목록노마드코더 (105)
천진난만 코딩 스토리
 27. Find 화면 만들기 (html,css - main 2)
27. Find 화면 만들기 (html,css - main 2)
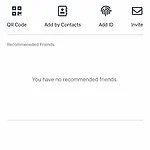
1) recommended friends 파트 만들기 main 태그의 find-icons 코드 밑에 div 박스로 recommended friends를 만듬. variables.css 파일에 자주 쓰는 border 스타일을 변수로 작성함. recommended-friendsdp margin과 padding을 주고 위 아래로 border을 줌. (이 때 만든 변수 사용) 글자와 위아래에 경계선이 만들어짐. 2) recommended friends__title 스타일하기 자주 쓰이는 색을 원하는 변수명으로 하여 변수를 만듬. title의 글자크기를 변경하고 글자색도 변수를 사용하여 바꿔줌. 글자의 크기와 색이 변경됨. 3) 세부 내용 만들기 제목 밑에 세부내용을 span 태그에 적어줌. span 태그는 in..
 26. Find 화면 만들기 (html,css -기본설정,header,main 1)
26. Find 화면 만들기 (html,css -기본설정,header,main 1)
1) find.html 만들기 chats.html 파일에서 전체 코드를 복사하여 find.html 파일에 붙여넣기 해줌. title을 변경해주고 chats 아이콘을 빈 아이콘으로 변경해줌. 돋보기 아이콘은 진한 아이콘이 없으므로 추후에 스타일 해주겠음. 2) header 변경하기 title 변경해주고 필요없는 아이콘을 삭제함. title이 변경되고 필요없는 아이콘이 사라짐. 톱니바퀴 아이콘이 있는 span 태그의 아이콘 위에 point div 박스를 만들어줌. 전에 navigation bar에서 noti 만들었던 것처럼 스타일함. 위치는 봐가면서 조정함. 아이콘 위에 빨간 점인 배지가 생김. 3) main 파트 만들기 (html) 먼저 복사해왔던 main 태그 안에 있던 내용들을 다 지워줌. 새로 만들것..
 25. Chats 화면 만들기 (html,css - Chats 화면 2)
25. Chats 화면 만들기 (html,css - Chats 화면 2)
6) badge 파일 만들고 적용하기 nav-bar에만 있던 notification을 별도로 분리해주겠음. 기존에 작성되어있던 코드 중 adsolute 부분을 제외하고 새로운 badge.css 파일에 badge에 옮김. 물론 이 파일도 import 해주어야 함. 모든 html 파일에 기존에 nav-bar의 notification에 badge 를 추가해줌. 문제없이 잘 있는 모습을 볼 수 있음. 시간과 알림 배지를 만들기 위해 작성해줌. 시간과 배지를 작성만 하였지만 기존에 스타일한 것이 있어서 자동으로 스타일이 적용되어 나타난 것을 볼 수 있음. 7) margin 주기 시간이 있는 span 태그의 class에 __time을 추가해줌. __time을 불러와서 magin을 주고 span 태그는 inline ..
 24. Chats 화면 만들기 (html,css - Chats 화면 1)
24. Chats 화면 만들기 (html,css - Chats 화면 1)
1) Chats.html 만들기 friends.html 파일에 있던 코드를 복사하여 그대로 붙여넣기 해줌. chats.html 파일과 friends.html 파일에 각 link에 주소를 미리 입력해줌. find.html과 more.html을 아직 생성되지 않았지만 미리 작성해줌. title을 변경하여줌. title이 변경된 것을 볼 수 있음. 2) 아이콘 변경 및 추가 Chats 화면에서는 Friends 화면과 다르게 사람 아이콘은 비워져야 하고 채팅 아이콘은 채워져야 함. 맞는 아이콘을 찾아 코드를 붙여넣기 해줌. 아이콘이 변경된 것을 볼 수 있음. header title을 변경하고 말풍선 아이콘을 추가해줌. Chats으로 변경되었고 아이콘이 추가된 것을 볼 수 있음. 3) 필요없는 부분 삭제 Chat..
 23. Friends 화면 만들기 (html,css - component 4)
23. Friends 화면 만들기 (html,css - component 4)
4) channel header 만들기 main 태그 안의 component 코드 밑에 박스를 만들고 를 하여 friends-screen__channel 박스를 만들고 그 안에 를 하여 friends-screen__channel-header 박스를 만들고 그 안에 Channel를 하여 Chnnel 적어주고 아이콘도 붙여넣기 해줌. (사이즈는 작게) Channel 이란 글자와 아이콘이 입력됨. 5) channel component 만들기 channel header 코드 밑에 component 코드를 복사하여 붙여줌. 다만 사이즈가 작아야 하기 때문에 xl 사이즈가 아닌 sm 사이즈로 적어줌. title도 Channel 로 적어줌. 그 밑의 component에는 '2>' 표시를 만들기 위해 코드를 작성해줌...
 22. Friends 화면 만들기 (html,css - component 3)
22. Friends 화면 만들기 (html,css - component 3)
1) 기본 component 수정해서 사용하기 작성했던 코드는 현재 페이지에서 사용할 코드와 조금 다름. 지금은 subtitle이 필요없기에 주석처리하여 숨겨둠. 현재 페이지에서 사용할 avatar의 크기는 좀 더 크므로 user-component__avatar--xl 을 추가로 작성하고 user-component__avatar--xl 을 불러와서 크기를 더 키워줌. 기존 크기보다 이미지가 커진 것을 볼 수 있음. 2) padding 맞추기 header와 이미지의 padding을 맞춰보도록 하겠음. 물론 맞추지 않고 개별로 따로따로 padding이나 margin을 주어도 됨. screen-header에 원래 작성되어있던 padding의 값인 25px를 variables.css 파일의 root에 --hor..
 21. Friends 화면 만들기 (html,css - component 2)
21. Friends 화면 만들기 (html,css - component 2)
5) 글자 위치 변경하기 user-component와 user-component__column:first-child에 flex하고 가로로 중앙에 위치하도록 해줌. 가로로 중앙에 위치하는 것을 볼 수 있음. 6) 사이에 공간주기 user-component__avatar의 오른쪽에 margin을 주어 이미지와 떨어지도록 함. 이미지와 글자 사이가 떨어진 것을 볼 수 있음. 7) 글자 크키와 두께 변경하기 글자 크기를 더 키우고 두껍게 함. 글자가 더 커지고 두꺼워짐. 8) subtitle 만들기 위의 사진을 보면 연하게 subtitle이 있는 것을 볼 수 있음. 그걸 만들어보도록 하자. title 밑에 subtitle을 만들어줌. margin을 주어 위의 title과 조금 떨어지게 하고 글자 사이즈를 키우고..
 20. Friends 화면 만들기 (html,css - component 1)
20. Friends 화면 만들기 (html,css - component 1)
1) 기본 component 만들기 현재 만들고 있는 페이지에서는 프로필 사진을 만들어야 하지만, 밑의 사진처럼 한 페이지에서만 사용되는 것이 아님. 심지어 크기도 조금씩 다르기에 중간 사이즈를 기본으로 하여 만든 뒤에 조금씩 수정하여 사용하기로 함. 보면 column이 두개인 것을 볼 수 있음. 그렇기에 두개의 column을 만들어줌. 첫 번째 column 안에 를 하여 박스 안에 user-component__column 라는 이름을 가진 박스를 만듬. 그 안에 https://avatars.githubusercontent.com/u/98861355" class="user-component__avatar" /> 를 하여 원하는 이미지를 넣어주고 user-component__avatar 라는 이름을 주고 ..
 19. Friends 화면 만들기 (html, css - friends display link)
19. Friends 화면 만들기 (html, css - friends display link)
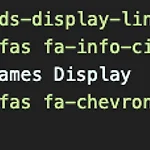
이번에는 html 파일에 모두 작성하고 css 파일에서 한 번에 스타일을 주는 것이 아니라 html 파일에 작성하며 바로바로 css 파일에서 스타일을 주도록 하겠음. 1) friends.css 파일 만들기 friends display link의 스타일을 작성할 friends.css 파일을 만듬. 당연히 styles.css 파일에 import 해야함. 2) friends display link 만들기 를 하여 friends-display-link 라는 id를 가진 a 태그에 Friends' Names Display 라고 작성하고 글자 앞에 info 아이콘을 넣어줌. 아이콘과 글자가 적용됨. 3) friends-display-link 스타일 하기 friends-display-link는 id이니 #으로 불러와..
 18.Friends 화면 만들기 (css-header)
18.Friends 화면 만들기 (css-header)
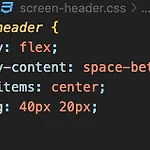
1) screen-header.css 파일 만들기 css 폴더의 components 폴더의 screen-header.css 파일을 만듬. 만든 파일은 styles.css 파일에 import 해주어야 함. 2) 글자와 아이콘 정렬하기 박스를 flex 하여 가로로 여유 공간을 flex 항목 사이의 공간을 일정하게 주고 세로로 중앙에 위치하도록 만들고 padding을 줌. 글자와 아이콘이 정렬된 것을 볼 수 있음. 3) 글자 크기와 두께 변경하기 글자의 크기를 크게 하고 두께도 두껍게 해줌. 글자의 크기와 두께가 변경됨. 4) 아이콘에 margin 주기 아이콘에 margin을 주어야 하므로 span에 magin을 줌. margin이 적용되어 간격이 넓어진 것을 볼 수 있음. header 스타일은 여기까지 끝!
