이 580px 보다 작으면 문구가 적힌 화면이 나오지 않고
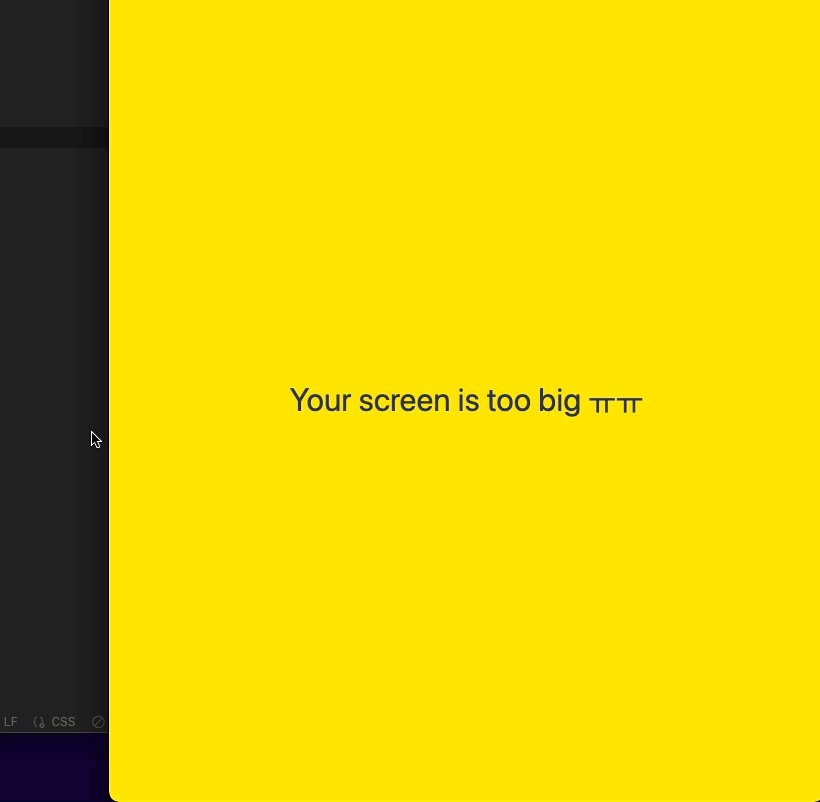
580px 보다 크면 문구가 적힌 화면이 나타나게 됨.
이로써
코코아톡 클론코딩 끝!!!!!!!!!!
'노마드코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| 46. More Animation 만들기 (html,css - 기타 Animation ) (0) | 2022.12.11 |
|---|---|
| 45. Navigation Animation 만들기 (html,css - Navigation Animation ) (0) | 2022.12.11 |
| 44. Splash Screen 만들기 (html,css - Splash 화면 2) (0) | 2022.12.11 |
| 43. Splash Screen 만들기 (html,css - Splash 화면 1) (1) | 2022.12.11 |
| 42. Chat Screen 화면 만들기 (html,css - Write Message Input ) (0) | 2022.12.11 |




